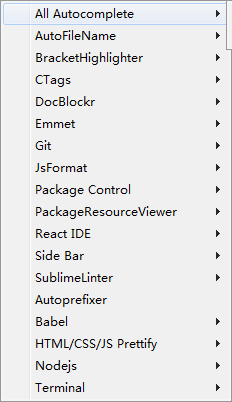
插件很多,除了基础的插件外,可以根据自己的开发内容定制需要的插件,
本文以react为例。
1 . Emmet
一种快速编写html/css的方法,Tab键触发,或者使用ctrl+e触发。具体使用方式类似于你根据html编写相关样式,比如p>a生成<p> <a href=""></a> </p>
2 . AutoPrefixr
写 CSS可自动添加 -webkit 等私有词缀,使用方式为光标放在属性后的冒号前使用tab触发。
3 . html5
支持hmtl5规范的插件包
使用方法:新建html文档>输入html5>敲击Tab键>自动补全html5规范文档
4 . SideBarEnhancements
侧栏右键功能增强,非常实用
5 .DocBlockr
注释插件,生成幽美的注释。标准的注释,包括函数名、参数、返回值等,并以多行显示,省去手动编写
6 . SublimeLinter
一个支持lint语法的插件,可以高亮linter认为有错误的代码行,也支持高亮一些特别的注释,比如“TODO”,这样就可以被快速定位。
7 .BracketHighlighter
类似于代码匹配,可以匹配括号,引号等符号内的范围。
8 .Sublime Terminal
这个插件可以让你在Sublime中直接使用终端打开你的项目文件夹,并支持使用快捷键。
9 .AutoFileName
使用说明:文件名自动补全,根据路径自动提示该路径下的文件
10 .HTML-CSS-JS Prettify
使用说明:快速格式化html css js
快捷键:ctrl+shift+h
11 .JSFormat功能:Javascript的代码格式化插件简介:很多网站的JS代码都进行了压缩,一行式的甚至混淆压缩,这让我们看起来很吃力。而这个插件能帮我们把原始代码进行格式的整理,包括换行和缩进等等,是代码一目了然,更快读懂~使用:在已压缩的JS文件中,右键选择jsFormat或者使用默认快捷键(Ctrl+Alt+F)
12 .Git
功能:git管理
简介:插件基本上实现了git的所有功能
13 .babel
支持ES6、React.js、jsx代码语法高亮
14 .PackageResourceView
修改侧边字体大小
快捷键 ⌘(command)+⇧(shift)+P 打开 Command Palette输入 PackageResourceViewer: Open Resource 回车,
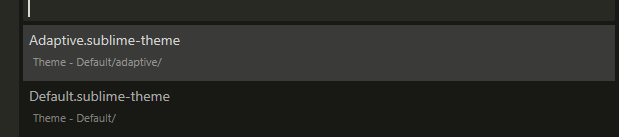
打开包列表选择 Theme - Default,
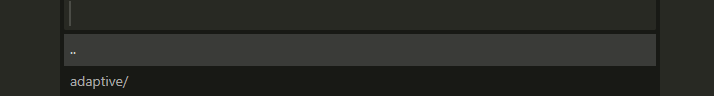
再选择 自己所使用的主题,如果使用自带的主题,如下图

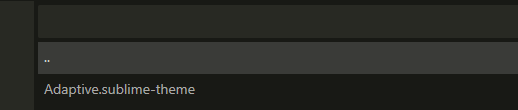
那么选择


确定后搜索 sidebar_label,
找到里面带有同时带有font-size的修改font-size的值即可