ViewPager 与 PagerTabStrip的使用:
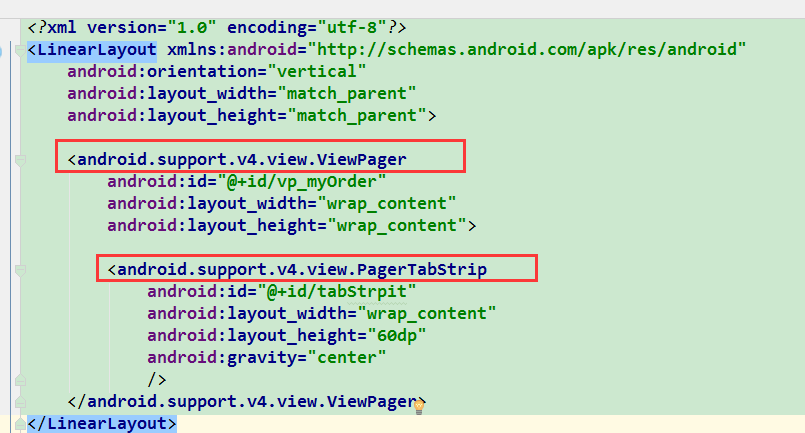
(1):这样的xml文件
(2):在代码中
下面是源码:
“`
package ……;
/**
* Created by XX on 2016/9/18.
* xxxx
*/
public class MyOrderActivity extends BaseActivity {
private ViewPager vpMyOrder = null;
private PagerTabStrip mTabStrip = null;
ArrayList viewContainer = new ArrayList();
ArrayList titleContainer = new ArrayList();
public String TAG = “tag”;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.my_order_activity);
initUI();
//默认显示第二项
SetTab(1);
setListener();
}
private void initUI() {
vpMyOrder = (ViewPager) findViewById(R.id.vp_myOrder);
mTabStrip = (PagerTabStrip) findViewById(R.id.tabStrpit);
mTabStrip.setDrawFullUnderline(false); //取消 Tab 底下的长横线
mTabStrip.setBackgroundColor(Color.WHITE); //设置tab的背景色
mTabStrip.setTabIndicatorColor(getResources().getColor(R.color.mian_color)); //设置当前tab页签的下划线颜色
mTabStrip.setTextSpacing(0); //设置标题之间的间距
((ViewPager.LayoutParams) mTabStrip.getLayoutParams()).isDecor = true;
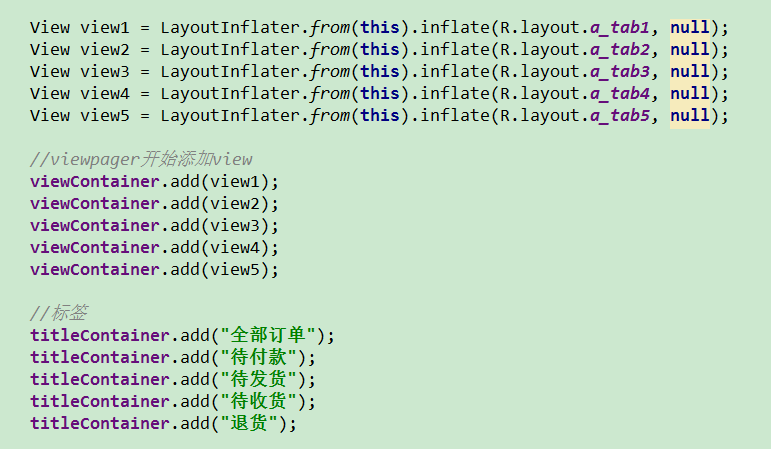
View view1 = LayoutInflater.from(this).inflate(R.layout.a_tab1, null);
View view2 = LayoutInflater.from(this).inflate(R.layout.a_tab2, null);
View view3 = LayoutInflater.from(this).inflate(R.layout.a_tab3, null);
View view4 = LayoutInflater.from(this).inflate(R.layout.a_tab4, null);
View view5 = LayoutInflater.from(this).inflate(R.layout.a_tab5, null);
//viewpager开始添加view
viewContainer.add(view1);
viewContainer.add(view2);
viewContainer.add(view3);
viewContainer.add(view4);
viewContainer.add(view5);
//标签
titleContainer.add("全部订单");
titleContainer.add("待付款");
titleContainer.add("待发货");
titleContainer.add("待收货");
titleContainer.add("退货");
vpMyOrder.setAdapter(new PagerAdapter() {
//viewpager中的组件数量
@Override
public int getCount() {
return titleContainer.size();
}
//滑动切换的时候销毁当前的组件
@Override
public void destroyItem(ViewGroup container, int position,Object object) {
container.removeView(viewContainer.get(position));
}
//每次滑动的时候生成的组件
@Override
public Object instantiateItem(ViewGroup container, int position) {
container.addView(viewContainer.get(position));
return viewContainer.get(position);
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
return arg0 == arg1;
}
@Override
public int getItemPosition(Object object) {
return super.getItemPosition(object);
}
@Override
public CharSequence getPageTitle(int position) {
return titleContainer.get(position);
}
});
}
public void SetTab(int index)
{
switch(index)
{
case 0:
vpMyOrder.setCurrentItem(0);
break;
case 1:
vpMyOrder.setCurrentItem(1);
break;
case 2:
vpMyOrder.setCurrentItem(2);
break;
}
}
private void setListener() {
vpMyOrder.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrollStateChanged(int arg0) {
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageSelected(int arg0) {
}
});
}
}“`
运行后的界面显示一下:


注:若在ViewPager中PagerTabStrip不显示:
【原因】:
在android 6.X(N)中(targetSdkVersion为24的时候),PagerTabStrip在viewPager中不会显示;
【解决的办法】:
在加载布局文件的时候,添加这一句代码,就能显示PagerTabStrip。
((ViewPager.LayoutParams) mPagerTabStrip.getLayoutParams()).isDecor = true;
第一次以这样的方式记录……