(1)Promise含义
简介:
Promise 是异步编程的一种解决方案,比传统的解决方案——回调函数和事件——更合理和更强大。它由社区最早提出和实现,ES6 将其写进了语言标准,统一了用法,原生提供了Promise对象。
所谓Promise,简单说就是一个容器,里面保存着某个未来才会结束的事件(通常是一个异步操作)的结果。从语法上说,Promise 是一个对象,从它可以获取异步操作的消息。
Promise 提供统一的 API,各种异步操作都可以用同样的方法进行处理。
特点:
Promise对象有以下两个特点: 1、对象的状态不受外界影响。 2、一旦状态改变,就不会再变,任何时候都可以得到这个结果。只要这两种情况发生,状态就凝固了,不会再变了,会一直保持这个结果,
这时就称为 resolved(已定型)。如果改变已经发生了,你再对Promise对象添加回调函数,也会立即得到这个结果。
优缺点:
优点:有了Promise对象,就可以将异步操作以同步操作的流程表达出来,避免了层层嵌套的回调函数。此外,Promise对象提供统一的接口,使得控制异步操作更加容易。
缺点:Promise也有一些缺点。首先,无法取消Promise,一旦新建它就会立即执行,无法中途取消。其次,如果不设置回调函数,Promise内部抛出的错误,不会反应到外部。
第三,当处于pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
(2)语法注意
一般来说,不要在then方法里面定义 Reject 状态的回调函数(即then的第二个参数),推荐总是使用catch方法。如下所示

第二种写法要好于第一种写法,理由是第二种写法可以捕获前面then方法执行中的错误,也更接近同步的写法(try/catch)。
因此,建议总是使用catch方法,而不使用then方法的第二个参数。
(3)写法建议
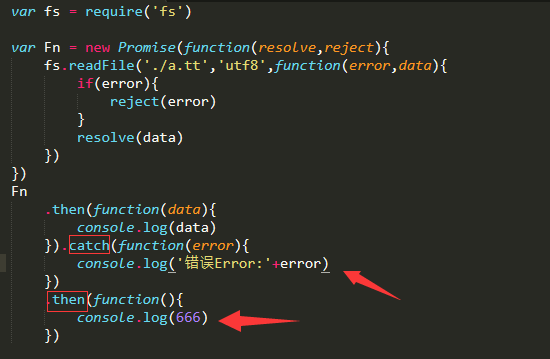
一般总是建议,Promise 对象后面要跟catch方法,这样可以处理 Promise 内部发生的错误。
catch方法返回的还是一个 Promise 对象,因此后面还可以接着调用then方法。
如下所示:


上面代码运行完catch方法指定的回调函数,会接着运行后面那个then方法指定的回调函数。如果没有报错,则会跳过catch方法。
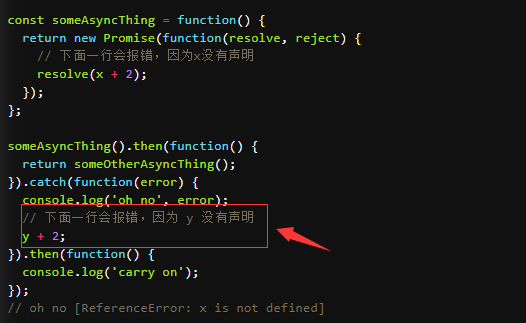
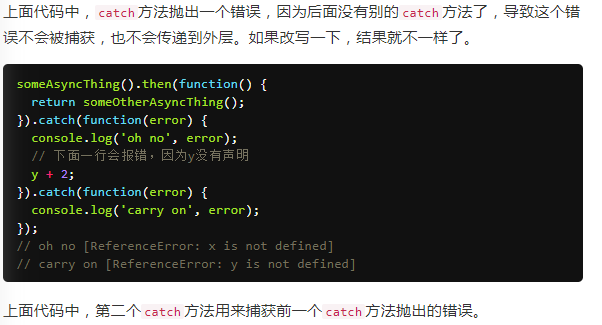
(4)catch方法之中,还能再抛出错误


(6)Promise.prototype.then()

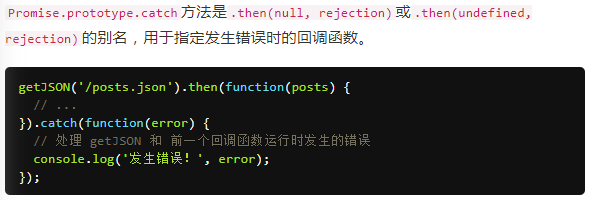
(7)Promise.prototype.catch()

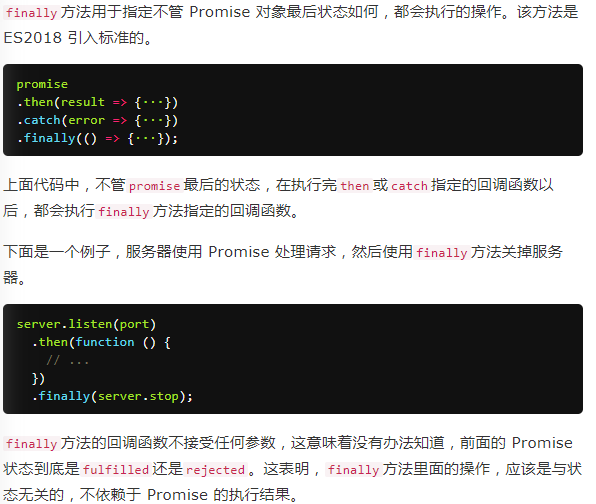
(8)Promise.prototype.finally()---ES2018新特性即ES9

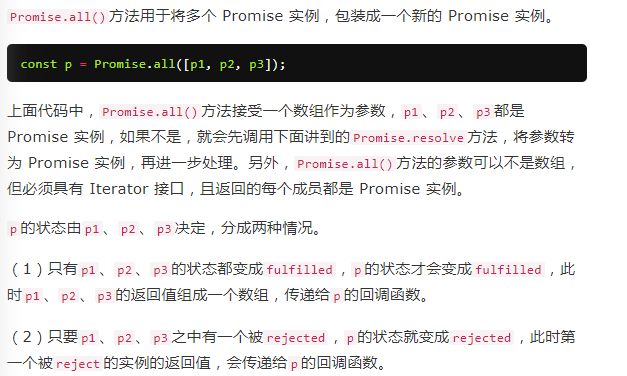
(9)Promise.all()

案例如下:

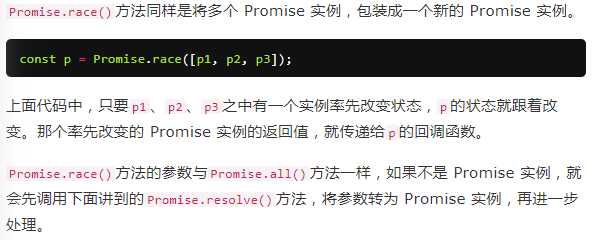
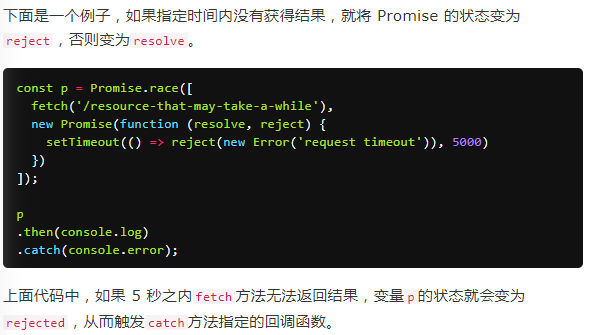
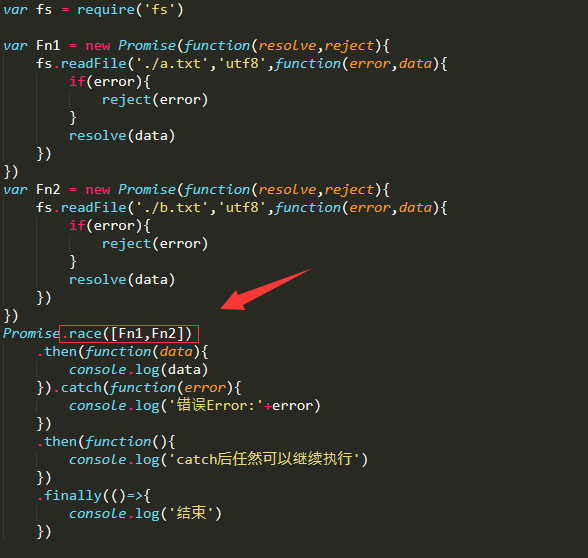
(10)Promise.race()---竞赛、赛马


案例如下:a文件大小为3080KB、b文件大小为1kb


结果如下:先打印出bbb,因为a文件过大,读取太慢,b文件读取完毕就立即改变状态

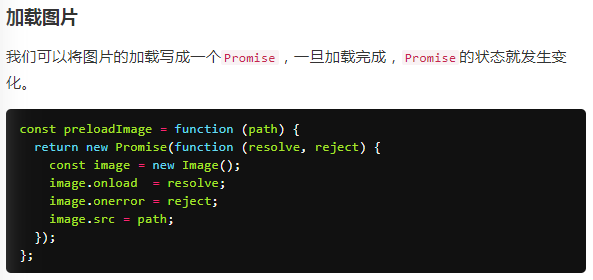
(11)应用

.