hbuilder项目和页面在手机上运行|vue项目在手机上运行|django项目在手机上运行
一、HBuilder项目或页面在手机上运行:
hbuilder项目在电脑浏览器的运行网址一般是:
http://127.0.0.1:8848/es6/index.html
电脑测试图:

在手机上运行
1.首先要保证手机和电脑在同一个局域网内,关闭电脑防火墙。
2.查看电脑IPv4地址,cmd–>ipconfig.
3.手机输入
http://IPv4地址:hbuilder页面端口号和端口号后面的
http://192.168.0.107:8848/es6/index.html
手机浏览器测试效果:

二、vue项目在手机上运行
vue项目在电脑浏览器的运行网址一般是:
http://localhost:8080
在手机上运行
1.首先要保证手机和电脑在同一个局域网内。
2.关闭电脑防火墙
右击电脑左下角–>搜索–>防火墙。关闭所有防火墙。

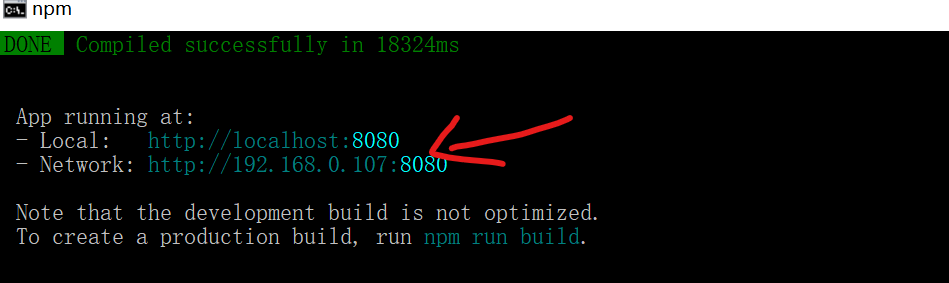
3.vue3在执行运行命令后,出现的localhost:8080是电脑运行的,下面带ip的是可以在手机浏览器上直接打开的。

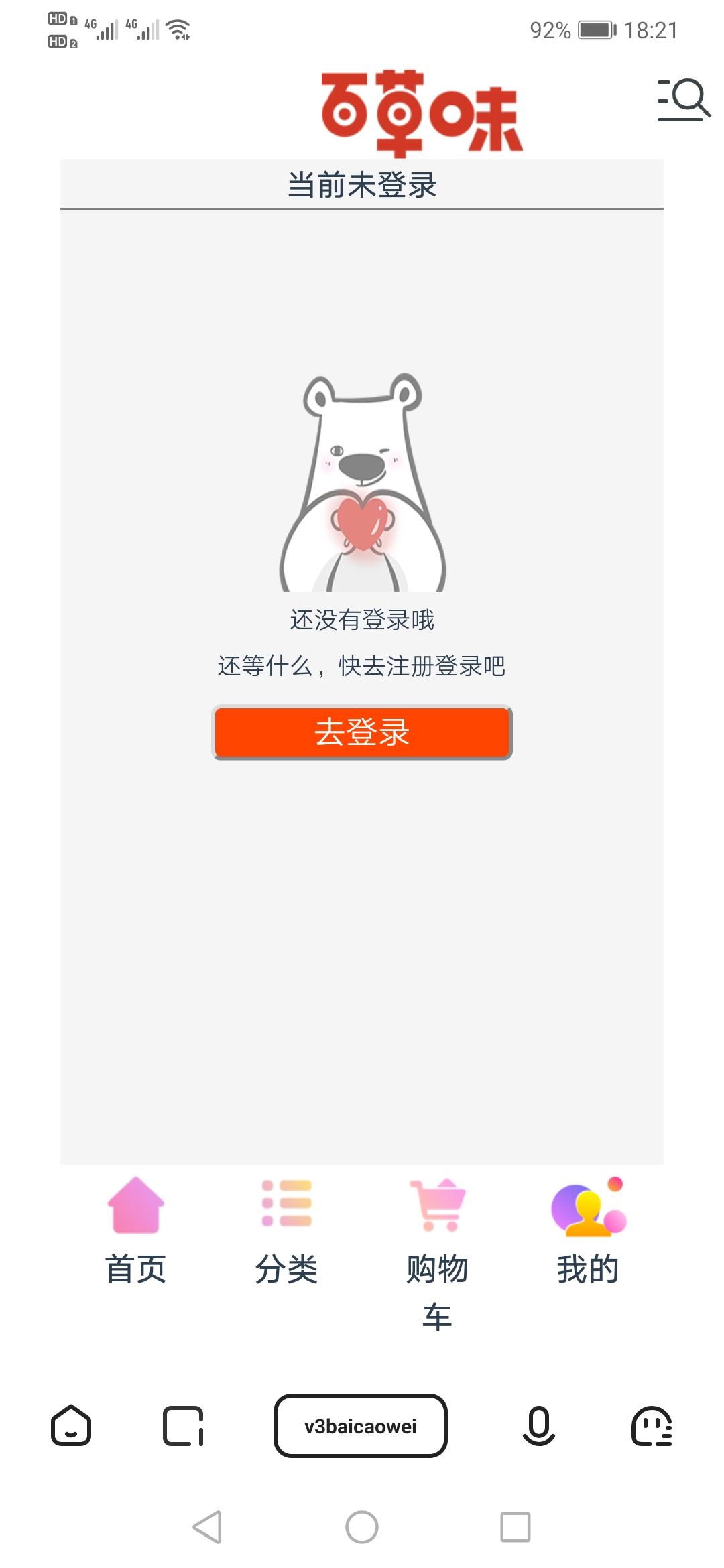
手机浏览器界面:

三、django项目在手机上运行
django项目在电脑浏览器的运行网址一般是:
http://127.0.0.1:8000
在手机上运行
1.手机电脑处在同一局域网中,并且关闭电脑防火墙。
2.修改settings.py 28行 ALLOWED_HOSTS.
ALLOWED_HOSTS = ['*',]
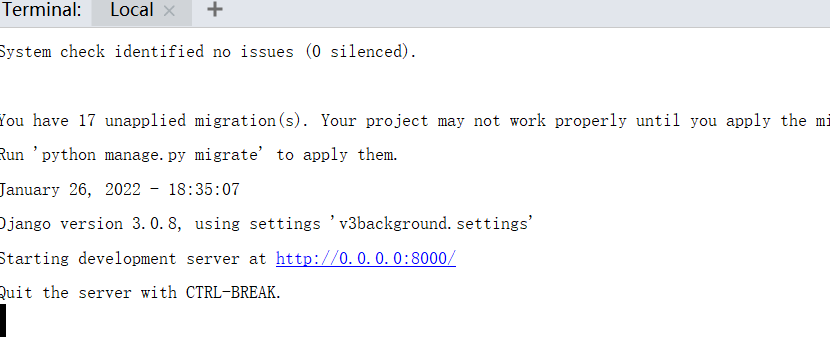
3.终端输入下面代码启动项目。
python manage.py runserver 0.0.0.0:8000

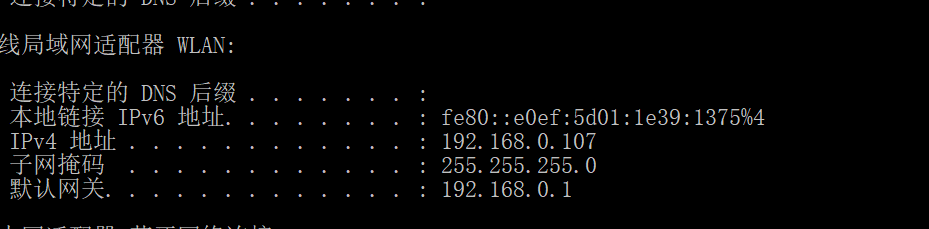
4.cmd输入ipconfig,查看并复制IPv4地址。

5.手机输入
http://IPv4地址:后端服务器端口号
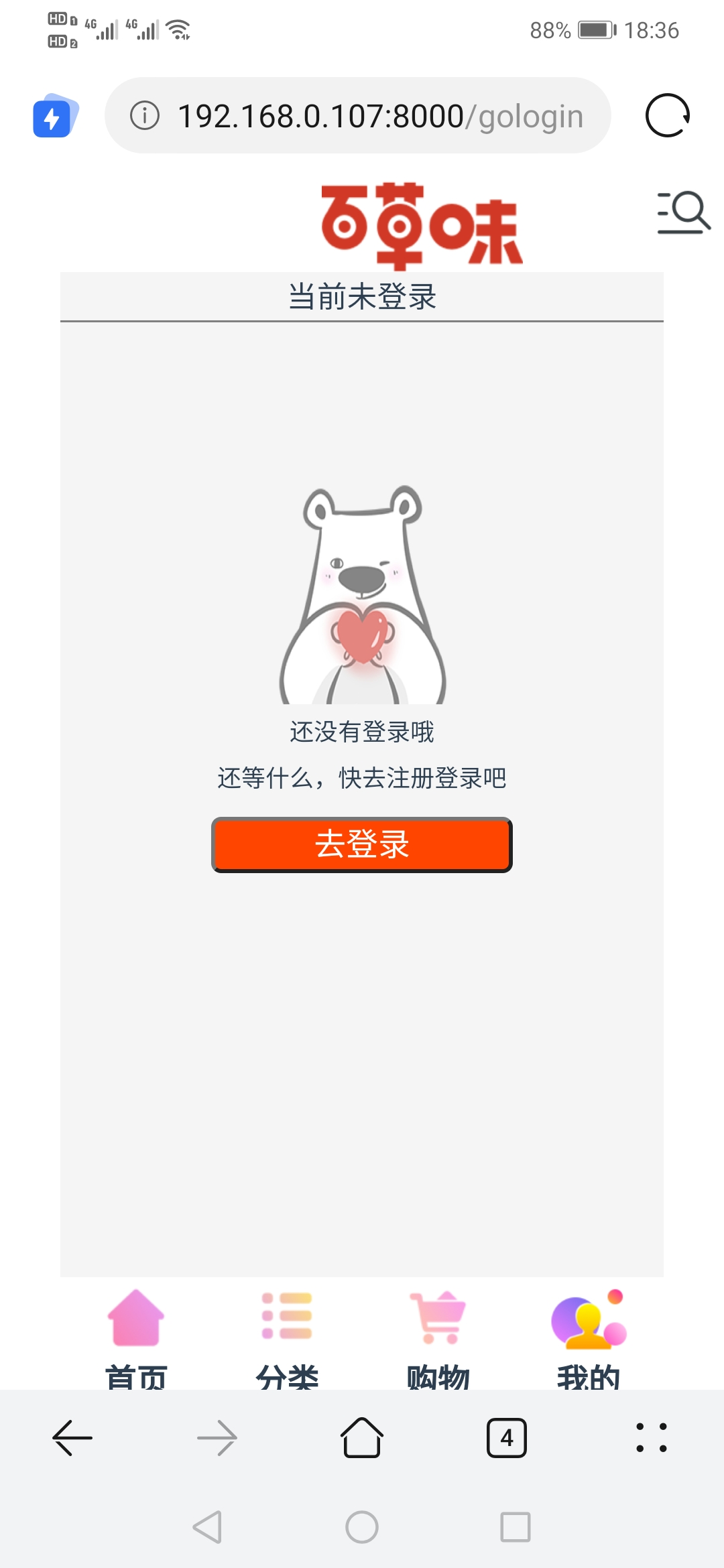
http://192.168.0.107:8000
手机浏览器测试效果: