一、HTML文件结构
按照惯例,,先来看代码,我再对代码进行解读

首先,前方高能,注意注意!!!
第 1 行代码,<!doctype html> 上一篇文章我已经提及到了。不懂的话,请往回翻
第 2 行 <html>标签的作用是告知浏览器其自身是一个HTML文档。
<html>与</html>标签限定了文档的开始点和结束点,在他之间是文档的头部和主体,文档的头部和主体也就是 <head> 标签与 <body> 标签。
有些网页的 html 开始标签是 html lang="en",其中lang属性是规定元素的语言,属性值有 en (英文) 和 zh (中文)。
第 3 行 <head>标签 提供了CSS样式表,元数据,引用脚本 等等,标签里面的数据不会真正做为内容显示给用户。
第 4 行 <meta> 元数据,提供关于页面的元信息,比如针对搜索引擎的描述和关键词。
我们先来对 <meta charset="UTF-8">解释。
第 5 行,<title> 标签作用是 定义网页文档的标题
HTML <meta> 标签详细介绍:传送门
二、字符与编码
1.什么是字符,什么是编码?
- 字符(Character):文字、符号 如:123 abc 一二三 !#$%
- 字符集(Charset):字符的集合 如:语言文字
- 编码:将字符和二进制码对应起来,
编码是信息从一种形式转化为另一种形式的过程,也称为计算机编程语言的代码简称编码。
解码,编码的逆过程
这里不对编码做过多的介绍,想要了解更多关于编码:传送门
这里我们简单介绍一下这四种编码
ASCII :数字、英文字母、符号
GB2312:简体中文
Unicode:所有语言
UTF-8:所有语言,占用更小
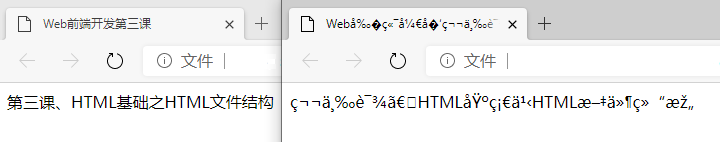
2.乱码问题
- 源文件保存时的编码
- 源文件声明
<meta charset="编码方式">
这两者不一致的时候,就会出现乱码问题

解决方法就是,将源文件的声明与源文件保存时的编码一致即可。
以上就是HTML文件结构以及html页面出现乱码的原因及解决方法。 感谢阅读
如果上述笔记出现问题,或者有需要补充的,欢迎在评论区留言,蟹蟹
为了方便阅读,已经将Web前端开发的笔记都放在了 Web前端 分栏里面:传送门
