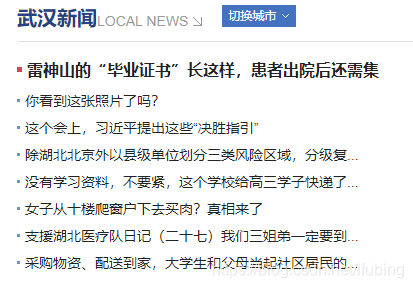
目标效果

相关技术》》》
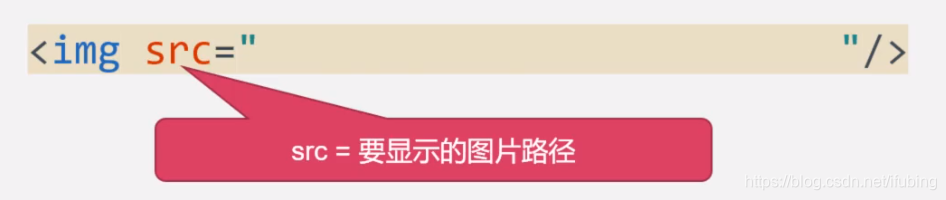
src标签 图片标签

小箭头图片的路径
https://gss0.bdstatic.com/5foIcy0a2gI2n2jgoY3K/static/fisp_static/news/img/icon-mark_775fa74.png
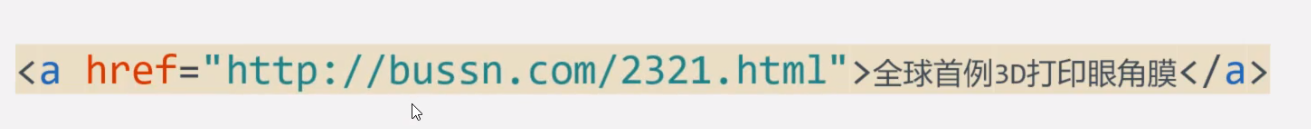
a标签 超级链接

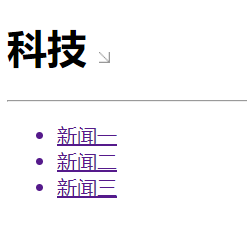
ul li 无序列表
<ul><li></li><ul>
实现效果

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<h1>
科技
<img src="https://gss0.bdstatic.com/5foIcy0a2gI2n2jgoY3K/static/fisp_static/news/img/icon-mark_775fa74.png" alt="">
</h1>
<hr>
<ul>
<a href=""><li>新闻一</li></a>
<a href=""><li>新闻二</li></a>
<a href=""><li>新闻三</li></a>
</ul>
</body>
</html>
ol li 有序列表
<ol><li></li></ol>
本节全部知识小结

