千峰逆战班,千峰斯坦僧接班人之一打卡第二天。
前言: 码字不容易,恳请各位看官看完之后记得点赞,不要下次一定。还有就是这几天成功的从码代码的农民工转型为码字的农民工了。头都大了!!!
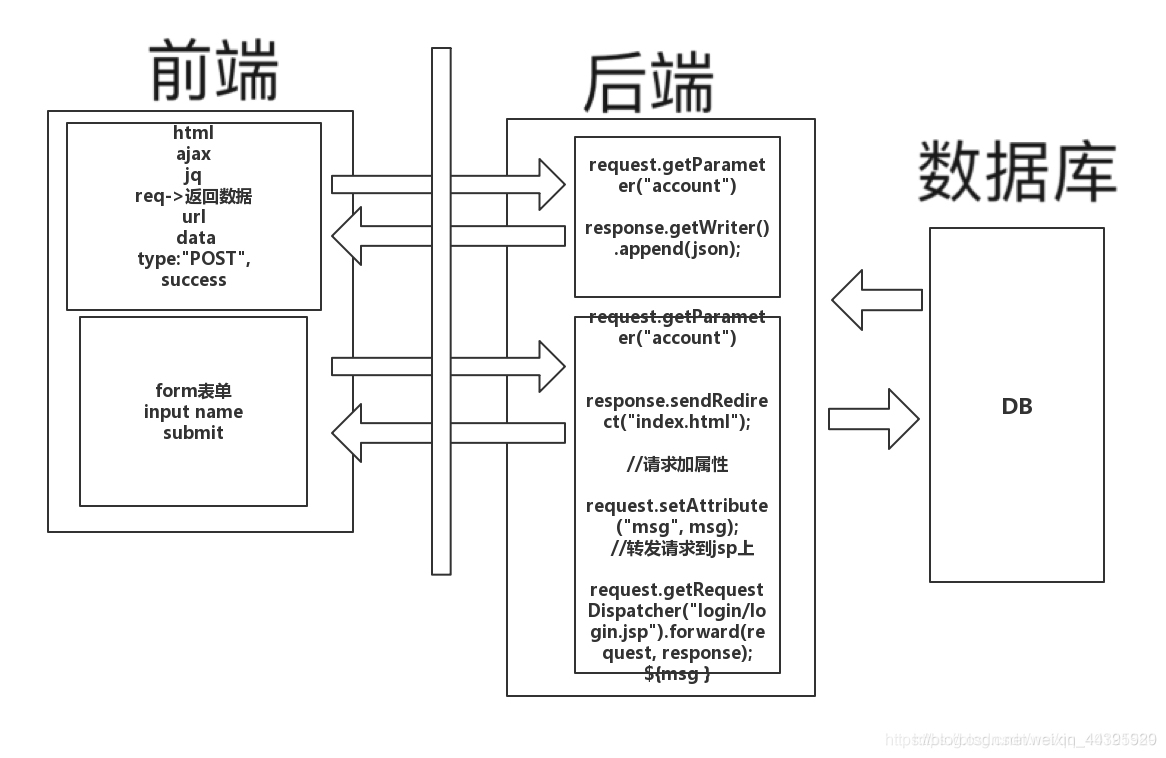
今天来详解下前后端交互b/s,说是详解,其实参考我现在的技术水平和描述能力,只能画出一个大概的样子以供参考。
//小知识:交互模型有两种:B/S(browser/service=浏览器/服务器)和CS(client/service=客户端/服务器)
一、前后端交互的模型 B/S
这张图片是我在csdn另一个作者那边费了吹灰之力,复制过来的。应该不构成侵权吧,侵权了请尽快联系我。(别等我出名了,能靠写文章挣钱了,再来向我要版权费啊)

先给大家解析一下这张图 DB(database)即数据库,它面向的是后端(后端语言不定,图上所示为JAVA,作为前端开发人员,我推崇js天下第一,但是找不到示意图了,请主原谅我吧)。后端可以对数据库进行任意的增删改查,并且将这些数据在前端需要的时候传给前端。由前端将数据优化,在浏览器上展示给用户。(前端是不能对数据库进行操作的,只有通过后端才能实现)
//这一段话是废话,可以省略不看
假设我们现在都是亿万富翁,去银行再存刚挣得一个亿(出自王健林语录)。我们找到了前台小姐(类似于前端,看着都赏心悦目的秀气MM),她说把钱放这,给个卡号就可以了。然后我们就放心的走了。这个时候前台小姐是不能直接操纵这些钱,她没有能力控制这些钱(一亿那么多,她肯定拿不动啊)。所以她召唤了管理人员(后端人员,长的又胖又宅还秃顶的那种),请后端人员把这些钱搬到金库里面(数据库)。
二、前端交互时的职责
//了解了前后端关系之后,我们就要进一步学习前端要干啥(对,那个迷人的前台小MM又出现了)。
//小姐姐(前端人员)拿起了电话(ajax)请求拨号给后台管理人员(后端),电话内容如下:
// 1. 创建一个 ajax 对象(我这里有人要存钱)
// 这个对象就能帮我们发送一个 ajax 请求
var xhr = new XMLHttpRequest()
// 2. 配置请求信息(存现金,存到哪)
// 以 GET 的请求方式 向 ajax.php 文件发起一个请求
xhr.open('GET', './ajax.php')
// 3. 发送请求(你们来几个人搬一下)
xhr.send()
// 4. 接受响应(得到后台人员把钱运走后回复前台的消息,前台会执行下面函数内的内容)
xhr.onload = function () {
// 这个函数会在当前这个 ajax 请求完成的时候触发
// 这个 ajax 请求一完成, 那么就会触发这个函数了
// 我们再这里就能得到后端给返回的数据
console.log('请求已经完成了')
console.log(xhr)
}
三、后端交互时的职责
哼哼,我是前端开发人员,想让我给你明确要做的事,门和窗户都没有。(其实我是不会)
四、总结
页面上翻至代码出,即可解锁<<前后端交互ajax请求总结>>
前后端交互的方式有7种,如果一个一个陈述的话,文章过长,不适宜碎片时间阅读。
后叙:感谢老板又浪费了几分钟时间看我这篇文章,如果再点个赞,我就祝老板一胎生十个。
最后一句:好好学习,天天向上。中国加油,武汉加油,千峰加油!
