在vue-cli上使用vuex
什么是vuex呢?
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
他有什么用呢
假如,登录之后的用户信息在很多组件上都需要,那么老办法的话无非就是子传子,子传父,或者存浏览器缓存上,但是这样非常麻烦,所以vuex的作用是把这些数据统一管理起来,需要的话再去拿,这样就简单很多啦,废话不多说,开始正题。
安装
在项目根目录下敲
npm install vuex -S
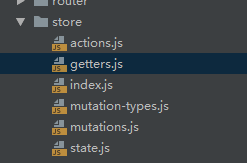
然后在根目录下创建一个文件夹如图所示:

上图个个文件中的作用
| 文件名 | 作用 |
|---|---|
| actions.js | 通过mutation简介更新state的多个方法的对象 |
| getters.js | 包含多个基于state的getter计算属性的对象 |
| index.js | vuex最核心的管理对象store |
| mutation-types.js | 包含N个mutation 的type名称常量 |
| mutations.js | 直接更新state的底盘各方法的对象 |
| state.js | 变量状态管理 |
下面开始配置vuex
1、在index文件上引入个个文件
import Vue from 'vue'
import Vuex from 'vuex'
import state from './state'
import mutations from './mutations'
import actions from './actions'
import getters from './getters'
Vue.use(Vuex)
export default new Vuex.Store({
state,
mutations,
actions,
getters
})
2、在state文件上定义变量
export default {
userInfo: {}, // 用户信息
dk: {} // 用户打卡信息
}
3、mutation-types上定义mutations的常量名
export const REQ_USER_INFO = 'req_user_info' // 用户登录成功的信息
4、在actions文件上的操作
// 引入mutation的常量
import {
REQ_USER_INFO
} from './mutation-types'
// 引入axios
import {
reqUserInfo
} from '../api'
export default {
// 同步获取用户数据
recordUser({ commit }, userInfo) {
commit(REQ_USER_INFO, { userInfo })
},
// 异步获取用户信息
async getUseInfo ({ commit }) {
const result = await reqUserInfo();
if(result.status === 1) {
const userInfo = result.data;
const dk = result.dk;
commit(REQ_USER_INFO, {userInfo, dk});
}
}
}
5、mutations上的操作
import {
REQ_USER_INFO
} from './mutation-types'
export default {
[REQ_USER_INFO] (state, { userInfo, dk = {} }) {
state.userInfo = userInfo
state.dk = dk
}
}
6、getters上的操作(总的来说相当于计算属性)
positiveSize (state) {
return state.ratings.reduce((preTotal, rating) => preTotal + (rating.rateType === 0 ? 1:0), 0)
}
在main上的配置与挂载
import Vue from 'vue'
import App from './App'
import router from './router'
// 引入vuex
import store from './store'
new Vue({
el: '#app',
router, // 使用路由
store, // 使用vuex
render: h => h(App),
})
在组件上使用vuex
import { mapState } from 'vuex'
export default {
data() {
return {
}
},
created() {
this.getUseInfo()
},
methods: {
getUseInfo() {
this.$store.dispatch('getUseInfo')
}
},
computed: {
...mapState(['userInfo'])
}
}
vuex的拆分写法就介绍到这
