vue基础:模块化以及封装localStorage组件,实现保存搜索的历史记录
1.localStorage(长期存储)与 sessionStorage 一样,但是浏览器关闭后,数据依然会一直存在
注意:localStorage(长期存储)与 sessionStorage 用法基本一致,应用类型的值要转换成json,
1.保存
//对象
const info = { name: 'hou', age: 24, id: '001' };
//字符串
const str="haha";
localStorage.setItem('hou', JSON.stringify(info));
localStorage.setItem('zheng', str);
2.获取
var data1 = JSON.parse(localStorage.getItem('hou'));
var data2 = localStorage.getItem('zheng');
3.删除
//删除某个
localStorage.removeItem('hou');
//删除所有
localStorage.clear();
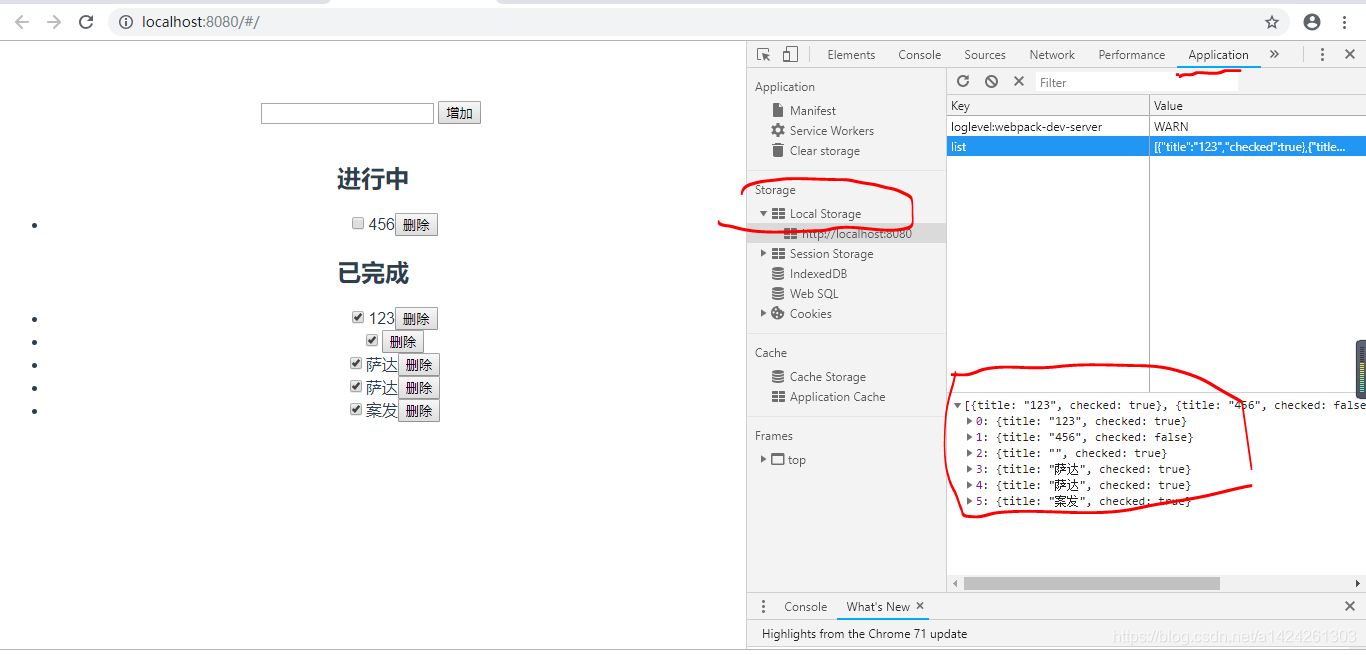
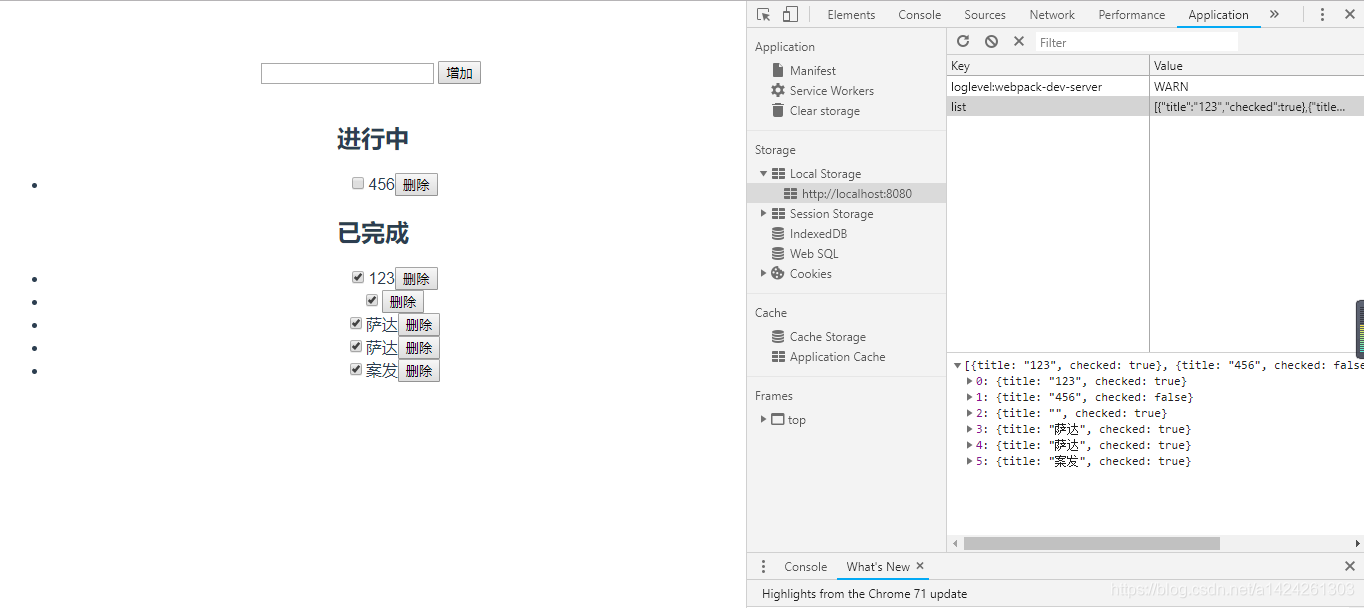
4.在浏览器中查看
注意
1.localStorage有效期是永久的。一般的浏览器能存储的是5MB左右。2.sessionStorage api与localStorage相同。
3.sessionStorage默认的有效期是浏览器的会话时间(也就是说标签页关闭后就消失了)。
4.localStorage作用域是协议、主机名、端口。(理论上,不人为的删除,一直存在设备中)
5.sessionStorage作用域是窗口、协议、主机名、端口。
知道了这些知识点后,你的问题就很好解决了。
localStorage是window上的。所以不需要写this.localStorage,vue中如果写this,是指vue实例。会报错
实例代码
<template>
<div id="app">
<input type="text" v-model="todo" @keydown="doadd($event)"/>
<button @click="doadd()">增加</button>
<br>
<br>
<h2>进行中</h2>
<ul>
<li v-for="(aa,key) in list" v-if="!aa.checked">
<input type="checkbox" v-model="aa.checked" @change="savelist()"/>{{aa.title}}<button @click="dodel(key)">删除</button>
</li>
</ul>
<h2>已完成</h2>
<ul>
<li v-for="(aa,key) in list" v-if="aa.checked">
<input type="checkbox" v-model="aa.checked" @change="savelist()"/>{{aa.title}}<button @click="dodel(key)">删除</button>
</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return{
ok:true,
todo:'',
list:[
{
title:"123",
checked:true
},
{
title:"456",
checked:false
},
]
}
},
methods:{
doadd(e){
// this.list.push(this.todo)
console.log(e.keyCode)
if(e.keyCode==13){
this.list.push({
title:this.todo,
checked:false
})
}
this.todo=''
localStorage.setItem('list',JSON.stringify(this.list))
//setitem没法直接设置对象,
},
dodel(key){
// alert(key)
this.list.splice(key,1)
localStorage.setItem('list',JSON.stringify(this.list))
//setitem没法直接设置对象,
},savelist(){
localStorage.setItem('list',JSON.stringify(this.list))
//setitem没法直接设置对象,
}
},mounted(){//生命周期函数 vue页面加载就会出发的方法
var list=JSON.parse(localStorage.getItem('list'))//字符串转对象
if(list){
this.list=list;//判断识破存在,空的时候会报错
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>