大家好作为一个刚入门的小白,这边就和大家分享一下如何做一个简单的登录注册表格。
一般来讲相信大家都会玩一些游戏吧,我们刚接触游戏的时候是不是每个人都需要注册一个账号啊!有的游戏的注册页面非常的花里胡哨的但是也有的页面非常的简单明了。好了废话不多说,这边就和大家分享一下如何制做一个简单点的表格表单吧!
1.首先我们要做一个表格,这里我会用到一个名为<table>的标签当然这个标签是双标签所以我们还有一个结束标签</table>所有的内容我们都写在这里边。
2.既然是表单那么<form></form>标签也不可少既然讲到了form标签。那么我这边就给大家说明几个关于form标签的属性吧。
form标签属性:
action属性 :表示form表单提交的路径,简单来讲就是你想把这个表单提交到哪里去。
method属性:就是数据提交的方法。分别是get和post方法。
name属性:表示的是表单的名称。
3.form表单写好后我们接下来就开始插入一个个表单控件了。
表单控件大部分通过input标签来实现
input的属性:
type="" 控制input显示类型(输入框、按钮、提交按钮、单选按钮)
value="" 根据type类型不同,作用也是不一样的。
name="" 表单控件的名称
maxlength="" 能输入的最大长度
size="" 控件的大小(以字符为单位 一般不用)
文本框(输入框)
<input type="text">
密码框
<input type="password">
空按钮
<input type="button">
重置按钮
<input type="reset">
提交按钮
<input type="submit">
4.我们把这些控件都按顺序放入表单中之后我们的功能就大部分能实现了。代码如下:
<table width="600px" border="1px" cellspacing="0">
<tbody>
<form action="http://www.baidu.com">
<tr height="40px" align="center">
<td rowspan="4" style="color: red">总体信息</td>
<td colspan="2">用户注册</td>
</tr>
<tr height="40px">
<td align="right">用户名:</td>
<td>
<input type="text" name="loginname" value="填写用户名">
</td>
</tr>
<tr height="40px">
<td align="right">密 码:</td>
<td>
<input type="password" name="pwd">
</td>
</tr>
<tr height="40px">
<td colspan="2" align="center">
<input type="submit" value="提交" style="width:80px; height:30px; background-color:green;">
<input type="reset" value="重置" style="width:80px; height:30px; background-color:green;">
</td>
</tr>
</form>
</tbody>
</table>
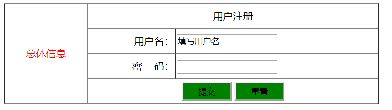
5.效果如图:

那么一个简单的注册表单就完成了,希望大家能喜欢,有问题随时可以和我交流。