做项目时用到了last-child选择器,结果没有出现预期的效果,查了下W3C的文档发现我想的没那么简单。
就拿:last-child举例,文档中对其的解释是:
指定属于其父元素的最后一个子元素的 p 元素的背景色
什么意思呢?我详细说明一下:
假如是 div:last-child 那么该选择器最终选择的元素是 : 对所有div标签的父元素的其最后一个子元素div 设置样式,也就是说,其父元素的最后一个子元素必须是div 才能设置样式
这里有个非常重要需要注意的地方:div:last-child中div后面不能有空格,有了空格后意思就变了
不懂?举几个简单的例子就懂了:
Html结构

Css

可以先不看效果,自己想一下那个标签会被设置样式
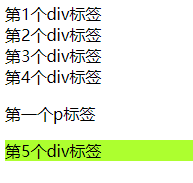
效果:

有些人可能会疑惑,为什么p标签没有被设置样式。
因为根据刚才的释义div:last-child中规定了最后的那个子元素必须是div,否则无效。
详细过程:根据div:last-child 浏览器会获取所有的div。其中浏览器获取到了id为a2,a3,a4,a5的div标签,他们的父元素都是a1,而a1的最后一个子元素是p,不是div,所以无效
而为什么a6的div也被设置样式了呢?
因为a6也是div,其父元素body的最后一个子元素是div 也就是a6 所以被设置样式了
- 好的,现在我们加上空格:
div :last-child看看会发生什么样的情况(html结构不变)

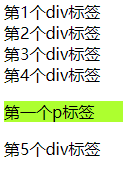
效果如下:

会发现,a6 的div 不再有绿色背景。
为什么呢?因为加了空格,空格就相当于后代选择器,所以div :last-child的含义是指定了以div 标签为目标,其最后一个子元素设置样式,而且不会有元素名的限制(比如说一定要div标签等)。
而如果这样写:div div:last-child 含义就是以div 标签为目标,其里面的最后一个子元素,且该必须是div 元素,为其设置样式。
就是说如果在a6里面加入一些标签,如果是div :last-child(有空格),则不会对最后的一个子元素做限制:

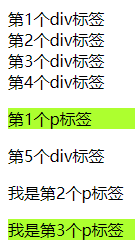
效果:

很明显,a6中的最后一个子元素(p元素)被渲染
这里可以做个总结:
有name1 name2:last-child ,其中紧挨着:last-child的name2是用来对最后一个子元素名作限制的,也可以不写直接用name1 :last-child ,这样name2为空,代表不对元素名作限制,一般都是这样的用法,直接选择最后一个子元素,这样比较直观,也容易懂
以上就是我的理解了。不懂得或者有疑问得欢迎和我交流
