<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="text" id="question">
<button id="btn">提问</button>
<span id="answer"></span>
<script>
var btn = document.getElementById('btn');
btn.onclick = function () {
var q = document.getElementById('question').value;
var answer = document.getElementById('answer');
var result = q.replace("我", "你");
result = result.replace("吗", "!");
result = result.replace("?", "!");
result = result.replace('你', '我');
answer.innerHTML=result;
}
</script>
</body>
</html>

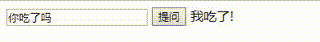
获取输入框的值,通过replace()方法替换部分文本,从而达到简易的聊天问答效果。
