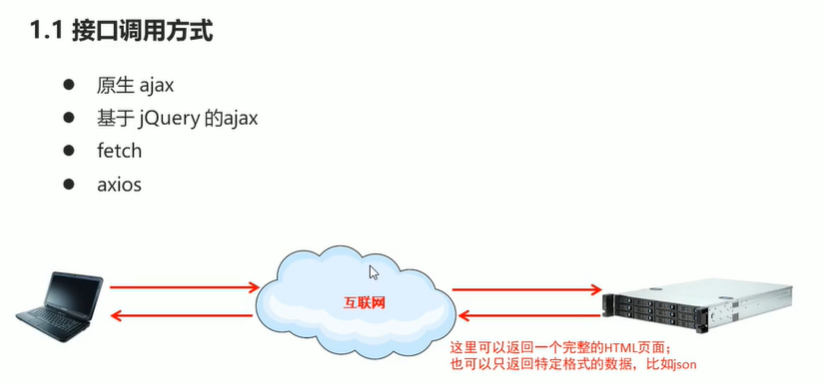
1.前后端交互模式


2.promise用法
(1)异步调用

(2)ajax回顾


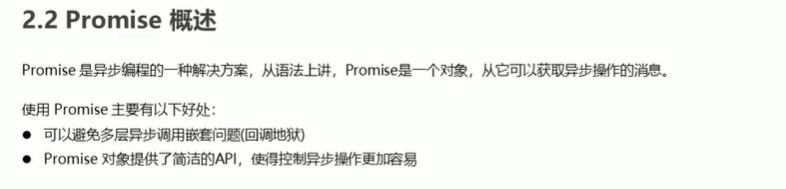
(3).promise
优点:可以解决回调地狱(多层异步调用嵌套问题)(解决代码可读性低的问题)
提供简洁的api

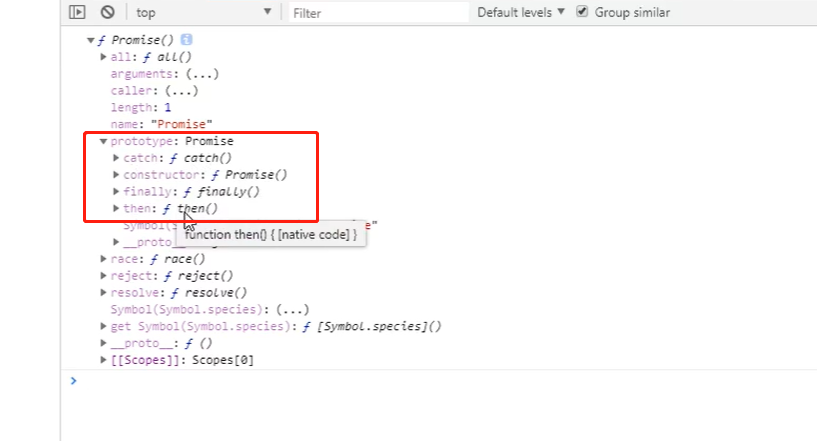
(4)promise基本类型:是Function



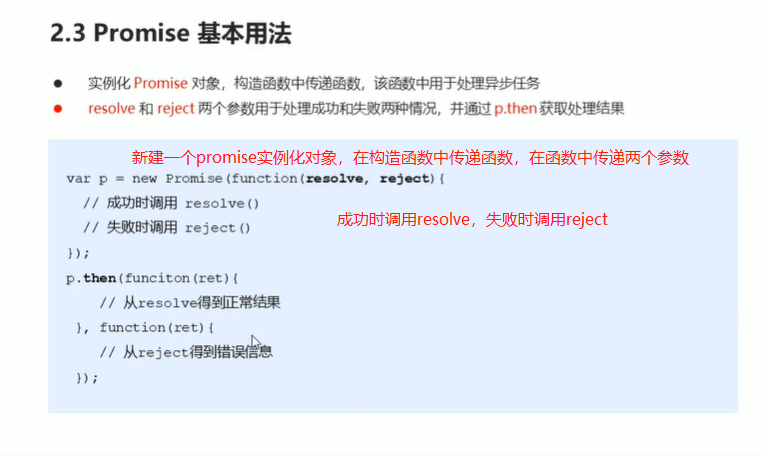
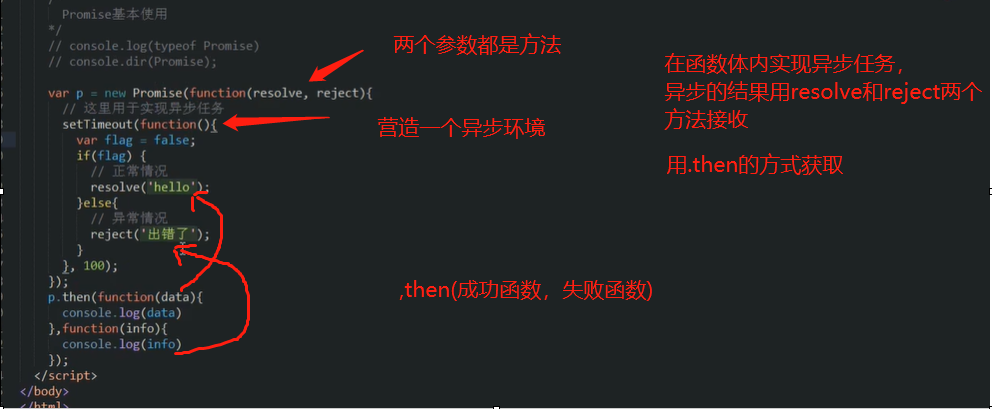
(5)promise基本用法


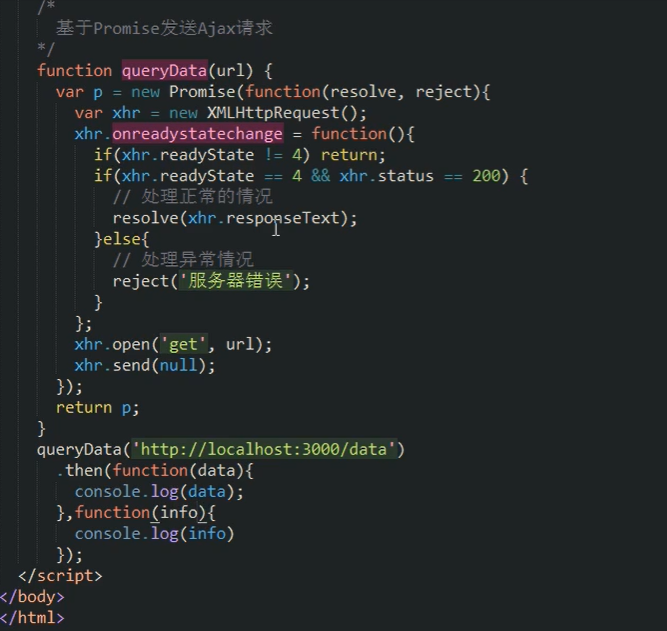
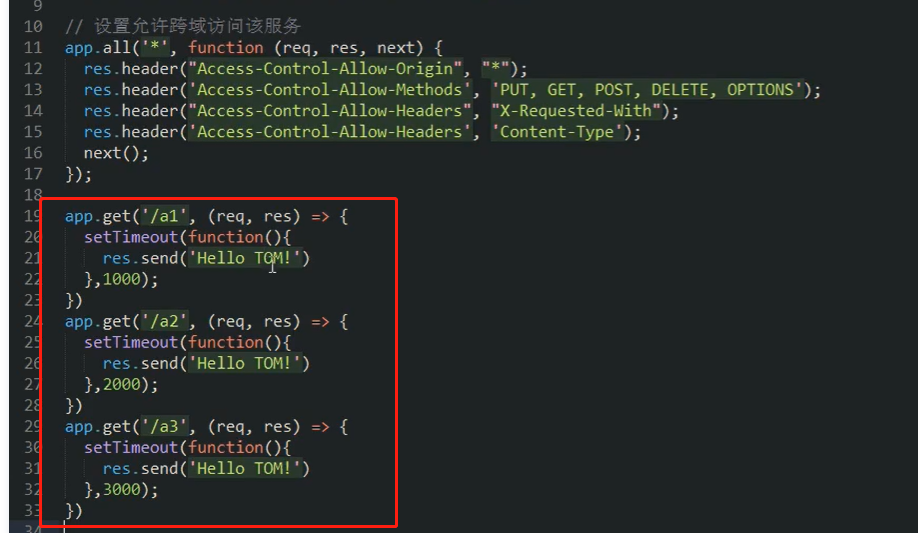
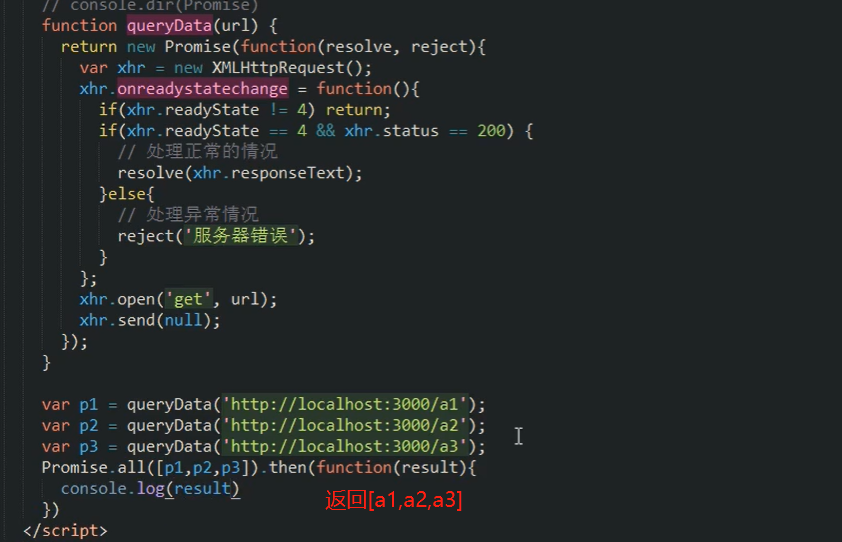
3。基于promise处理ajax请求

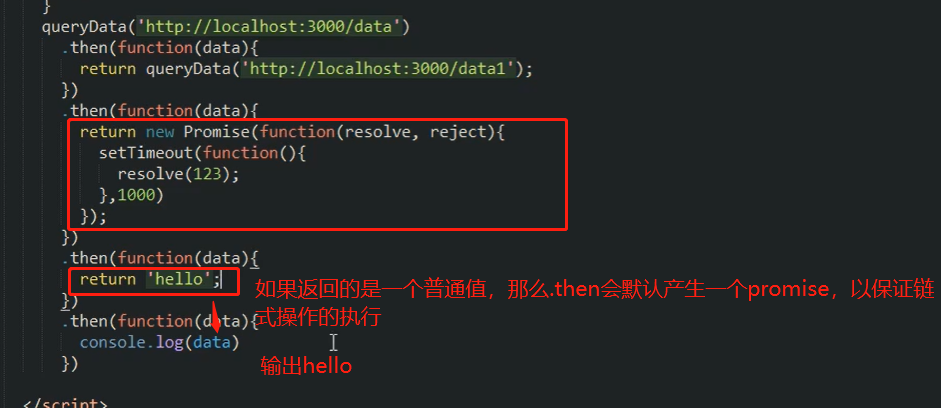
(1)promise发送多次ajax请求


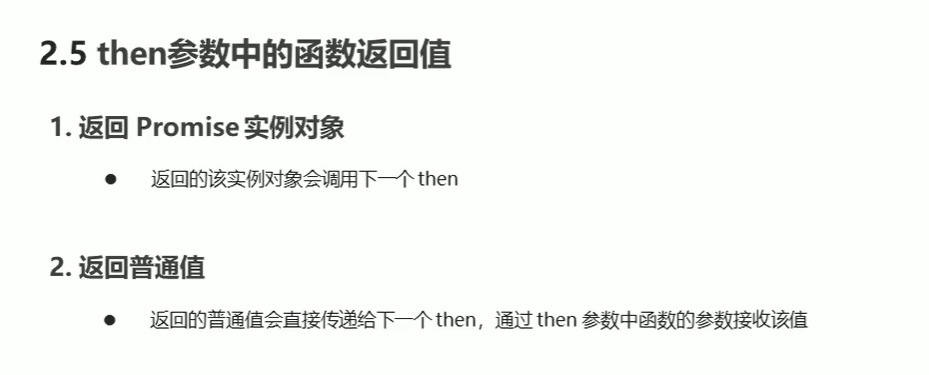
4。then参数中的函数返回值


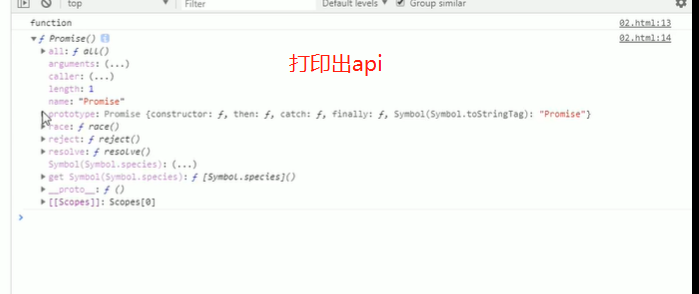
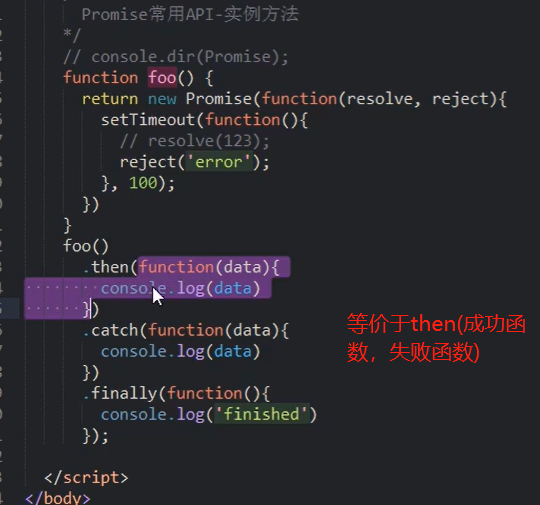
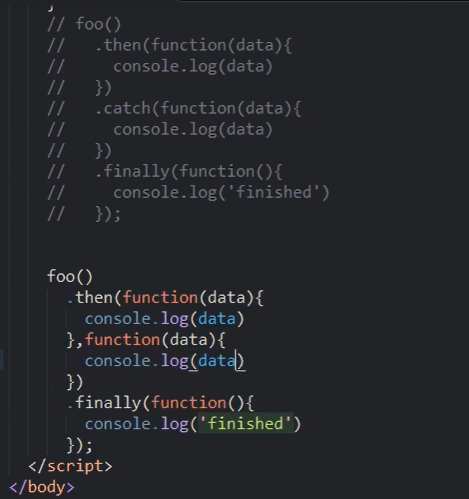
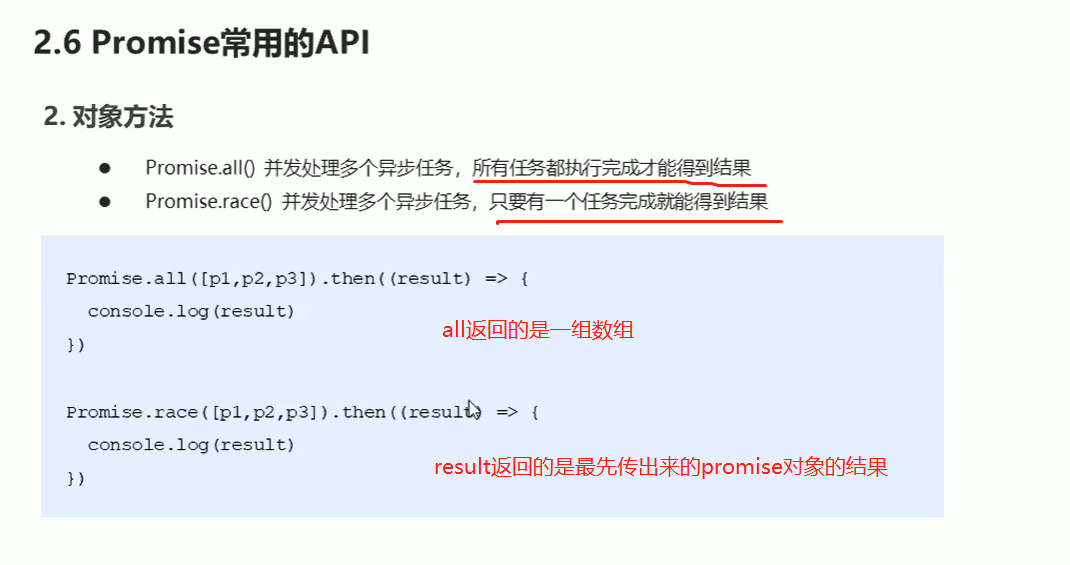
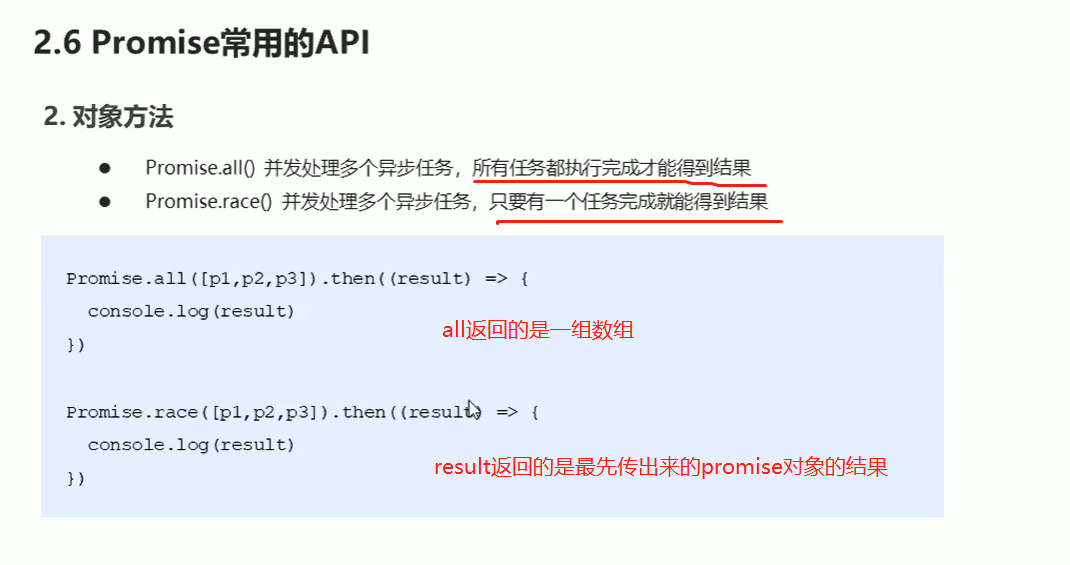
5.promise常用的api
(1)实例方法




(2)对象方法




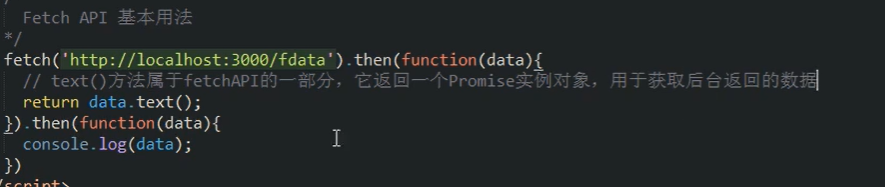
6.接口调用-fetch用法



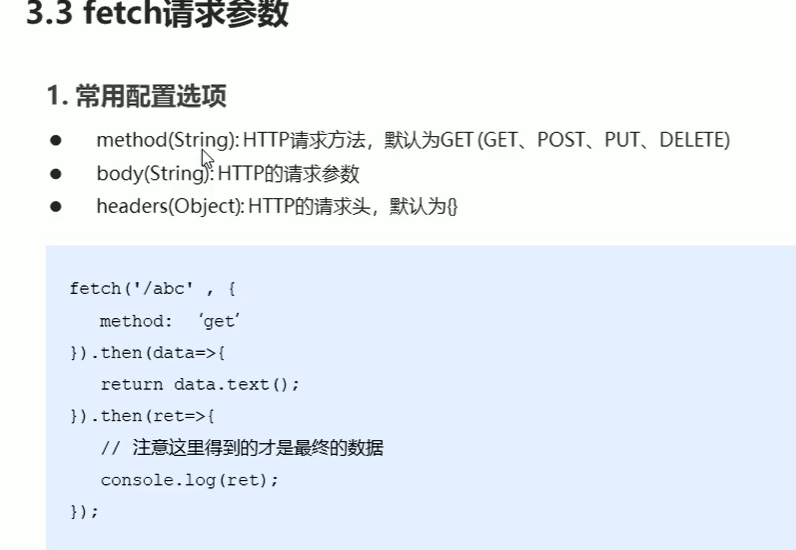
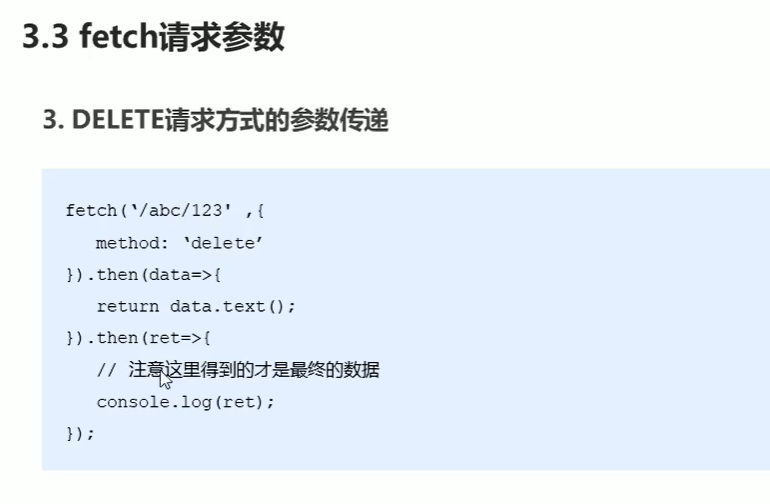
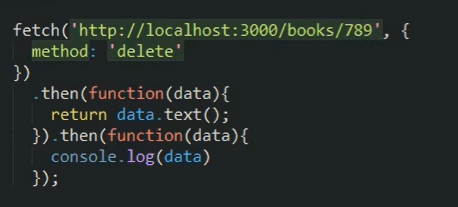
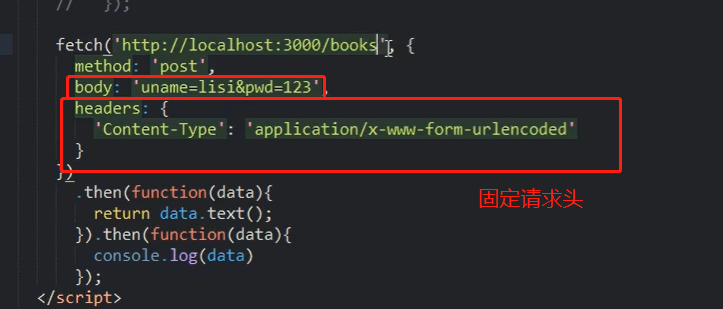
7。fetch请求参数
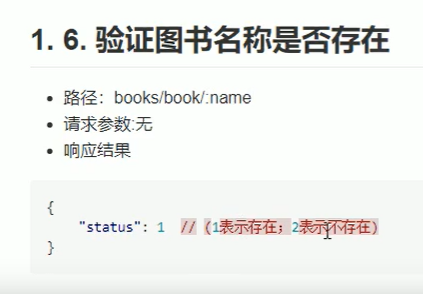
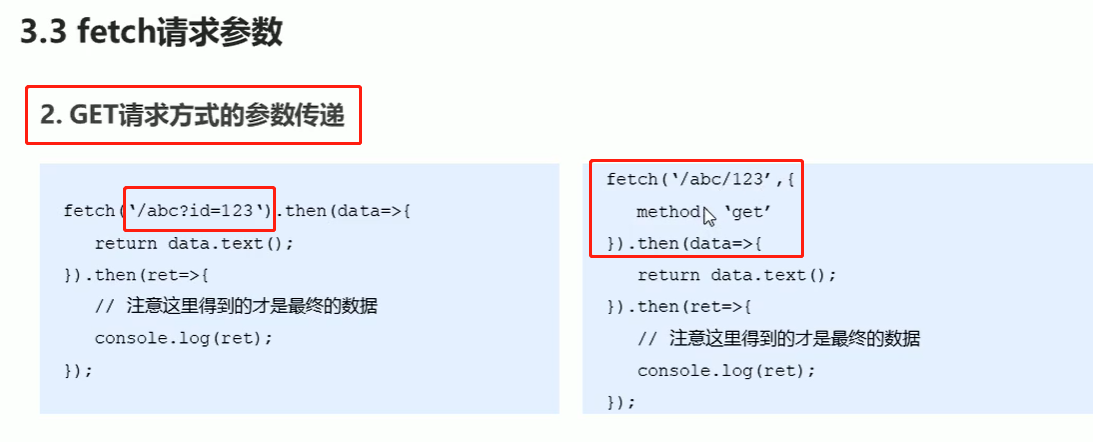
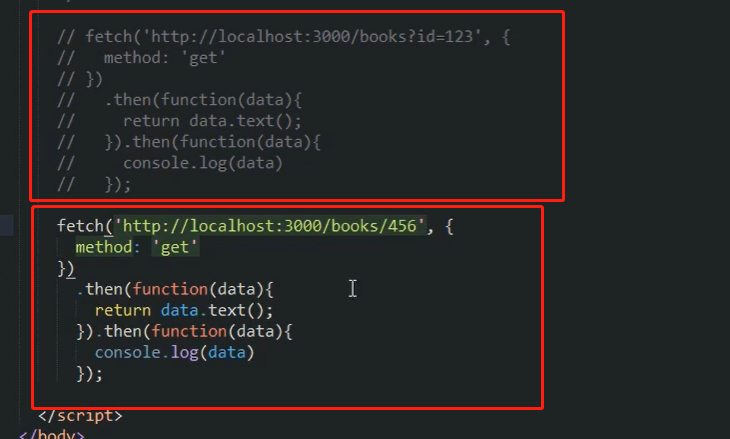
(1)get请求方式




(2)delect请求方式



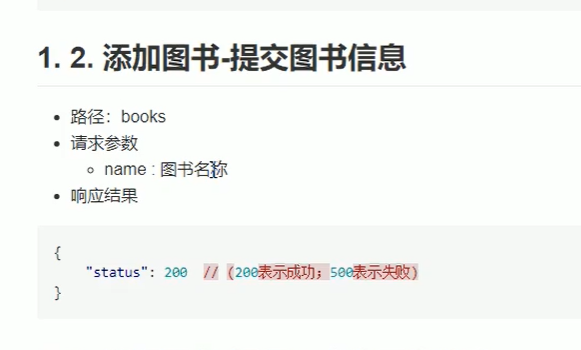
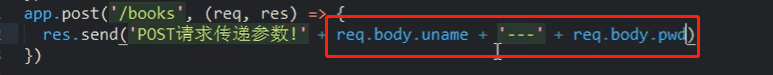
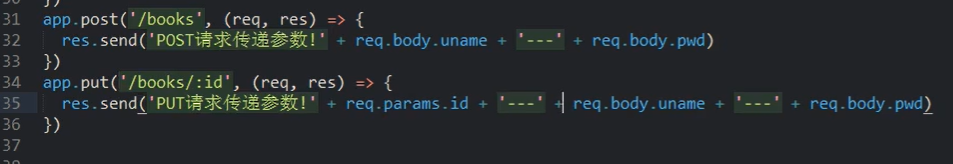
(3)post请求方式的参数传递



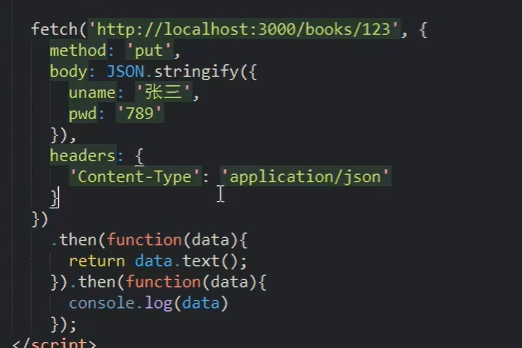
(4)。put请求方式的参数传递(和post用法一致)



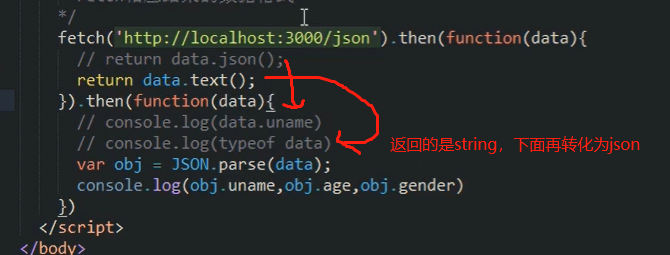
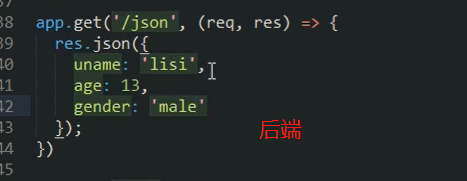
8。fetch响应结果



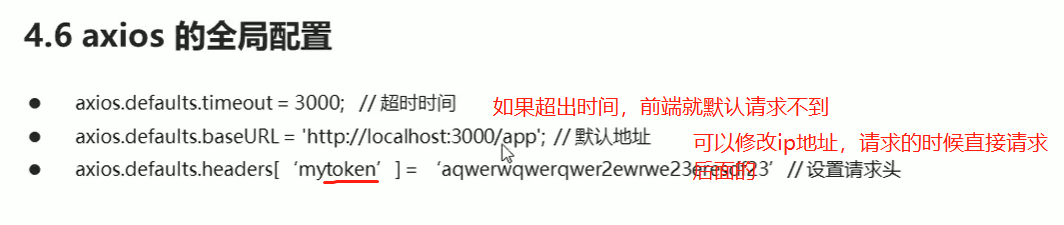
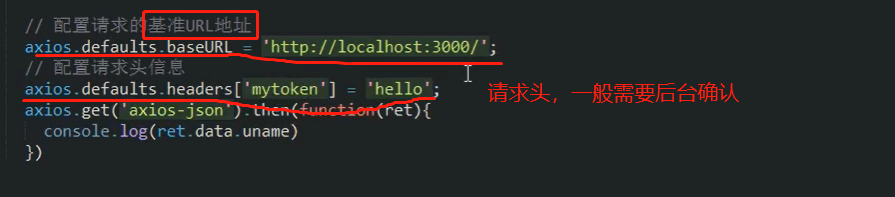
9。接口调用-axios用法
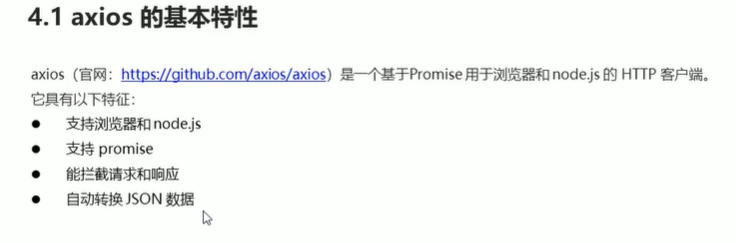
(1)axios的基本特性

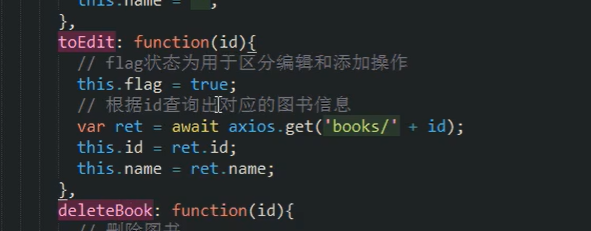
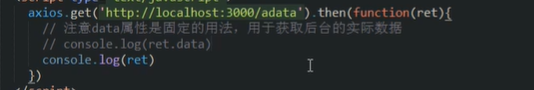
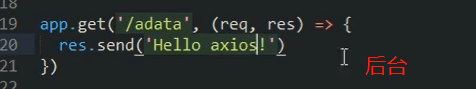
(2) axios的基本用法




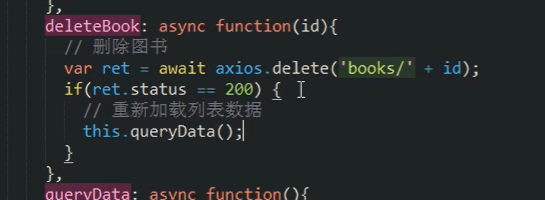
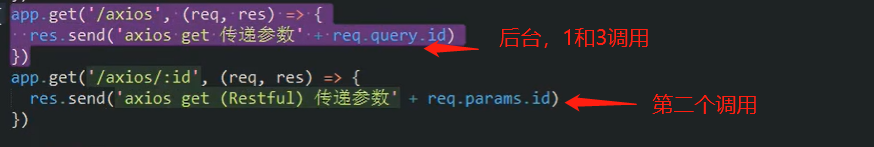
(3) axios的常用api(get和delete请求方式差不多)




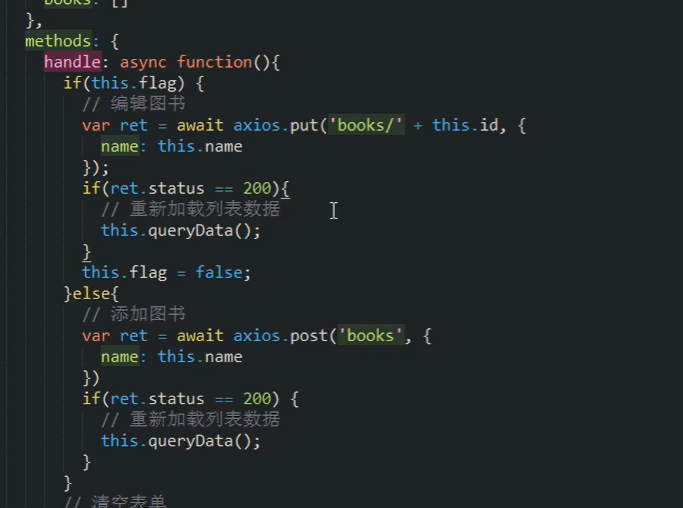
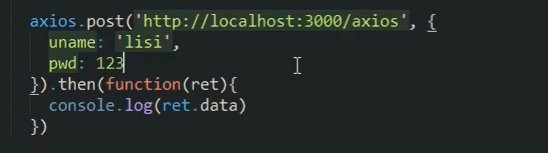
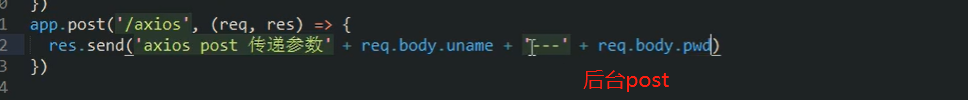
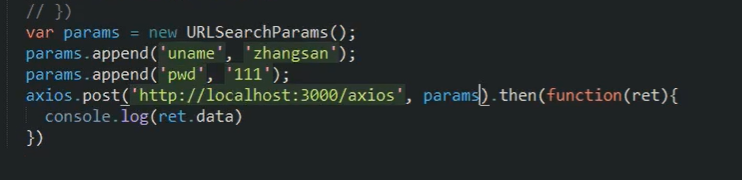
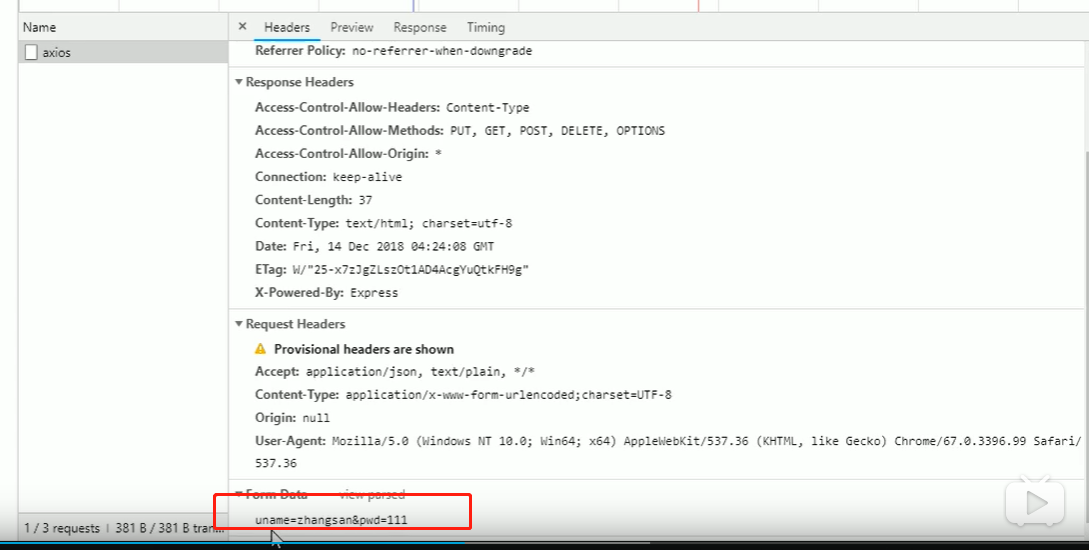
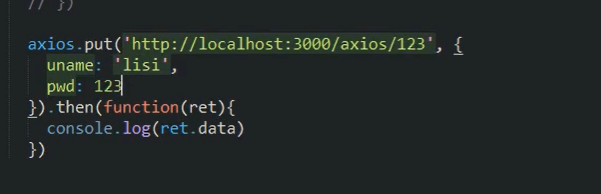
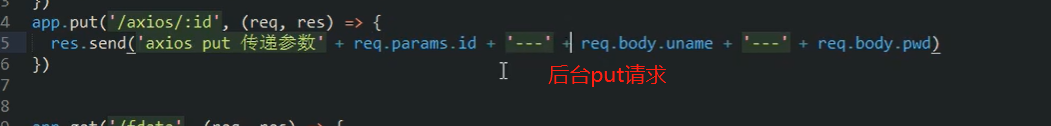
(4)axios的参数post传递(post和put相似)










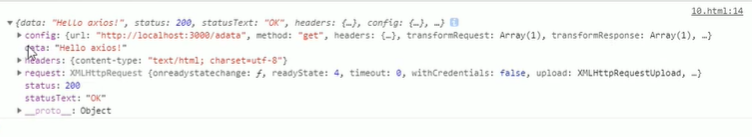
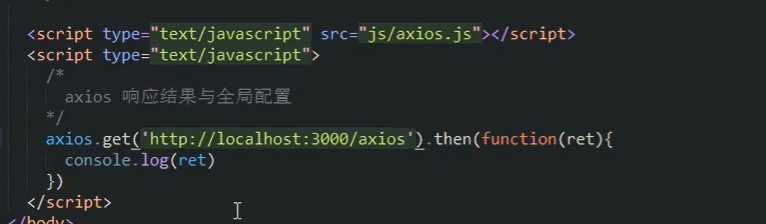
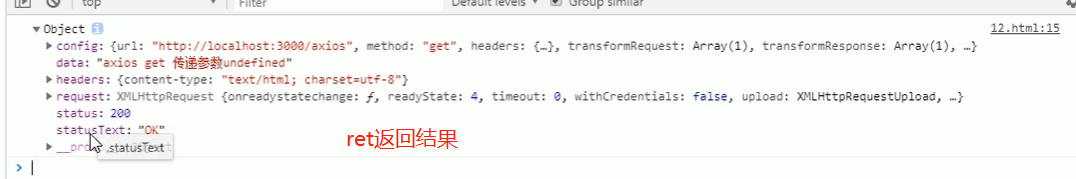
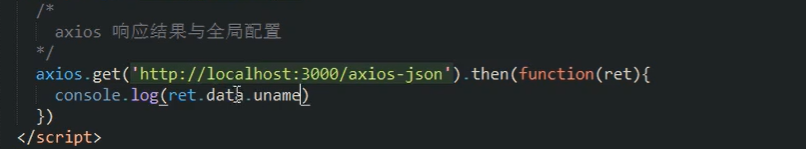
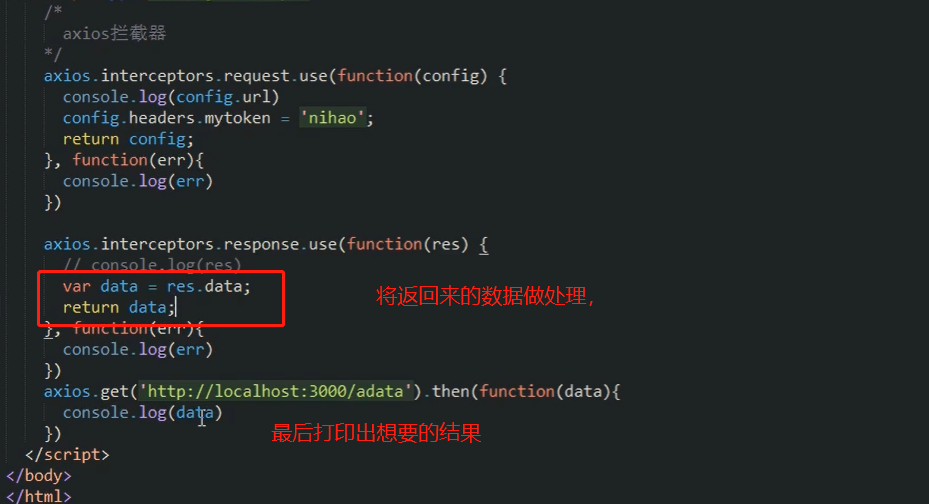
10.axios的响应结果








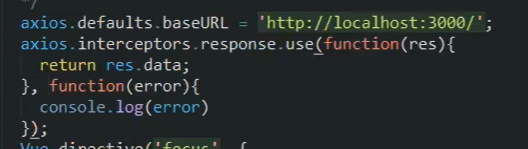
11.axios拦截器
(1)请求拦截器



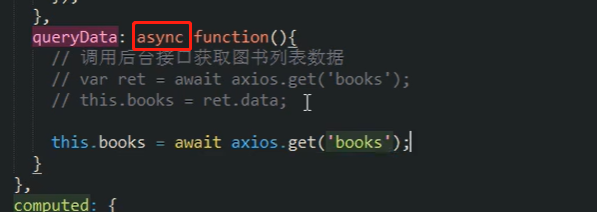
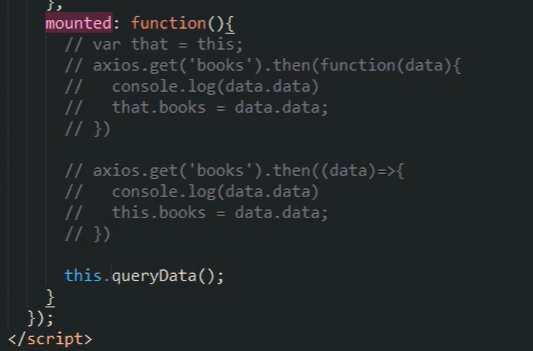
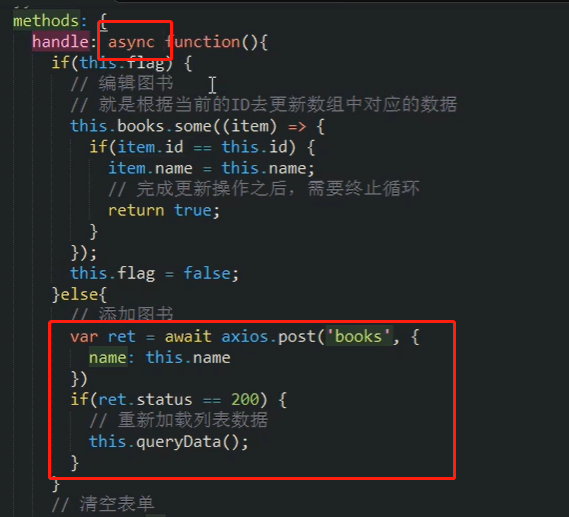
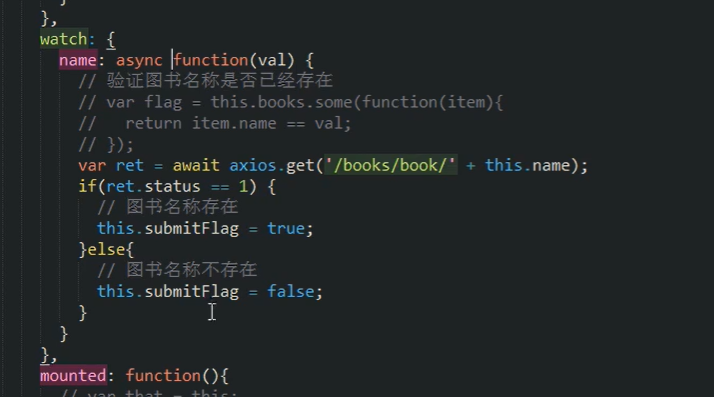
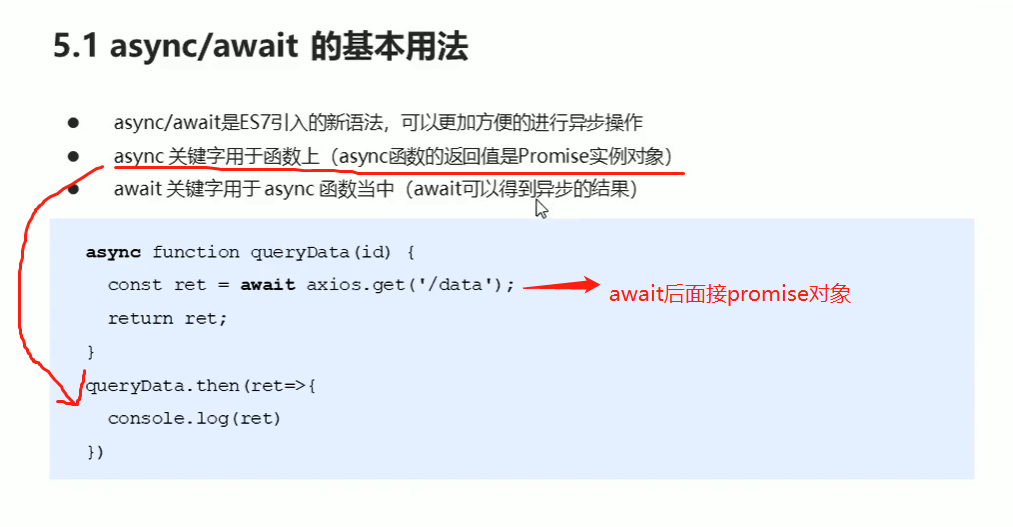
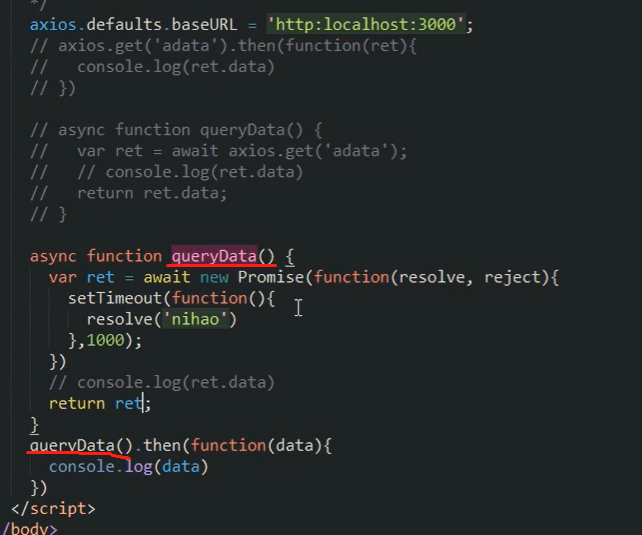
12.接口调用-async/await的用法
(1)基本用法


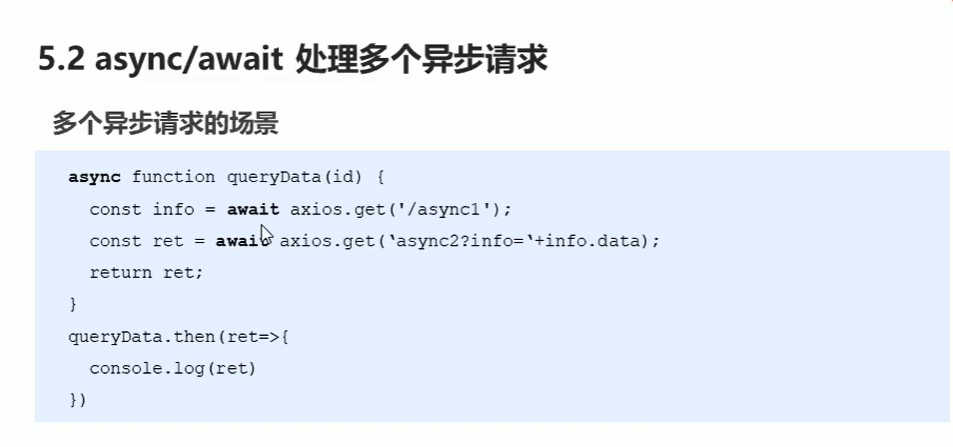
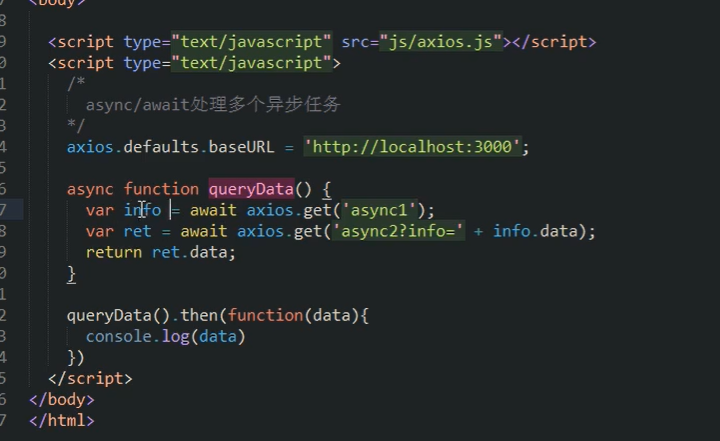
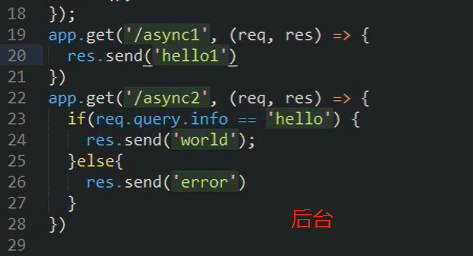
(2)async/await处理多个异步请求



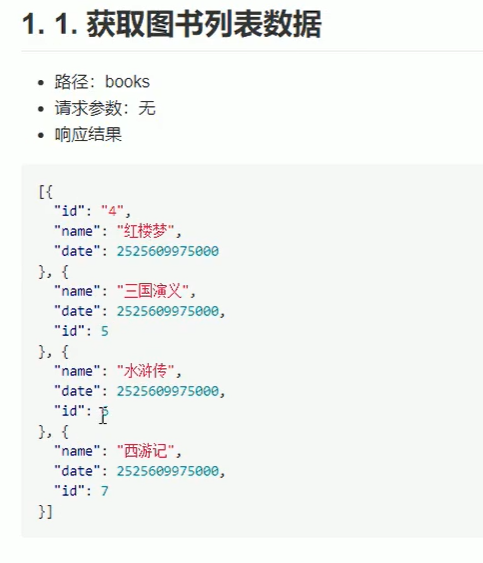
13.基于接口的案例