切图:
- PS切图
- 蓝湖切图(新兴主流切图工具)
PS切图
1.菜单和界面的介绍:
- 新建窗口的预设
- 主要面板:信息、图层、历史记录、字符
1.1 新建窗口的预设


常用的是web预设和1920*1080,当然是可以在右边修改的。

分辨率72:在网络上、电脑上能看到的图像都是用72就够了。
分辨率越高,图像越清晰,图像的占用大小也会越大(几百M都有可能)。照片一般需要打印,所以其分辨率一般是300.
像素:就是屏幕上一个个小点点。
RGB颜色:即红绿蓝。前端的rgb()和rgba(),2函数的区别是a:Alpha透明度
背景内容一般选择白色/透明来填充。
点击新建后:

1.2 主要面板:信息、图层、历史记录、字符:
颜色面板等一般是留给设计师使用的。前端一般不使用。
这里只留下3个常用的面板:

对于一些窗口的打开或关闭可以查看这里的“窗口”:

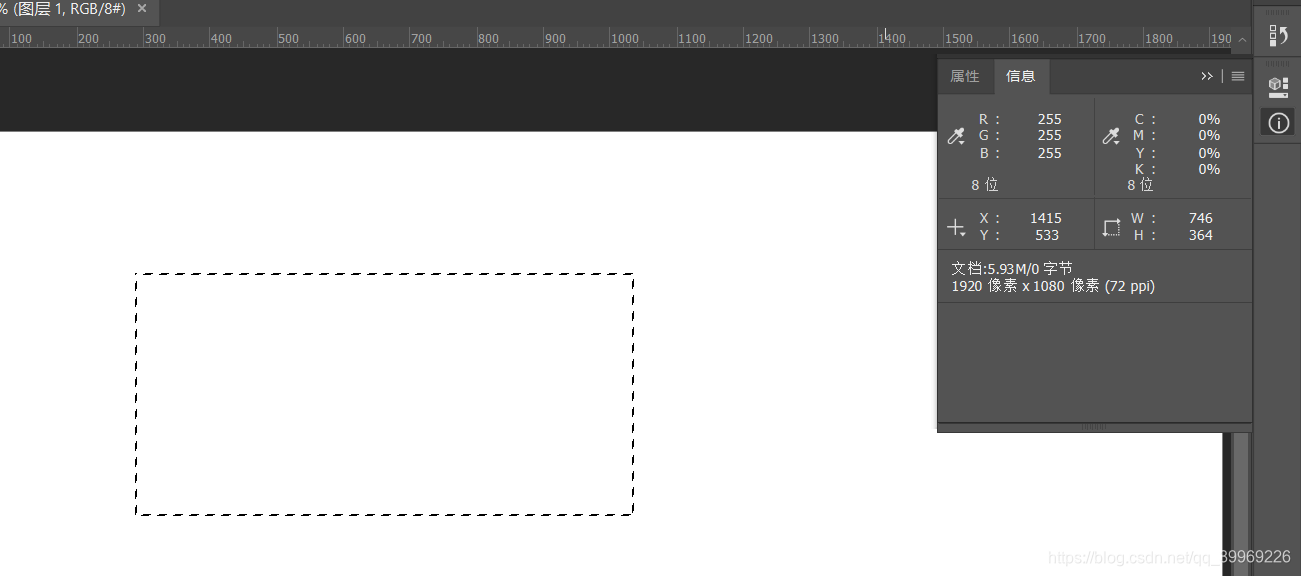
信息面板:

鼠标移动的时候,信息面板会显示如下界面

x,y坐标(鼠标位置)对于写css位置有帮助。
通过选框工具可以看到选框的大小,方便写css:

注意这里显示的不是像素而是cm,可以调一下:


做网站都是用像素,所以这里调整成了像素:(建议把上面的文档尺寸勾上)


属性面板一般没用,可以把它关掉:

鼠标右键->关闭即可。
字符面板:

段落面板一般没用,关掉它即可。
字符面板可以让我们快速的知道字体是多少号。
切图的时候,有时候不知道设计师的字是多大,就可以通过字符面板知道多大了。

历史面板:

或者通过"窗口"->“历史记录”:

历史记录相当于后悔药。
2.常用的选择工具箱:
- 选择工具
- 选框工具
- 套索工具
- 魔术棒工具
- 裁剪工具
- 钢笔工具+路径

假如勾勒这个拳头,用钢笔工具,当收尾(连回起始点)的时候如果提示不是一个选区,那么可以通过右键->"建立选区".之前勾的路径可通过“路径”面板进行查看显示。
裁剪工具:假设要裁剪出上面的手:

回车后:

然后这时就可以导出为PNG等等。
3.修图:
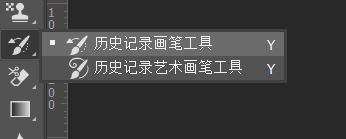
- 吸管工具、橡皮擦、修补、画笔、仿制图章、历史画笔、渐变、涂抹、文字、矩形工具等
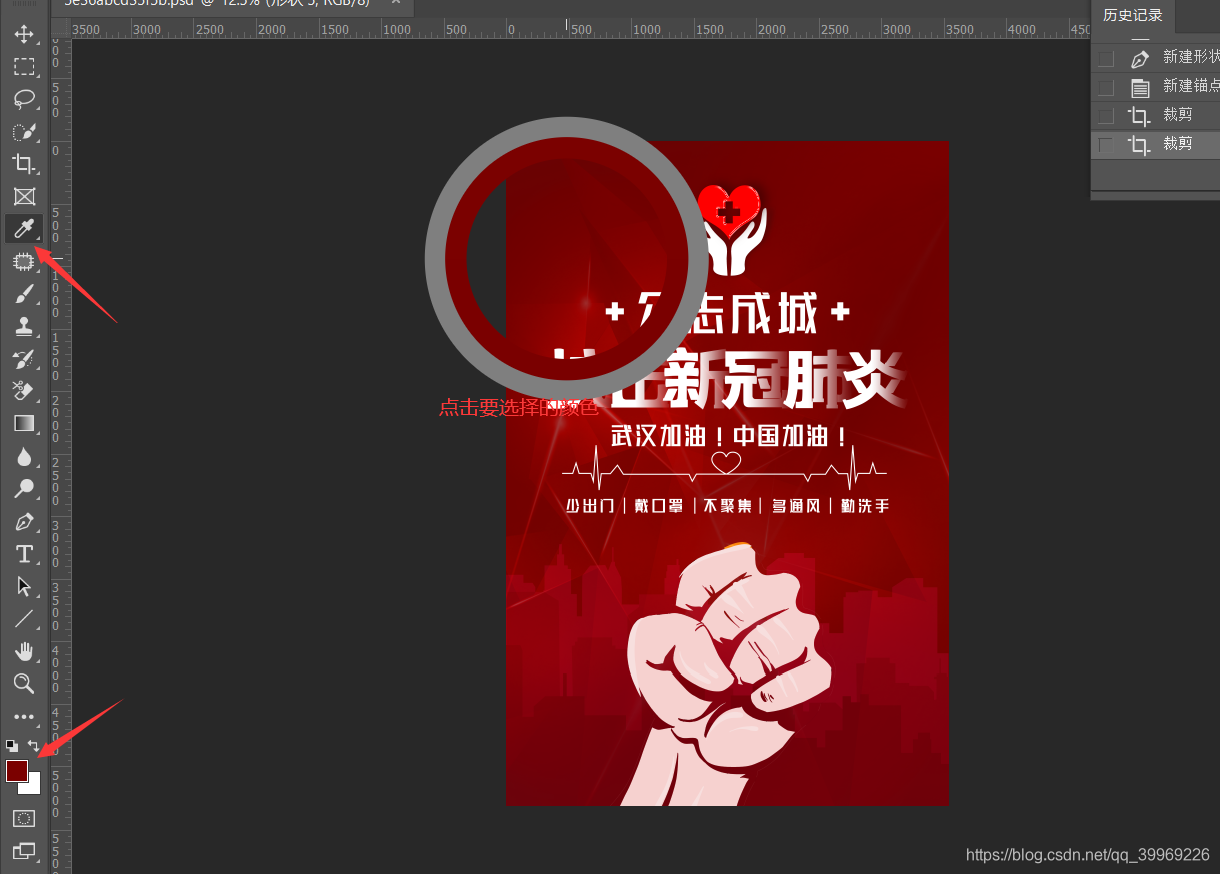
吸管工具:


修补工具:


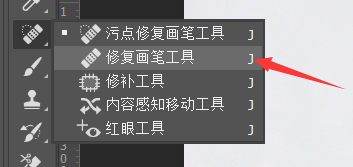
选择污点修复工具->需要点的地方点一下就ixng了:

然后是修复画笔工具:(需要按住alt键画一个圆型区域):

会自己计算肤色等。
修补工具:

拖动到另一个地方进行融合。
画笔工具:

铅笔工具:
没毛边

仿制图章工具:

按住alt键选择一个圆区域:

它不会帮我们糅合,修复画笔工具就可以帮我们糅合一下。
图案图章工具:类似于盖章的那种。


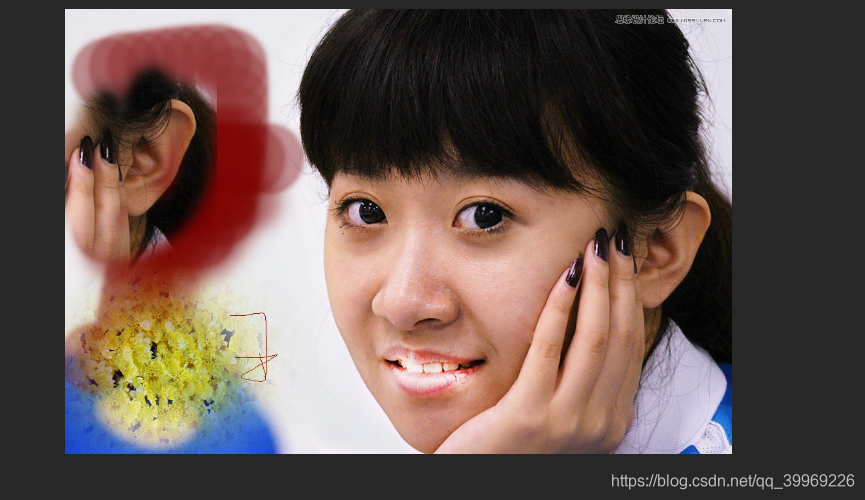
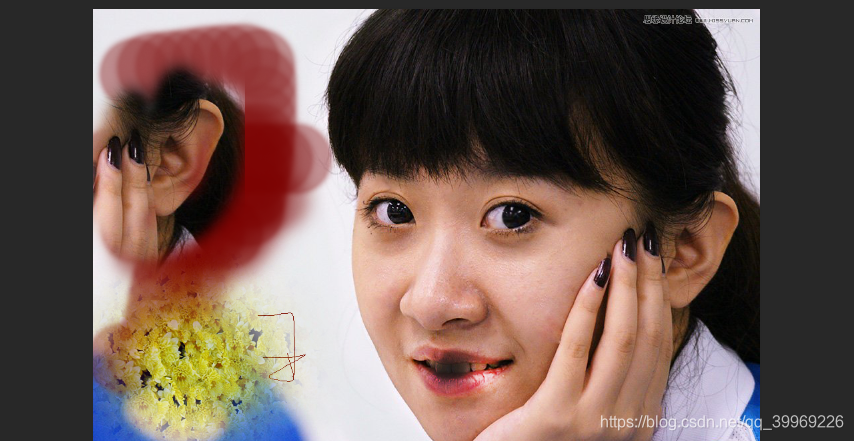
历史画笔工具:图像黑白,嘴唇是红色的。



点一下彩图:



画多了怎么办:


摸几下就行了。

渐变工具:

拉一条线从左边拖动到右边:


这些都可以自己试试。
模糊工具:

可以模糊一点。
锐化工具:可以让图片更加明显。
涂抹工具:类似小孩涂抹口红的感觉。


减淡太多就白了:

加深太多就黑了:

海绵工具是帮助我们加点饱和:

还可去色降低饱和。
文字工具就是打字:

套索工具就不说了~~~具体可以查看PS官方教程~很有意思。
PS切图:
- 利用切片工具进行切图
- 利用参考线进行切图
- 图片格式:png8、png24、jpg、gif等


对于圈大了的,可以ctrl+左键定位到该图层,然后拖动4边的框适当调整:

复制切片可以用alt+鼠标左键可以挪动已经有的切片的区域。
当挪动的不准确的时候可以通过键盘的4个方向键进行调整。
都选择完整后(切完后)。就保存了,点击存储为web所用格式:alt+shift+ctrl+s

然后选择“存储”

- 所有切片:代表除了刚刚划 的切片以外还有一些被动生成的一些切片。
- 选中的切片:选中的最后一个切片。
- 所有用户切片:只导出选中的切片【刚刚划了多少个就是多少个】。
所以这里选择“所有用户切片”

桌面多出个它:


利用参考线进行切图:



隐藏参考线:ctrl+:


这4个切片应该是同一个切片,右键撤销对应区域的切片就行了:

先ctrl+鼠标左键选择对应的区域,然后右键:删除切片。这里的3个区域都删,就成了一个区域了。
然后就是像上面一样的存储。
注意这里有很多不是自己的选中的切片是自动生成的,所以选择所有切片

有很多用不到的,把想要的单独拿出来。所以稍微麻烦了点,所以用切片工具好点~
拉参考线舒服,但还是付出挑选代价。
图片格式问题:
- gif:是做动图,现在一般是用css3做动画,gif就用的不多了
- JPEG:不能做透明。大小比PNG小。
- PNG:可以做透明。质量高。
- PNG24可以支持全透明。PNG8不支持半透明(比如阴影),选择半透明的会有白底。
- WBMP:只支持黑和白。
JPEG可以选择品质。品质越高,大小越大。
雪碧图(精灵图):
把几十张图片或更多图片融合为一张图片,前端根据请求一张大图,然后精准定位去展示小图,从而节省了请求下载图片提升性能,减少打开网页后HTTP请求的数量。
生成工具:CSS Sprites Generator
用PS先去掉底色弄成透明底:(把底隐藏掉)





可以看到它是透明底的。
然后就把他们合并为1张:
选择1张图用PS打开:
 调整画布大小,让其容纳更多的图:
调整画布大小,让其容纳更多的图:
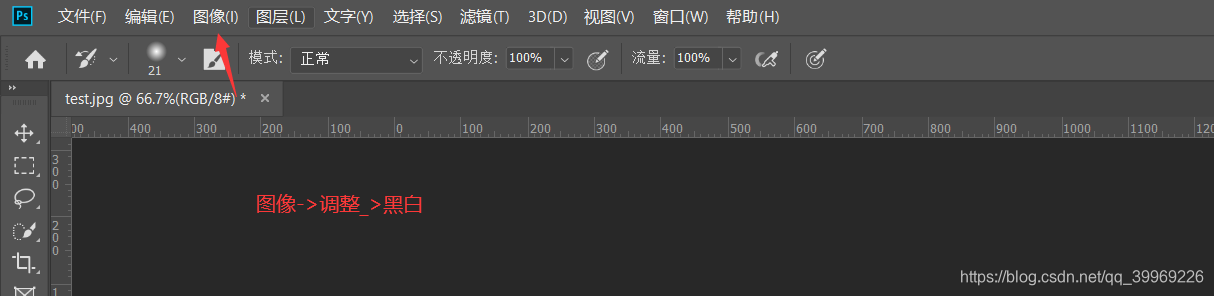
"图像"->“画布大小”:


alt+鼠标滚动进行缩放。
把其他图拖进来:

拖进去后再选择切片工具:

然后保存:
因为只有1张所以选后面2个都可以


这就是一张雪碧图了。
自己做效率低,使用第三方工具:CSS Sprites Generator[国外网站]可以自己看看很方便。
蓝湖切图
蓝湖是一个协作平台,把设计图放在上面就可以自己查看了。




还可以选择端:

还可以选择复制对应样式的代码:

看间距:

切图:


