本人的博客使用的是hexo+github搭建的一套独立博客, 主题采用的是next,经过两天的折腾, 博客也弄得有模有样了.(微笑).
现在记录一下踩过的坑,希望自己可以好好总结, 能帮助到萌新就更好了,哈哈!
问题不分顺序,本人比较懒, 想到啥就写啥.
1.解决编辑器的问题
hexo是使用markdown编辑器的,如果不想在本地安装markDown,(我就懒得安装), 那么CSDN了解一下.
我们并不需要使用CSDN写博客(吐槽一下: 样式不好看), 在CSDN写文章的编辑器中 , 切换成markDown, 编辑完之后选择导出到本地, 然后将这个文件放置到你的相应文件夹下, 搞定 .
2.给hexo博客添加系列文章功能
之前已经讲过, hexo new page categories 便可以新建一个categories页面,
---
title: categories
date: 2018-03-02 12:33:16
type: "categories"
---实际上调用hexo new page xxx后,会在/source/categories/目录下生成一个index.md文档,在此文档头部加上上面这段即可。实际上,index.md里只需要有这个声明即可,其他内容并不会显示出来,写了也没用。
(1)新建文章
hexo new ‘文章名’
(2)设置分类
这一步是重点了, 在上一步中,我们可以看到已经创建了一个 ‘文章名.md’的文件,在source/_posts文件夹下可以找到.
大概长这样:
---
title: 记录博客搭建踩过的坑
date: 2017-03-25 14:47:58
tags:
---你只需要在tags标签下添加分类名称就可以了,像这样:
tags:
categories: 博客搭建PS. 无论是page,还是post的文章,都是以.md格式结尾,在hexo g的过程中会产生对应的.html文档,然后hexo d到Github上的也只是html文档,不是.md格式的文档。
另外就是,需要注意一点:如果有启用多说 或者 Disqus 评论,默认页面也会带有评论。需要关闭的话,请添加字段 comments 并将值设置为 false,如:
---
title: categories
date: 2018-03-02 12:33:16
type: "categories"
comments: false
---3.HEXO 出现 > -bash: hexo: command not found
在执行hexo deploy的时候一直出现ERROR Deployer not found: git。
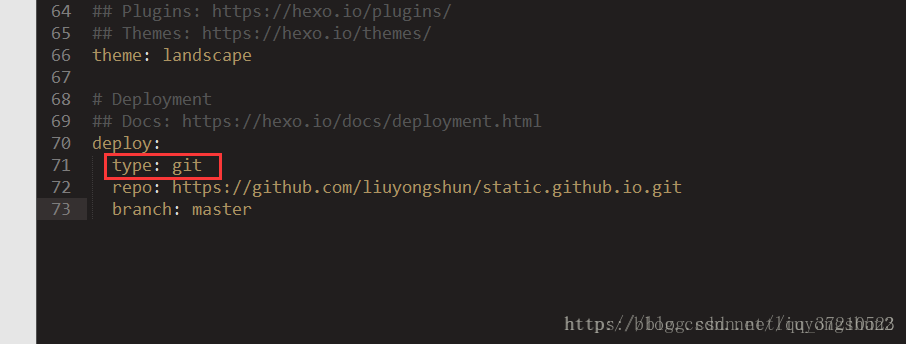
_config.yml是配置文件,见下图:hexo在2点几的版本中type: github。之后的版本是type: git

解决方法:
npm install hexo-deployer-git –save
hexo d -g
4.将博客部署到github pages出问题
最常见的就是两个问题, (1)ssh Key的问题, (2) github上setting的问题
如何部署就不说了, 这里贴上两篇教程 ,https://blog.csdn.net/u011974987/article/details/51331822/
https://www.cnblogs.com/imapla/p/5533000.html
(1)ssh Key的问题

照着这篇教程, 重新生成一个sshKey, 并将公钥放置到你的仓库中.
(2)setting的问题
这里需要说明的是, github需要设置pages的仓库名称, 必须是以io结尾的., 这个命名也是个坑, 格式必须是youname.github.io这种。其次youname必须是你的github的用户名.
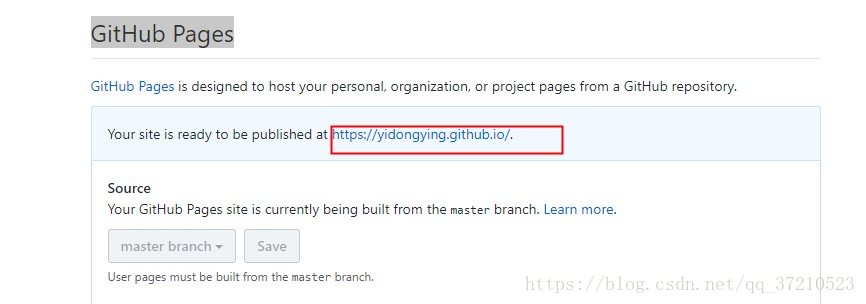
在仓库的setting的options中,找到GitHub Pages模块,在source中选择分支,并点击保存,再刷新页面就会看到有一个网址, 类似这样:
如果是需要在README.md中查看到博客网址的话,可以在README.md中使用一个a标签,href链接地址就是这个红色框的地址. 如果是其他仓库,则需要加上index.html索引文件 .
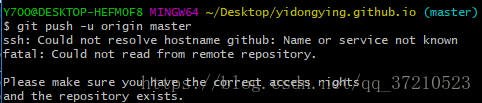
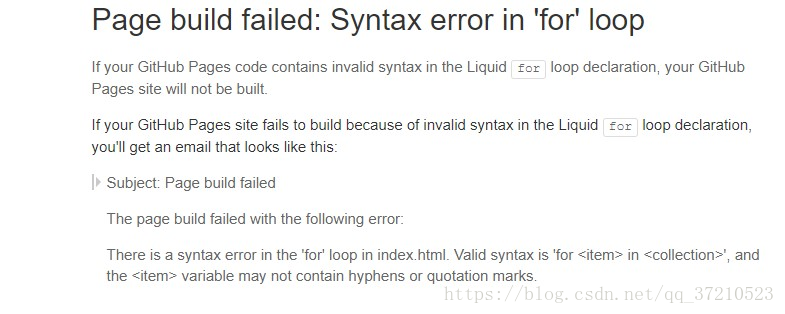
如果没有出现上面所说的网址,打开链接的错误地址,如果是遇到下面这个问题 :

很明显,是部署失败了, 那么就重新部署吧.
部署之前一定要安装这个包
npm install hexo-deployer-git –save然后执行 hexo d -g
5.空格问题
需要注意的是,在_config.yml配置文件中,属性名和属性值之间一定要有一个空格
不然你会遇到类似下面这种问题:
错误提示:FATAL bad indentation of a mapping entry at line 72, column 7:或者这种问题
错误提示:
You should configure deployment settings in _config.yml first!
Available deployer plugins:
git
For more help, you can check the online docs: http://hexo.io/6.404可能原因
(1).域名解析错误。
检查: windows下cmd命令符输入ping cheatlys.info(你的域名) 看一下ip地址,在ping一下你github上的,ping liuyongshun.github.io看一下是否一样,并且没有请求超时。
(2).你的域名是通过国内注册商注册的,因没有实名制而无法访问。
(3).浏览器缓存,路由器缓存。可尝试清除浏览器缓存再访问或者换个浏览器访问,或者换个局域网访问。
(4). 你的hexo配置有问题,而导致index页面在主域名的下一级目录。找到index页面,在域名后面添加下一级目录。看是否能访问index页面(此时样式可能是乱的)。直接在.github.io的库(相当于根目录,在_config.yml配置root时直接是/如果这些内容在blog下,root应该是/blog/)下边展开这些内容。
7.绑定域名
你需要在本地的source下建立CNAME文件(是文件不是文件夹也没有拓展名),内容就是你买的的域名(例:不要www.cheatlys.info,而是写cheatlys.info前者直接输入cheatlys.info不会连接到你的网站。)
暂时先写到这里啦,后面想起来再写,