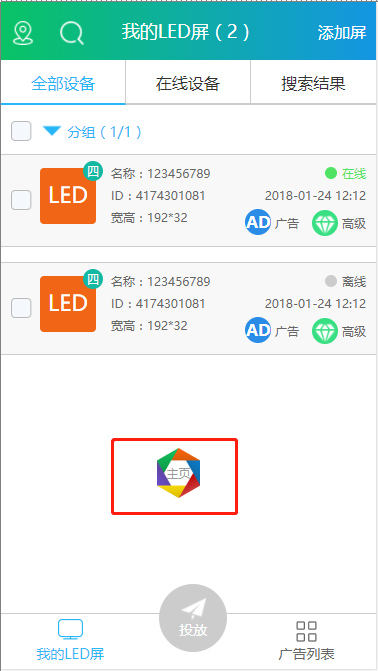
自己在开发项目时,需要做一个可以在屏幕上随意拖动的按钮,类似苹果机的虚拟键,先看一下我做好的效果,如图:
效果就是那个“主页”按钮可以随意拖动,我是用原生js写的,代码如下:
var homeBtn = document.getElementById("HomeBtn");
var width = document.documentElement.clientWidth;
var height = document.documentElement.clientHeight;
homeBtn.addEventListener('touchmove', function (event) {
event.preventDefault();
if (event.targetTouches.length == 1) {
var touch = event.targetTouches[0];
moveleft = touch.pageX-22;
movetop = touch.pageY-25;
if(moveleft<0){moveleft=0;}
if(moveleft>(width-43)){ moveleft = width - 43}
if (movetop < 0) {movetop = 0;}
if (movetop > (height-50)) { movetop = height - 50; }
homeBtn.style.top = movetop+'px';
homeBtn.style.left = moveleft + 'px';
};
});
大致思路:就是给按钮加上touchmove事件,每次拖动时计算出它的偏移量,计算好值范围,然后赋值上去就可以了。这个函数和我以前写的进度条效果是一样的,就是多了个值而已。具体的代码可以到我的GitHub上下载看看(在index.html页面上),觉得可以就给颗星星喽 https://github.com/leileibrother/slippage
注意:函数里面的数字不是随意写的!!!是要计算的!!!