参考github文档介绍flutter-boot github地址但是文档写的简单的几步,我在搭建的时候却遇到了各种问题,这里记录一下。
1 :从npm安装!!!
npm install -g flutter-boot
这里没有安装node的童鞋,要先安装notejs,才能执行npm命令,安装教程
这里提一下我安装npm遇到的一个奇怪的问题,我npm install下载的安装包,在C:\Users\Administrator\AppData\Roaming\npm这个路径下,找不到我安装的boot,最后无奈,我把应该有得文件从D:\nodejs\node_global复制过去。

2:我们假设你已经拥有了基础的flutter环境(如果没有可以参考Flutter Get Started),然后你可以使用以下命令来初始化你的混合工程
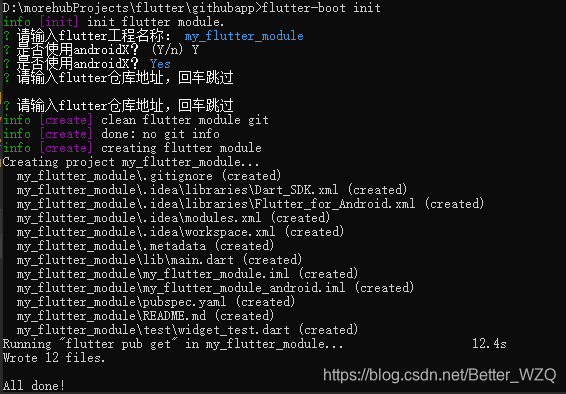
flutter-boot init
然后根据命令内的提示完成所有步骤
踩坑一:
(1)先是在输入完flutter工程名之后,就卡住,运行不下去了,下面贴出github的一个解决方案

改完之后,重新在AS开一个终端,执行第二步就可以执行下去了

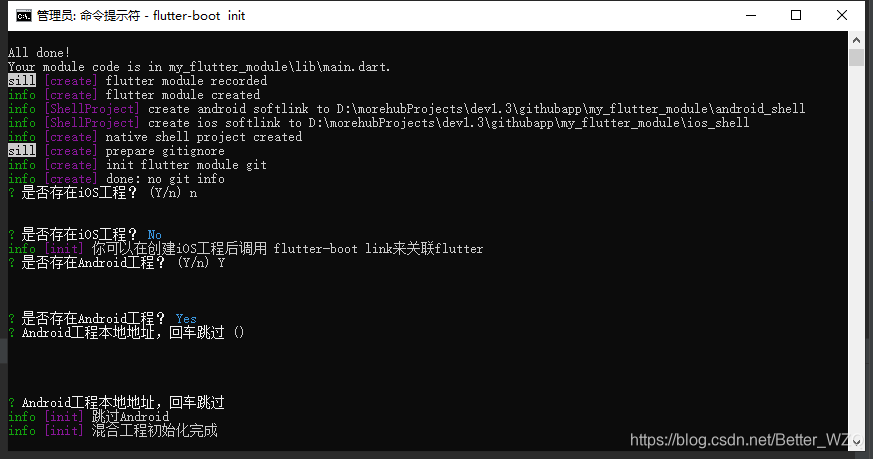
踩坑二:flutter-boot init 这一步在All done后会又一个提示信息:
All done!
Your module code is in my_flutter_module\lib\main.dart.
sill [create] flutter module recorded
info [create] flutter module created
info [ShellProject] create android softlink to D:\morehubProjects\dev1.3\githubapp\my_flutter_module\android_shell
(node:17336) UnhandledPromiseRejectionWarning: Error: EPERM: operation not permitted, symlink 'D:\morehubProjects\dev1.3\githubapp\my_flutter_mo
dule\android_shell' -> 'D:\morehubProjects\dev1.3\githubapp\my_flutter_module\android'
at Object.symlinkSync (fs.js:994:3)
at Object.createSoftLink (C:\Users\Administrator\AppData\Roaming\npm\node_modules\flutter-boot\src\utils\fsutils.js:124:6)
at configAndroidShellProject (C:\Users\Administrator\AppData\Roaming\npm\node_modules\flutter-boot\src\generator\shellProject.js:42:13)
at generateShellProject (C:\Users\Administrator\AppData\Roaming\npm\node_modules\flutter-boot\src\generator\shellProject.js:31:3)
at creator.createFlutterModule (C:\Users\Administrator\AppData\Roaming\npm\node_modules\flutter-boot\src\generator\creator.js:42:5)
at creator.createModule (C:\Users\Administrator\AppData\Roaming\npm\node_modules\flutter-boot\src\generator\creator.js:20:35)
at async init (C:\Users\Administrator\AppData\Roaming\npm\node_modules\flutter-boot\src\commands\init.js:59:3)
at async Command.<anonymous> (C:\Users\Administrator\AppData\Roaming\npm\node_modules\flutter-boot\src\commands\init.js:27:7)
(node:17336) UnhandledPromiseRejectionWarning: Unhandled promise rejection. This error originated either by throwing inside of an async function
without a catch block, or by rejecting a promise which was not handled with .catch(). (rejection id: 2)
(node:17336) [DEP0018] DeprecationWarning: Unhandled promise rejections are deprecated. In the future, promise rejections that are not handled w
ill terminate the Node.js process with a non-zero exit code.
这是因为你没有用管理员身份进入项目文件下去init,所以会报上面的错。

成功初始化后的样子
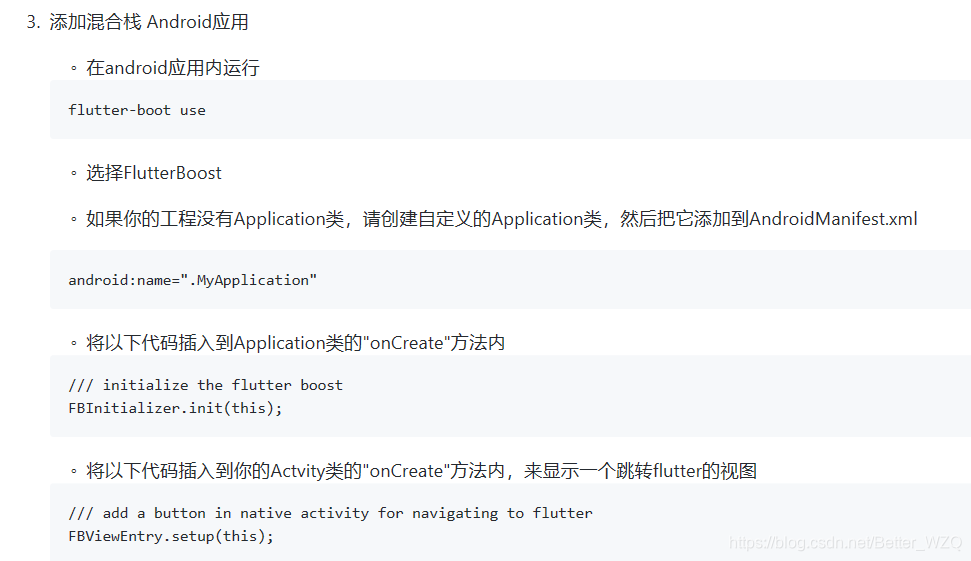
3 :添加混合栈 Android应用
在android应用内运行
flutter-boot use
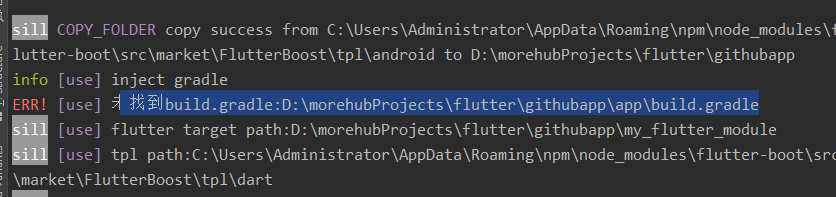
踩坑三:
接着执行报错:

这是因为我的主模块名字不是app,需要把你的主module改名为app,才能被识别。改完之后就可以正常执行完了。如果不行,就把项目删了重新clone到本地,重新操作,最好都有cmd管理员权限下执行。

接着按照文档做下去。
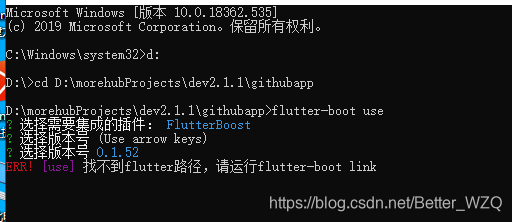
踩坑四:
如果你配置的不是第一个混合项目,在flutter-boot use 的时候会报错,让你link一个,那么你就执行flutter-boot link后,再执行use就好了

link成功的截图:

踩坑五:
flutter-boot use这一步会让你选择flutter-boost插件的版本号,要选择正确的版本号,不然会各种报错,目前(2019/12/10)可用的版本号为下图:


至此,你就可以运行你的项目了。
