目录
1.HTML 标题
HTML 标题(Heading)是通过 <h1>-<h6> 等标签进行定义的。
运行HelloWorld,代码如下:
<h1> HelloWorld</h1>
<h2> HelloWorld</h2>
<h3> HelloWorld</h3>
<h4> HelloWorld</h4>
<h5> HelloWorld</h5>
<h6> HelloWorld</h6>
<h7> HelloWorld</h7>
<h8> HelloWorld</h8>
<h9> HelloWorld</h9>
HelloWorld

如图所示,<h1>-<h6>的标签是起作用的,HelloWorld依次变小,而<h7>-<h9>的标签是可以使用的标签,但实际上不会产生标题,而是输出单纯的文本信息。
2.HTML 段落
HTML 段落是通过 <p> 标签进行定义的。
代码如下:
<p>第一段</p>
<p>第二段</p>
运行结果如图:

3.HTML 链接
HTML 链接是通过 <a> 标签进行定义的。
代码如下(在 href 属性中指定链接的地址):
<a href="http://www.baidu.com">百度一下</a>
运行结果如下:

单击页面上的“百度一下”后转到百度页面。
4.HTML 元素
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
例如代码:
<p>第一段</p>
中的<p>就是开始标签,</p>就是结束标签
5.HTML 属性
属性为 HTML 元素提供附加信息。
例如代码:
<a href="http://www.baidu.com">百度一下</a>
中的href就是这个元素的属性
6.HTML 水平线
使用<hr /> 标签在 HTML 页面中创建水平线。
7.HTML 注释
使用代码<!-- 这是一个注释 -->可以在 HTML 页面中创建注释。
8.HTML 换行
使用代码<br />可以在 HTML 页面中创建注释。
9.HTML 样式
style 属性用于改变 HTML 元素的样式,它首选的改变 HTML 元素样式的方式。
代码如下:
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<del>删除线</del>
<hr/>
<span style="font-weight: bold;">加粗</span>
<em>斜体</em>
<span style="text-decoration: underline;">下划线</span>
<span style="text-decoration: line-through;">删除线</span>
代码运行结果如下图:

可以看到,分割线上下的元素的结果是一样的,但更推荐使用分割线下方的方式,因为
<b>加粗
<i>斜体
<u>下划线
<del>删除线
是被废弃的,这意味着在未来的版本中,它们不会被支持。
10.HTML 图像
HTML 图像是通过 <img> 标签进行定义的。使用src属性进行图片的引用。而图片的引用有三种方式:
1.网址引用网上图片
2.绝对引用本地图片
3.相对路径引用本地图片
如下代码包含三种方式:
<head>显示图片</head>
<img src="http://n.sinaimg.cn/eladies/transform/20160113/Ypye-fxnkkum0270460.jpg"/>
<h1>本地图片(绝对路径)</h1>
<img src="C:\Users\Grx\Pictures\Screenshots/1.PNG"/>
<h3>本地图片(相对路径)</h3>
<img src="2.jpg"/>
与此同时,<img>标签还有两个提示属性alt和title
alt:图片加载失败的提示信息
title:当鼠标悬停的提示信息
使用代码如下:
<img src="sjlfjlsd.jpg" alt="您加载的图片未找到" title="林志玲黄图"/>
使用结果如下:

这里还有一点问题,就是第一种方式中,图片的地址如何获得。
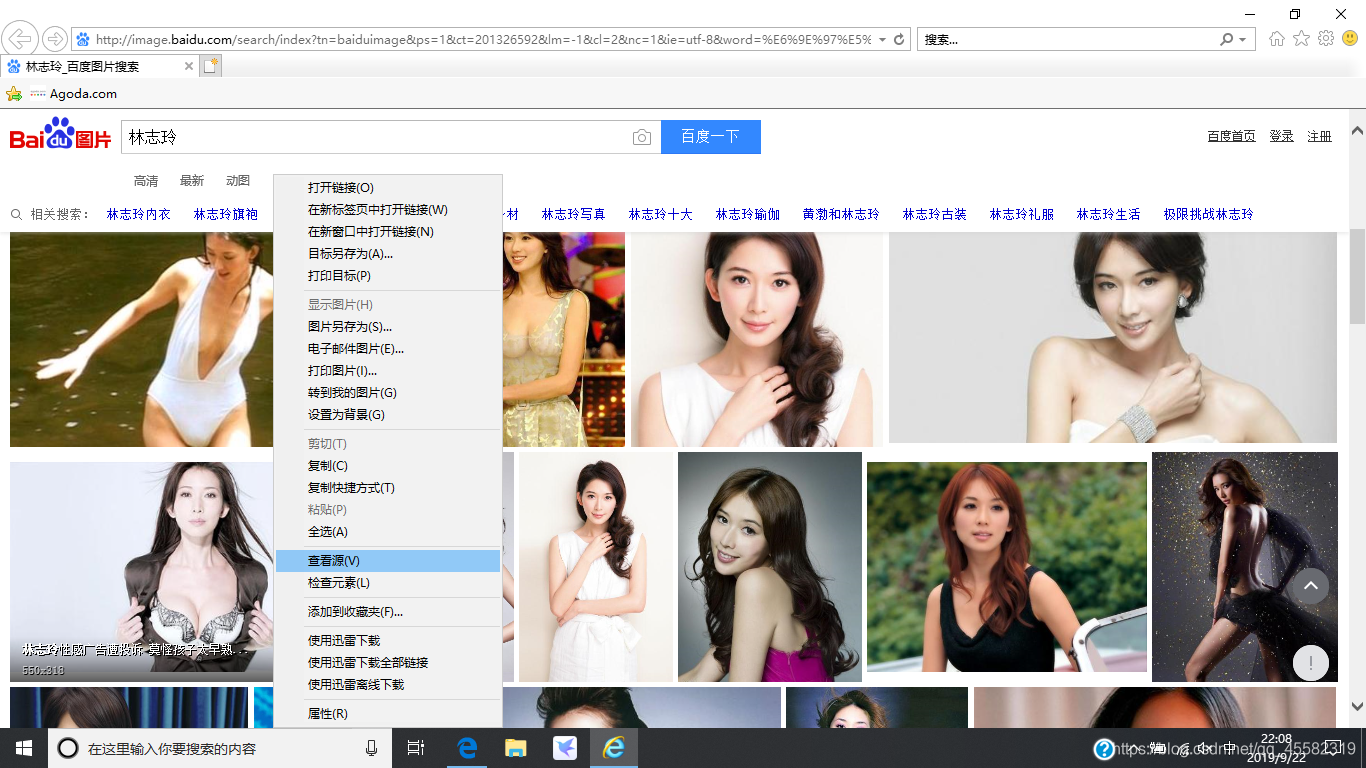
我们可以使用IE浏览器,右键单击所需图片,左键单击查看源,如图:

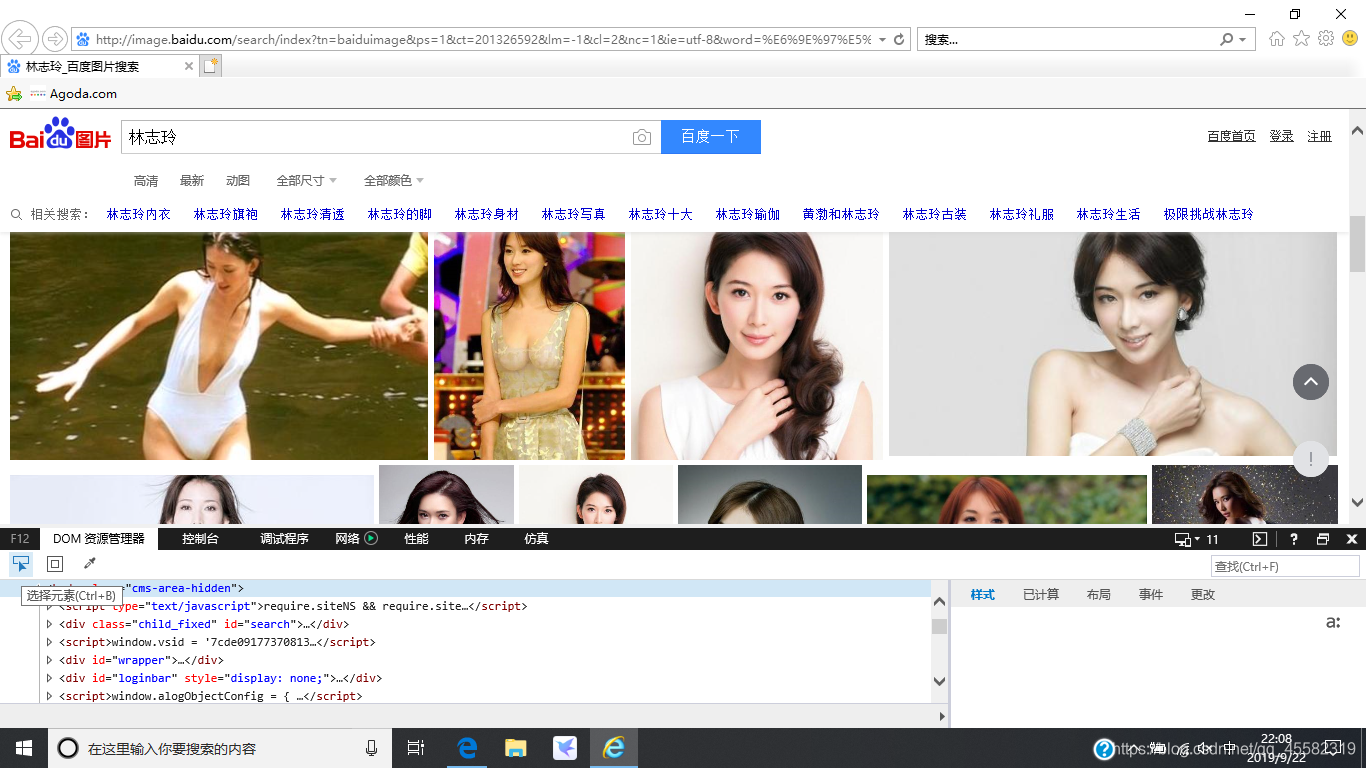
然后打开DOM资源管理器,选择三个图标中的第一个,选择元素,如图: 之后单击你所需要的图片,就可以看到网页上图片的代码,如图:
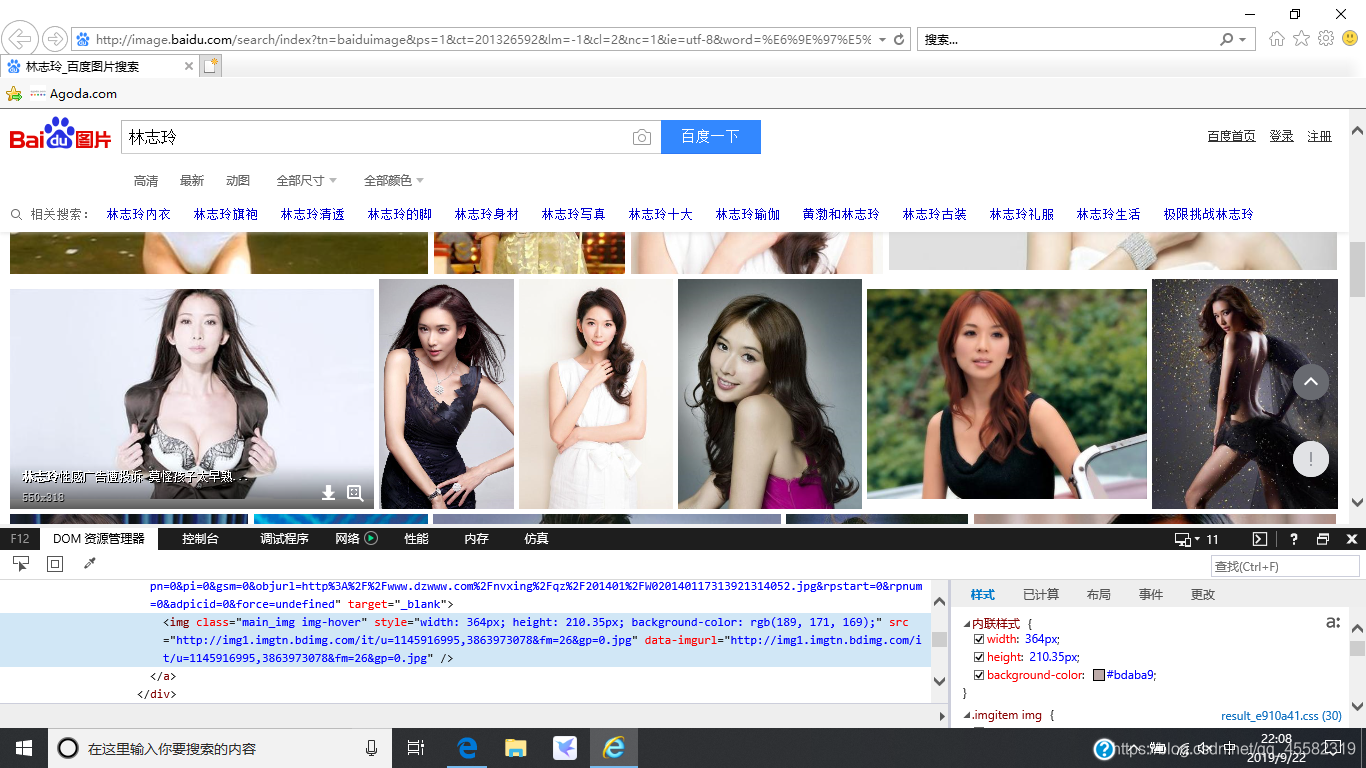
之后单击你所需要的图片,就可以看到网页上图片的代码,如图:

最后将网页源代码的<img>的src复制下来,我们就得到了图片的地址。
11.HTML 表格
在具体实现代码之前,我们要先想一下,表格的组成部分有哪些。表格由4部分组成:
1.标题2.表头3.表体4.表底
这四部分恰恰对应了四个元素。
1.<caption>2.<thead>3.<tbody>4.<tfoot>
实现代码如下:
<table border="1" width="500">
<caption><h3>学生信息列表</h3></caption>
<thead>
<tr>
<th>序号</th>
<th>姓名</th>
<th>年龄</th>
<th>手机</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>悟空</td>
<td>20</td>
<td>23432432</td>
</tr>
<tr>
<td>2</td>
<td>悟空</td>
<td>20</td>
<td>13232432</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4" style="font-weight: bold;text-align: right;">两个人</td>
</tr>
</tfoot>
</table>
现在看这个代码,你一定看不懂,你还需要一点补充知识:
1.<tr> 标签定义 HTML 表格中的行。
tr 元素包含一个或多个 th 或 td 元素。
2.HTML 表单中有两种类型的单元格:
表头单元格 - 包含表头信息(由 th 元素创建)
标准单元格 - 包含数据(由 td 元素创建)
th 元素内部的文本通常会呈现为居中的粗体文本,而 td 元素内的文本通常是左对齐的普通文本。
3.<td> 标签的 colspan属性规定单元格可横跨的列数。
12.HTML 锚点
当你点击网页上一些如“回到顶部”之类东西的时候,网页的位置会发生变化,你想过这是为什么吗?事实上,这个功能是由锚点提供的。
使用锚点实现的跳转有两种
12.1页面内跳转
通过如下代码,我们可以跳转到页面顶部(<br/>换行,拉长滚动条):
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<br/><br/><br/><br/><br/><br/><br/><br/><br/>
<a href="#Top">跳转到顶部</a>
跳转到页面的顶部,这当然很好,但是并不能满足实际的需求,我们需要自由的锚点,来跳转到我们想要的位置。
为了实现跳转,我们需要一个锚点链接(简单来说就是起跳点),和一个我们需要到达的锚点(就是你要到达的位置)。现在,我们就来创造起跳点和锚点。
12.1.1锚点链接
设置锚点链接,代码如下:
<a href="#miao">猫在哪?</a>
(注意:href属性的属性值最前面要加#)
12.1.2锚点
在页面中需要的位置设置锚点,有两种方法。
方法一,代码如下
<a name="miao"></a>
(注意:a标签中要写一个name属性,属性值要与上文中的href的属性值一样,不加#)标签中按需填写必要的文字,一般不写内容。
方法二,代码如下
<h3 id="miao">这有一只小猫</h3>
在要跳转到的位置的标签中添加一个id属性,属性值与①中href的属性值一样,不加#
12.2跨页面跳转
12.2.1锚点链接
设置锚点链接,代码如下:
在href中的路径后面追加:#+锚点名,即可
如:<a href="另一个页面.html#miao">跳转到另一个页面</a>
12.2.2锚点
同 12.1.2锚点。
