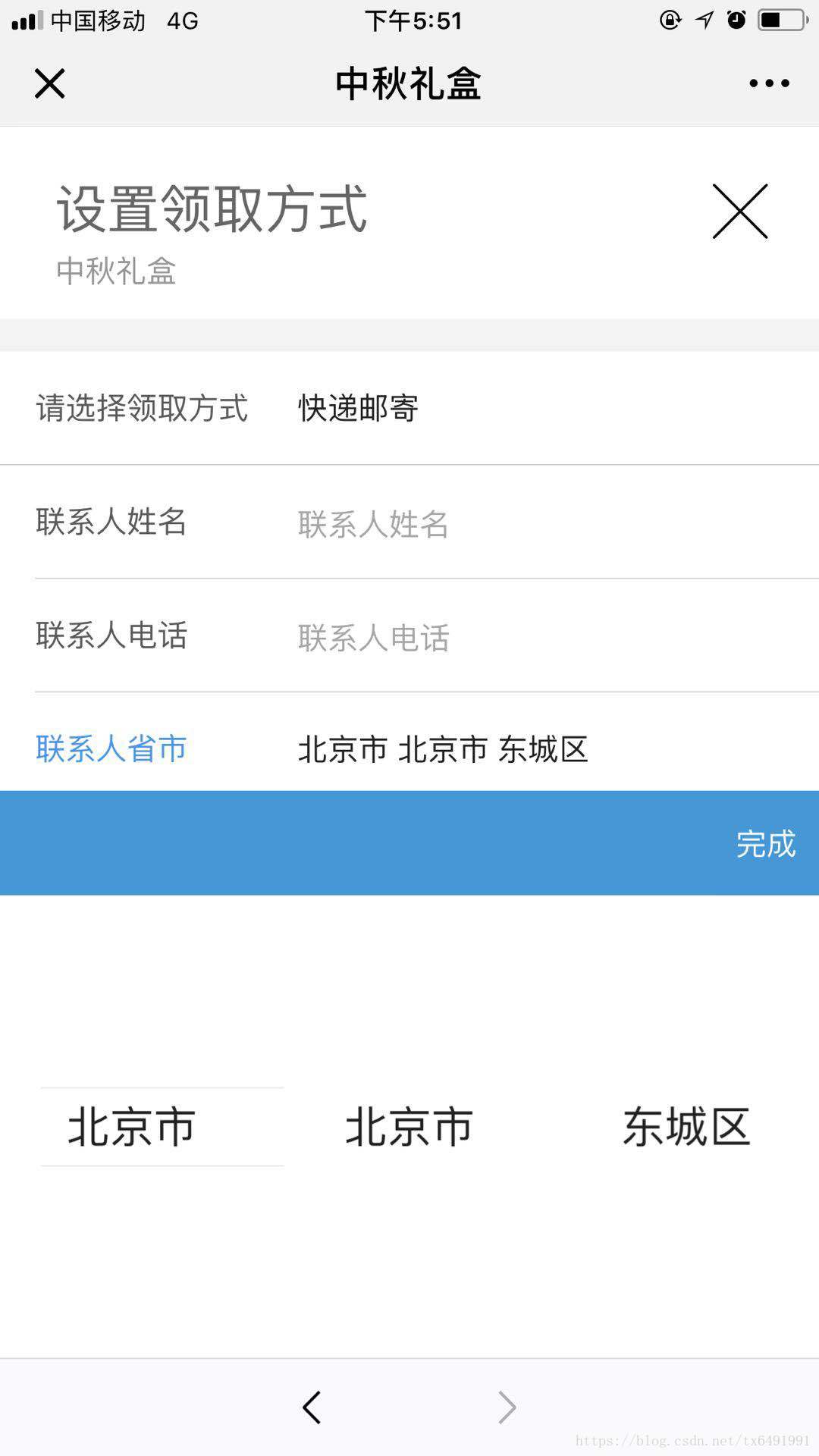
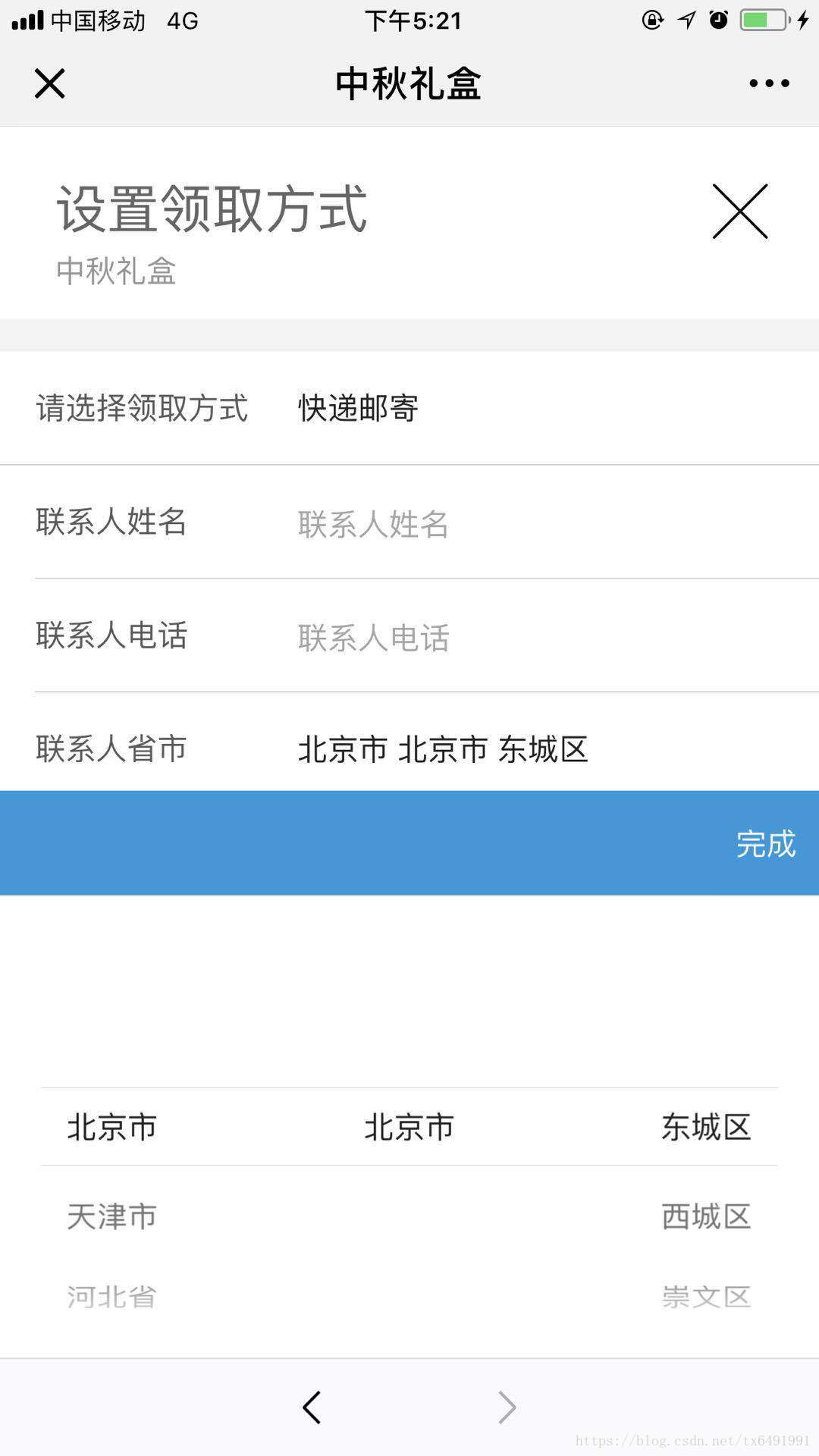
安卓机型没问题,苹果错误示例如下图所示
解决方法:
1、监听机型
let mobile = navigator.userAgent.toLowerCase();
if(/iphone|ipad|ipod|mix2/.test(mobile)){
console.log('苹果机型')
}else{
console.log('安卓机型')
}2、设置不同机型下的class
const pickerLocation = myApp.picker({
input: "#xxxx",
rotateEffect:true,
cols:[{
cssClass: /iphone|ipad|ipod|mix2/.test(mobile)?"ios":"android",
width: "33.33%",
values:[1,2,3]
}]
})3、安卓样式不用动,ios上样式修改
.ios{
>div{
>div{
transform-origin: center center -40px !important;
}
}
}
好了,问题解决啦。