知识点:表格标签、表格标签的属性、单元格的跨行与跨列、单元格属性
1、表格的基本结构
表格是由指定的数目的行和列组成的。
单元格:表格的最小单位,一个表格由一个或多个单元格组成。
行:表格是由一个或多个行堆叠而成。
列:表格是由一个或多个列堆叠而成。
2、表格的基本语法
在HTML文档中,表格通过<table>、<tr>、<td>标签来完成
<table><!--定义一个表格开始-->
<caption>表格标题</caption><!--定义一个表格的标题。可以不用-->
<tr><!--定义一行标签开始,一组行标签内可以建立多组由<td>标签所定义的单元格-->
<td>第1行中的第1列</td><!--定义一个单元格标签-->
<td>第1行中的第2列</td>
<td>第1行中的第3列</td>
</tr>
<tr>
<td>第2行中的第1列</td>
<td>第2行中的第2列</td>
<td>第2行中的第3列</td>
</tr>
</table><!--定义一个表格结束-->
注意:
- 在一个最基本的表格中,必须包含一组<table>标签,一组<tr>标签和一组<td>或<th>标签。
- <th></th>定义表头单元格。表格中的文字将以粗体显示。
- 当表格的单元格内容为空时,在有些浏览器中将不能正常显示单元格的边框,此时可以在该单元格中放置一个空白元素 来解决显示问题
3、表格的属性
| 属性 | 值 | 描述 |
| width | % | 规定表格的宽度。 |
| pixels | ||
| height | % | 规定表格的高度。 |
| pixels | ||
| border | pixels | 规定表格边框的宽度。 |
| bordercolor | 颜色 | 规定表格边框的颜色。 |
| align(水平对齐方式) | left | 不赞成使用。请使用样式代替。 |
| center | ||
| right | 规定表格相对周围元素的对齐方式。 | |
| bgcolor(表格背景颜色) | rgb(x,x,x) | 不赞成使用。请使用样式代替。 |
| #xxxxxx | ||
| colorname | 规定表格的背景颜色。 | |
| cellpadding | pixels | 规定单元格边框与其内容之间的空白。 |
| % | ||
| cellspacing | pixels | 规定单元格之间的空白。 |
| % |
4、单元格的跨行与跨列
一般使用<td>元素的rowspan属性来实现单元格的跨行操作,使用<td>元素的colspan属性来实现单元格跨列操作。
rowspan跨行:单元格在垂直方向上合并。
colspan跨列:单元格的横向合并。
举例实现单元格的跨行或跨列,可以分为以下几个步骤:
1)首先将无跨行跨列的表格的代码编写好;
2)将需要最终合并成一个单元格的所有单元格视为一组;
3)将该组的第一个单元格里设置跨行或跨列属性,如colspan=“2”;
4)删除这一组中的其他的单元格
<table border="1px"> <!--单元格的跨列练习-->
<caption>表格标题</caption>
<tr>
<th colspan="2">第一行的第一个单元格</th>
<th>第一行的第二个单元格</th>
</tr>
<tr align="right">
<td>第二行的第一个单元格</td>
<td>第二行的第二个单元格</td>
<td>第二行的第三个单元格</td>
</tr>
</table>跨列代码演示结果:
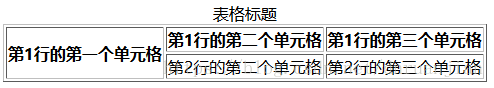
<table border="1px"> <!--单元格的跨行练习-->
<caption>表格标题</caption>
<tr>
<th rowspan="2">第1行的第一个单元格</th>
<th>第1行的第二个单元格</th>
<th>第1行的第三个单元格</th>
</tr>
<tr>
<td>第2行的第二个单元格</td>
<td>第2行的第三个单元格</td>
</tr>
</table>跨行代码演示结果:
注意:同一个单元格,不能出现又跨行、又跨列。
5、单元格的对齐-单元格内文本相对于边框的位置
设置<td>标签的属性
align:水平对齐属性,取值为left、center、right
valign:垂直对齐属性,取值为top、middle、bottom
练习:1、使用table标签制作课程表,并且美化课程表(如给表格设置背景图像/颜色、设置单元格对齐方式等)
思考:如何制作一个宽度为1px的细实线表格(提示:可以设置表格table标签的属性border为0,bgcolor为黑色,cellspacing为1px,tr的背景为白色。原理:表格每一行的白色背景会覆盖表格的黑色背景,只有单元格间距会露出1px的黑色背景。)
练习:2、利用table制作百度首页。