逆战班——什么是css盒子模型
在我们学习前端开发的学习生活中,CSS是目前唯一的网页页面排版样式标准,它能使我们的浏览器能够准确地知道并表达出我们想要表达的网页效果,知道该以何种布局、格式显示我们网页中各种元素及其内容,而CSS盒模型更是CSS布局中的基石。
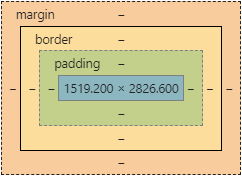
盒模型规定了网页元素如何显示以及元素之间的相互关系,CSS盒模型定义所有的元素都可以拥有像盒子一样的外形和平面空间,每个CSS盒模型都包括内容区(content)、填充区(padding)、边框区(border)和外边距(margin)。


内容区(content)定义的是网页所呈现出元素内容的宽高大小,顾名思义是我们放置存放网页内容的区域,其宽高由我们想呈现的元素大小所定,如荣上图中“字”。
填充区(padding)是指我们元素所占宽高之外到外边框之内的区域,如上图中红色框到绿色框之间的区域,它常常被用来控制子元素与父元素之间的距离,或是子元素在父元素中的显示位置,如果一个盒子中有多个元素也可以用来控制各个元素之间的距离和位置,需要注意的是在标准盒模型中,如果给元素添加了padding值之后,该元素原有的宽高大小会被撑大,如果想要保持大小不变,需要在写原有元素的大小时减去所加的padding,并且如果该元素有背景色那么它的背景色也会延伸至该区域。
边框区(border)是我们盒模型的边缘如上图“字”中的绿色线,他是整个元素的边框,始终将内容区和padding区包裹在内,边框可以定义宽高、颜色以及显示类型(实线、虚线、点线等)。
外边距(margin)是指元素边框以外的空白区域,常用来控制父元素之间的位置关系,例如上面两个图是紧挨在一起的我们把“字”的绿色线看做边框,那么绿色线到左侧图虚线的位置就是他的外边距。