这种问题当然离不了官网妈妈的支持:传送门
官网给了三种解决方案。前两种我就不赘述了(主要是因为我没用)
而官网的第三种推荐的方式:
1、安装依赖:
$ npm install http-proxy-middleware --save
$ # or
$ yarn add http-proxy-middleware
2、在“src”文件夹下新建“setupProxy.js”文件。并做官网推荐的配置~
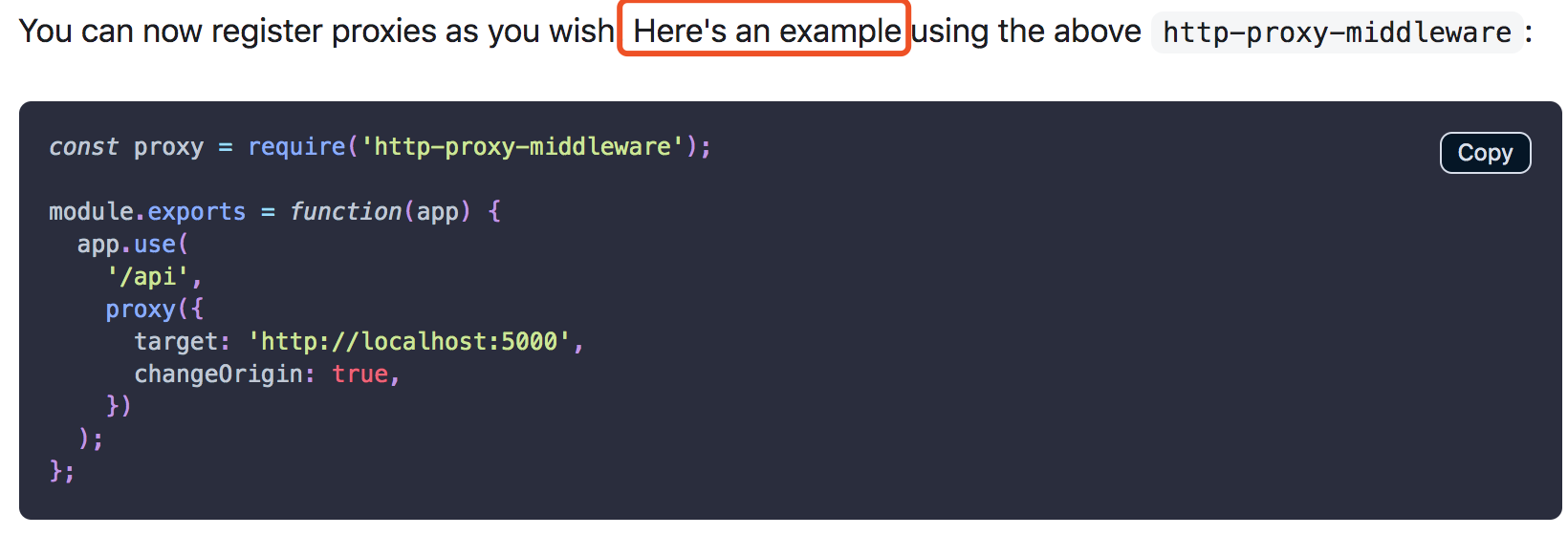
理论上,在正确的路径下新建setupProxy.js完毕,你只需要把下边这段官网的代码抄过来就可以了:


一切是那么的完美~
我们都知道,配置完后要重启代码。
不过,随着代码逐渐构建完毕,我的笑脸也渐渐凝固了:::

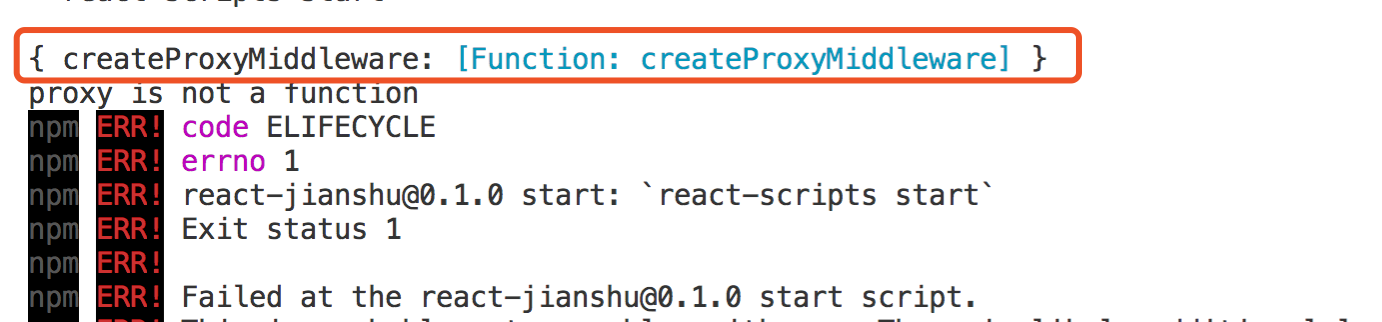
黑红黑红的报错,看着就闹心!!!
“proxy is not a funciton” ??? 逗我呢???

擦干眼泪细细品,proxy从依赖中引入的,执行函数调用后却说他不是个function。
那么真相就只有这么几个(突然发现程序员也适合当侦探啊,都需要逻辑推理能力~):
1、要么proxy引入依赖不成功【没报模块引入错误,所以排除】
原因1是依赖根本没安装
原因2是安装了,但是引入路径不对
2、要么proxy真的不是个函数,而是其他数据类型。
打印proxy,发现真的不是函数。而是一个对象:

可能是官网demo写的早,proxy这个插件经过了修改?那咱也改!
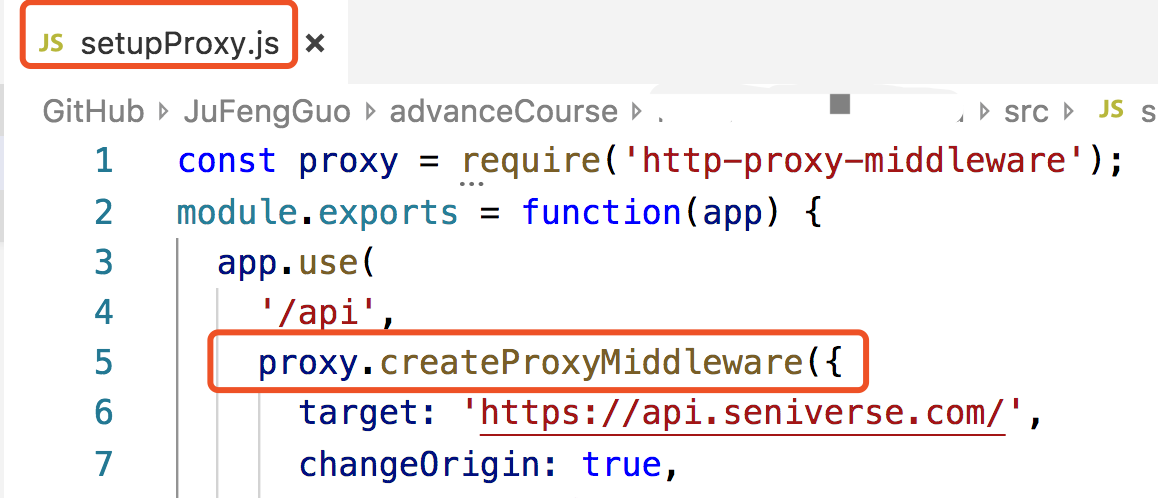
一顿操作、代码改成这样:

既然导出的对象里createProxyMiddleware是个函数,那就用这个函数调用不就得了。
黑猫白猫,抓住老鼠就是个好猫!
再次运行,果然不报这个错了。
但是运行页面,报代理的地址404。
于是我们继续将代码修改如下:
1、代理处修改
1 const proxy = require('http-proxy-middleware'); 2 module.exports = function(app) { 3 app.use( 4 '/api', 5 proxy.createProxyMiddleware({ 6 target: 'https://api.seniverse.com/', 7 changeOrigin: true, 8 pathRewrite: { 9 '^/api': '' 10 } 11 }) 12 ); 13 };
加了第8-10行。这个“pathRewrite”网上有很多教程,直接百度这个关键词即可。
2、接口地址修改(urls.js)
1 export default { 2 my_application_list: '/api/myApplication/lujing?name=哈哈哈,注意前边的斜杠api啊' 3 }
⚠️这里注意地址前边能被正则匹配到的"/api"关键字,才会被重命名为“https://api.seniverse.com/”。
也就是才能代理、注意一定要写哦!
3、最后,接口请求即可:
import axios from 'axios' import urls from "../apis/urls"; ... ... componentDidMount(){ axios.get(urls.my_application_list) .then(function (response) { console.log(response) }) .catch(function (error) { console.log(error); }) }

这次是真的完美实现react中的跨域代理了~
2020-02-22 00:55:00