1)作用
1 <form></form>定义表单的开始位置和结束位置,表单提交时的内容就是<form>表单中的内容
1 <form action="服务器端地址(接受表单内容的地址)" name="表单名称" method="post|get"> 2 ... 3 </form>
1.name
表单名称
2.method
传送数据的方式,分为post和get两种方式:
-
get方式:get方式提交时,会将表单的内容附加在URL地址的后面,所以限制了提交的内容的长度,不超过8192个字符,且不具备保密性。
-
post方式:post方式提交时,将表单中的数据一并包含在表单主体中,一起传送到服务器中处理,没有数据大小限制。
3.action
表单数据的处理程序的URL地址,如果为空则使用当前文档的URL地址,如果表单中不需要使用action属性也要指定其属性为”no“。
4.enctype
设置表单的资料的编码方式。属性值:
-
application/x-www-form-urlencoded:在发送前编码所有字符(默认)
-
multipart/form-data:不对字符编码。在使用包含文件上传控件的表单时,必须使用该值。
-
text/plain:空格转换为 "+" 加号,但不对特殊字符编码。
5.target
和超链接的属于类似,用来指定目标窗口。
2.input 标签
1)注意
input 标记没有结束标记。
2)基本语法
1 <input type="" name="" value="" size="" maxlength="">
1.type属性
-
text:文本输入域
-
password:密码输入域
-
submit:提交按钮
-
reset:重置按钮
-
button:普通按钮
-
radio:单选按钮,可以使用”checked“属性来设置默认选中项
-
checkbox:复选框,可以使用”checked“属性来设置默认选中项
-
hidden:隐藏表单域
-
file:文件域
2.name属性
定义控件的名称
3.value属性
初始化值,打开浏览器时,文本框中的内容
4.size属性
设置控件的长度
5.maxlength属性
输入框中最大允许输入的字符数
3.textarea 标签
1)作用
使用 textarea 标记可以实现一个能够输入多行文本的区域。
2)语法格式
rows属性和cols属性分别用来指定,显示的行数和列数,单位是字符个数;value指定传送到服务器上面的值。
1 <textarea name="name" rows="value" cols="value" value="value"> 2 ... ... 3 </textarea>
1)作用
菜单下拉列表域,生成一个下拉列表。
2)option 标签
作用:
option 标记用来指定列表中的一个选项,需要放在 select 之间。
值:
-
value:给选项赋值,指定传送到服务器上面的值。
-
selected:指定默认的选项。
3)语法格式
1 <select name="" size="value" multiple> 2 <option value="value1" selected>选项1</option> 3 <option value="value2">选项2</option> 4 <option value="value3">选项3</option> 5 ... ... ... 6 </select>
-
multiple属性:multiple属性不用赋值,其作用是,表示用可以多选的下来列表,如果没有这个属性就只能单选。
-
size属性:设置列表的高度。
-
name属性:定义这个列表的名称。
5.label 标签
1)作用
用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
2)语法
1 <label for="male">Male</label> 2 <input type="radio" name="sex" id="male">
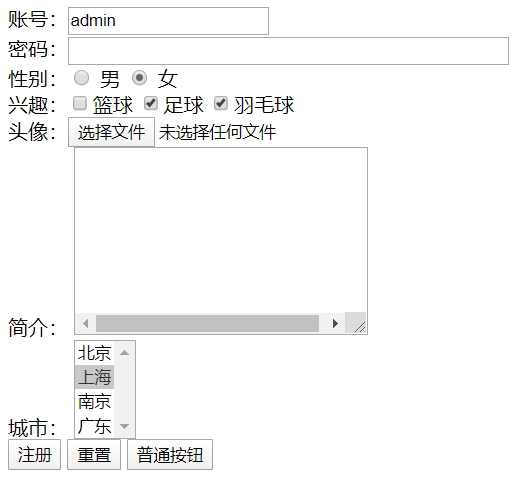
1 <form name="form" method="post" action="no" enctype="multipart/form-data"> 2 <label for="male">账号:</label><input type="text" name="username" value="admin" id="male"><br> 3 密码:<input type="password" name="password" size="50" maxlength="6"><br> 4 性别:<input type="radio" name="sex" value="男"> 男 5 <input type="radio" name="sex" value="女" checked="checked"> 女<br> 6 兴趣:<input type="checkbox" name="interest" value="篮球">篮球 7 <input type="checkbox" name="interest" value="足球" checked="checked">足球 8 <input type="checkbox" name="interest" value="羽毛球" checked="checked">羽毛球 9 <input type="hidden" name="hidden"><br> 10 头像:<input type="file" name="file"><br> 11 简介: 12 <textarea rows="10" cols="30"> 13 14 </textarea><br> 15 城市: 16 <select name="city" multiple> 17 <option value="beijing">北京</option> 18 <option value="shanghai" selected>上海</option> 19 <option value="nanjing">南京</option> 20 <option value="guangdong">广东</option> 21 </select> 22 <br> 23 <input type="submit" value="注册"> 24 <input type="reset"> 25 <input type="button" value="普通按钮"> 26 </form>