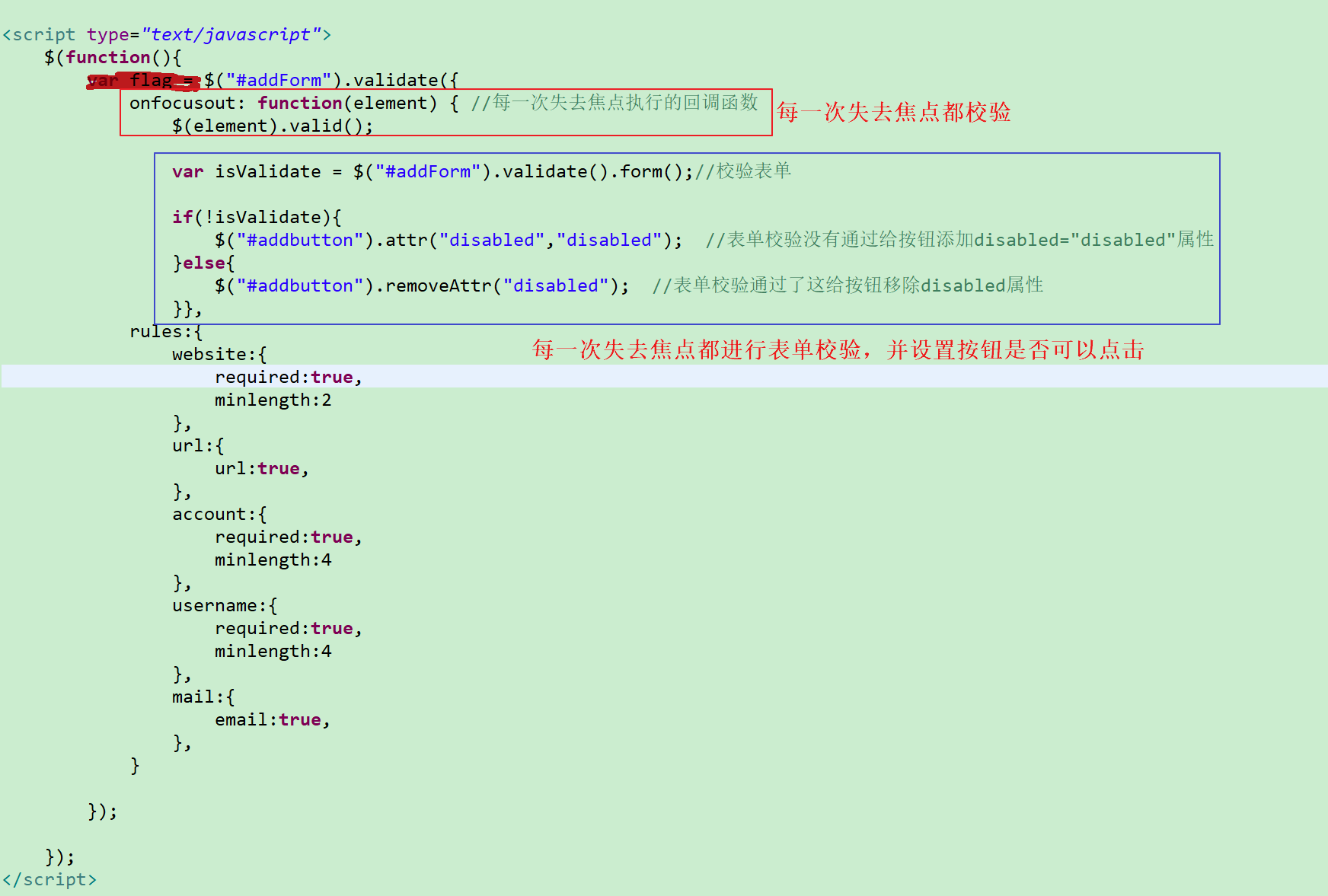
js部分

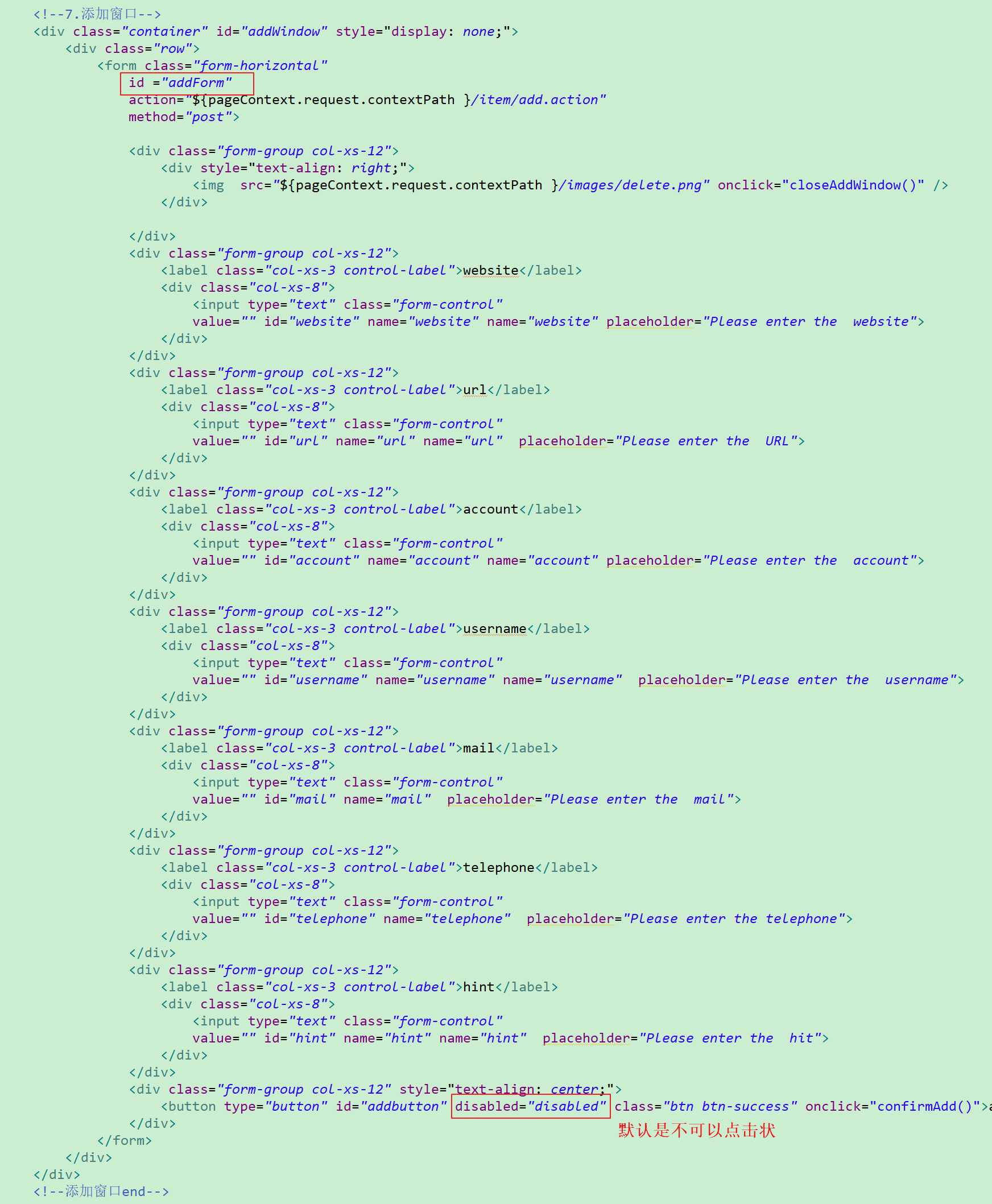
html部分

自定义样式:
/*自定义validate覆盖掉了 validate 里面默认的显示样式*/ label.error{ background:url(${pageContext.request.contextPath }/images/unchecked.gif) no-repeat 10px 3px; /* no-repeat 背景图片不填充*/ padding-left: 30px; font-family:georgia; font-size: 15px; font-style: normal; color: red; } label.success{ background:url(${pageContext.request.contextPath }/images/checked.gif) no-repeat 10px 3px; padding-left: 30px; }