由于疫情原因,赋闲在家,闲来无事,搜集一些有趣的小技巧来分享一下,说不定以后还能用到,哈哈
效果图(是可以转动的):

制作工具:有电脑,有浏览器即可。针对零基础
制作步骤:
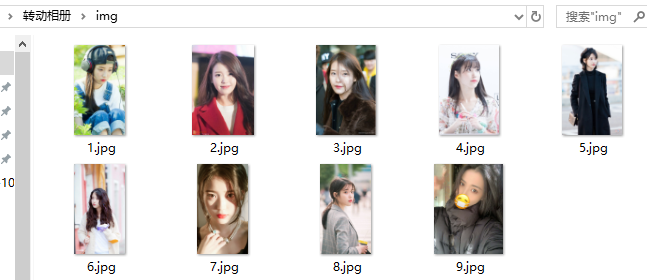
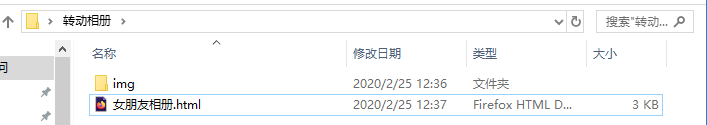
1、在桌面建一个文件夹"转动相册-->img"两个文件夹,在img文件夹放上你们女朋友的照片,照片命名方式:数字.jpg


2、在转动相册文件夹下新建一个txt文件,名字随意,键入以下代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> *{ padding: 0; margin: 0; } img{ width:200px; height: 300px; } body{ background-color: #313131; } @keyframes fn{ 0% {transform:rotateX(-15deg) rotateY(0deg);} 100%{transform:rotateX(-15deg) rotateY(360deg);} } @-moz-keyframes fn{ 0% {transform:rotateX(-15deg) rotateY(0deg);} 100%{transform:rotateX(-15deg) rotateY(360deg);} } @-ms-keyframes fn{ 0% {transform:rotateX(-15deg) rotateY(0deg);} 100%{transform:rotateX(-15deg) rotateY(360deg);} } @-webkit-keyframes fn{ 0% {transform:rotateX(-15deg) rotateY(0deg);} 100%{transform:rotateX(-15deg) rotateY(360deg);} } .box{ width:200px; height:300px; position:relative; margin:auto; margin-top:150px; transform-style:preserve-3d; transform:rotateX(-10deg); animation: fn 10s; animation-iteration-count: infinite; animation-timing-function: linear; position: relative } .box:hover{ animation-play-state: paused; } .box>div{ width:200px; height:300px; position: absolute; left:0; top:0; }
</style> <!- 以上默认不用修改,下面加入你的图片路径-> </head> <body> <div class="box"> <div style="transform: rotateY(0deg) translateZ(275px);"> <img src="img/1.jpg" > </div> <div style="transform: rotateY(40deg) translateZ(275px);"> <img src="img/2.jpg"> </div> <div style="transform: rotateY(80deg) translateZ(275px);"> <img src="img/3.jpg"> </div> <div style="transform: rotateY(120deg) translateZ(275px);"> <img src="img/4.jpg"> </div> <div style="transform: rotateY(160deg) translateZ(275px);"> <img src="img/5.jpg"> </div> <div style="transform: rotateY(200deg) translateZ(275px);"> <img src="img/6.jpg"> </div> <div style="transform: rotateY(240deg) translateZ(275px);"> <img src="img/7.jpg"> </div> <div style="transform: rotateY(280deg) translateZ(275px);"> <img src="img/8.jpg"> </div> <div style="transform: rotateY(320deg) translateZ(275px);"> <img src="img/9.jpg" > </div> </div> </body> </html>

3、修改txt文件后缀名为.html
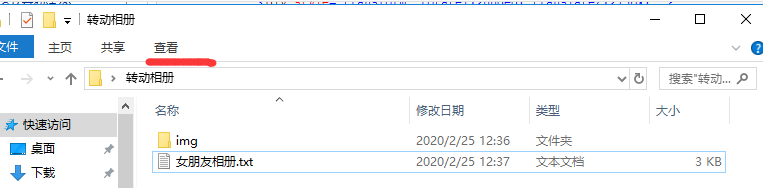
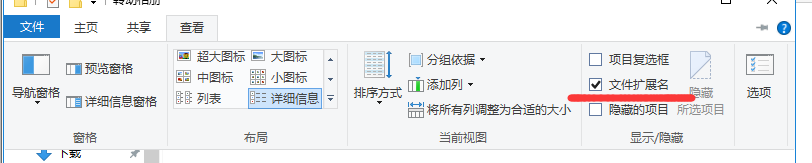
一般电脑的默认设置是不显示文件后缀的,可以通过以下方法修改设置:


修改完以后:

然后双击HTML文件就会在浏览器打开,快去用此方法讨好一下你们的女朋友吧
懒人方法:
下载转动相册文件,解压到桌面,将HTML文件以txt方式打开 ,替换成你女票的照片和照片路径名字即可