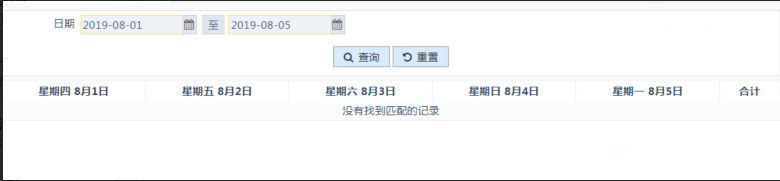
1.需要的效果如下,
.
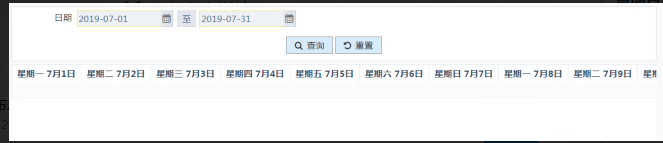
2.显示列根据查询的日期条件框变化,如图,一直显示到7月31日,

3.js代码table页面初始化效果如下,
//table初始化
function initDataTable() {
var columns_source = get_columns();
$("#table").bootstrapTable({
src: "",
url: "",
isQueryFirst: false,
sortName: "",
sortOrder: "",
autoHeight: true,
//showFooter: true,
isShowLineNumber: false,
queryParams: function queryParams(params) {
var param = {
"beginDate": $("#beginDate", getElementContext()).val(),
"endDate": $("#endDate", getElementContext()).val()
};
return param;
},
onLoadSuccess: function (data) {
},
columns: columns_source
});
//动态加载列名
function get_columns() {
var weekArray = ["星期日", "星期一", "星期二", "星期三", "星期四", "星期五", "星期六"];
var columns_source = [];
var beginDate = $("#beginDate", getElementContext()).val();
var endDate = $("#endDate", getElementContext()).val();
var date_count = GetNumberOfDays(beginDate, endDate);
for (var i = 0; i <= date_count; i++) {
var field = "DAY".concat(i);
var date_add = new Date(beginDate).setDate(new Date(beginDate).getDate() + i);
var date_week = weekArray[new Date(date_add).getDay()];
var date_month = new Date(date_add).getMonth() + 1;
var date_day = new Date(date_add).getDate();
var title = date_week.concat(" ").concat(date_month).concat("月").concat(date_day).concat("日");
var temp = {field: field, title: title, align: "right", valign: "middle", halign: "center"};
columns_source.push(temp);
}
;
return columns_source;
};
}
//date1:开始日期,date2结束日期
function GetNumberOfDays(date1, date2) {//获得天数
var a1 = Date.parse(new Date(date1));
var a2 = Date.parse(new Date(date2));
//核心:时间戳相减,然后除以天数
var day = parseInt((a2 - a1) / (1000 * 60 * 60 * 24));
return day
};
4.日期控件框绑定change事件,为防止列显示过长,将日期范围控制在一个月之内,选择开始日期选择上个月,结束日期就为上个月的最后一天,选择结束日期为上个月,开始日期就为上个月的第一天。
$("#resource_table").bootstrapTable('destroy'); 方法,将原表格销毁,再重新init()初始化一次即可。
//时间控件触发
$("#beginDate", getElementContext()).bindChange(function (obj) {
var beginDate = $("#beginDate", getElementContext()).val();
var endDate = $("#endDate", getElementContext()).val();
if (beginDate != "" && endDate != "") {
var yearA = beginDate.substr(0, 4);
var monthA = beginDate.substr(5, 2);
var yearB = endDate.substr(0, 4);
var monthB = endDate.substr(5, 2);
if (yearB != yearA || monthB != monthA || beginDate > endDate) {
$("#endDate", getElementContext()).val(getCurrentMonthLast(beginDate));
}
$("#table", getElementContext()).dataTable().bootstrapTable('destroy');
initDataTable();
}
});
$("#endDate", getElementContext()).bindChange(function (obj) {
var beginDate = $("#beginDate", getElementContext()).val();
var endDate = $("#endDate", getElementContext()).val();
if (beginDate != "" && endDate != "") {
var yearA = beginDate.substr(0, 4);
var monthA = beginDate.substr(5, 2);
var yearB = endDate.substr(0, 4);
var monthB = endDate.substr(5, 2);
if (yearB != yearA || monthB != monthA || beginDate > endDate) {
$("#beginDate", getElementContext()).val(getCurrentMonthFirst(endDate));
}
$("#table", getElementContext()).dataTable().bootstrapTable('destroy');
initDataTable();
}
});
/**
* 获取当前月的最后一天
* @returns {Date}
*/
function getCurrentMonthLast(d) {
var date = new Date(d);
var currentMonth = date.getMonth();
var nextMonth = ++currentMonth;
var nextMonthFirstDay = new Date(date.getFullYear(), nextMonth, 1);
var oneDay = 1000 * 60 * 60 * 24;
var lastTime = new Date(nextMonthFirstDay - oneDay);
var month = parseInt(lastTime.getMonth() + 1);
var day = lastTime.getDate();
if (month < 10) {
month = '0' + month
}
if (day < 10) {
day = '0' + day
}
return date.getFullYear() + '-' + month + '-' + day;
}
/**
* 获取当前月的第一天
* @returns {string}
*/
function getCurrentMonthFirst(d) {
var date = new Date(d);
date.setDate(1);
var month = parseInt(date.getMonth() + 1);
var day = date.getDate();
if (month < 10) {
month = '0' + month
}
if (day < 10) {
day = '0' + day
}
return date.getFullYear() + '-' + month + '-' + day;
}