前两天在刷Github的时候意外看到别人的一个挺好看个人站点个人网站,然后看到网站面找到了这个主题https://github.com/BNDong/Cnblogs-Theme-SimpleMemory,觉得挺好的就自己捣弄了一下。
具体的使用教程文档在这里:https://github.com/BNDong/Cnblogs-Theme-SimpleMemory/blob/v1.2.3/docs/v1.1/Docs/GettingStarted/install.md
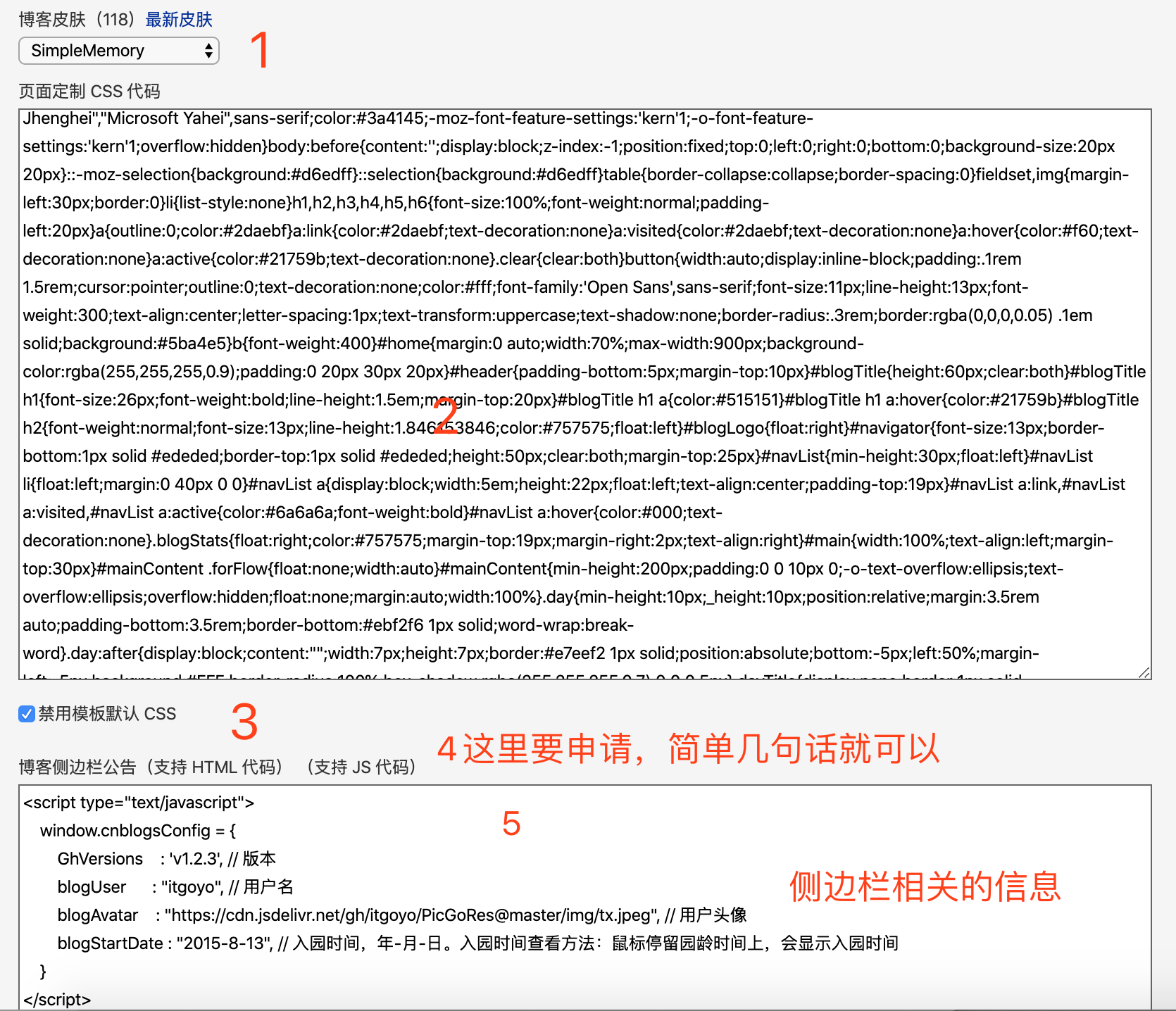
简要的操作如下:
博客园-管理-设置

值得注意得是:
要想JS代码要申请才可以使用
博客侧边栏
<script type="text/javascript">
window.cnblogsConfig = {
GhVersions : 'v1.2.3', // 版本
blogUser : "itgoyo", // 用户名
blogAvatar : "https://cdn.jsdelivr.net/gh/itgoyo/PicGoRes@master/img/tx.jpeg", // 用户头像
blogStartDate : "2015-8-13", // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
}
</script>
<script src="https://cdn.jsdelivr.net/gh/itgoyo/PicGoRes@master/cnblogs_simplememory.js"></script>可以根据自己需要修改成自己的,我都js文件是放在自己的仓库上面的,所以你们可以使用原作者默认的,但是我自己稍微调整了一些布局,所以就放到自己的仓库上面去了。
其中用到了jsdelivr的CDN加速,值得注意到是,这个东西是有缓存的,据说想更新到话还有写申请,如果你们再尝试修改背景图片之类没有效果的话,可以看看是不是由于用了原作者的js代码的原因,这个也是我之前定位好久的问题。我之前总以为CDN节点加速是加速访问的意思,原来CDN是缓存用的,就是你再进来的时候提高你访问的速度。
最后首页进来展示效果如下:


CDN
全称:Content Delivery Network 或 Content Ddistribute Network,即内容分发网络
基本思路:
尽可能避开互联网上有可能影响数据传输速度和稳定性的瓶颈和环节,使内容传输的更快、更稳定。通过在网络各处放置节点服务器所构成的在现有的互联网基础之上的一层智能虚拟网络,CDN 系统能够实时地根据网络流量和各节点的连接、负载状况以及到用户的距离和响应时间等综合信息将用户的请求重新导向离用户最近的服务节点上。
目的:
解决因分布、带宽、服务器性能带来的访问延迟问题,适用于站点加速、点播、直播等场景。使用户可就近取得所需内容,解决 Internet 网络拥挤的状况,提高用户访问网站的响应速度和成功率。
控制时延无疑是现代信息科技的重要指标,CDN 的意图就是尽可能的减少资源在转发、传输、链路抖动等情况下顺利保障信息的连贯性。
CDN 就是扮演者护航者和加速者的角色,更快准狠的触发信息和触达每一个用户,带来更为极致的使用体验。
