1.弹出层依赖模块
layui.use('layer',function(){
var layer = layui.layer;
})
2,弹出层方法 open()
open()会根据type属性值的不同弹出不同的层

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="layui/css/layui.css" />
<script type="text/javascript" src="layui/layui.js"></script>
</head>
<body>
<button id="btn01" class="layui-btn layui-btn-lg">type默认值为0信息弹出框</button><br />
<button id="btn02" class="layui-btn layui-btn-lg">type值为1页面层可以在conten中编写html</button><br />
<button id="btn03" class="layui-btn layui-btn-lg">type值为2 iframe层可以通过content获取一个页面</button><br />
<button id="btn04" class="layui-btn layui-btn-lg">type值为3 加载层</button><br />
<button id="btn05" class="layui-btn layui-btn-lg">type值为4 tips层content中有两个值['提示内容','提示元素']</button>
</body>
</html>
<script>
layui.use('layer', function() {
var layer = layui.layer;
var $ = layui.jquery;
$('#btn01').on('click', function() {
layer.open({
content: "信息框",
time: 1000
})
})
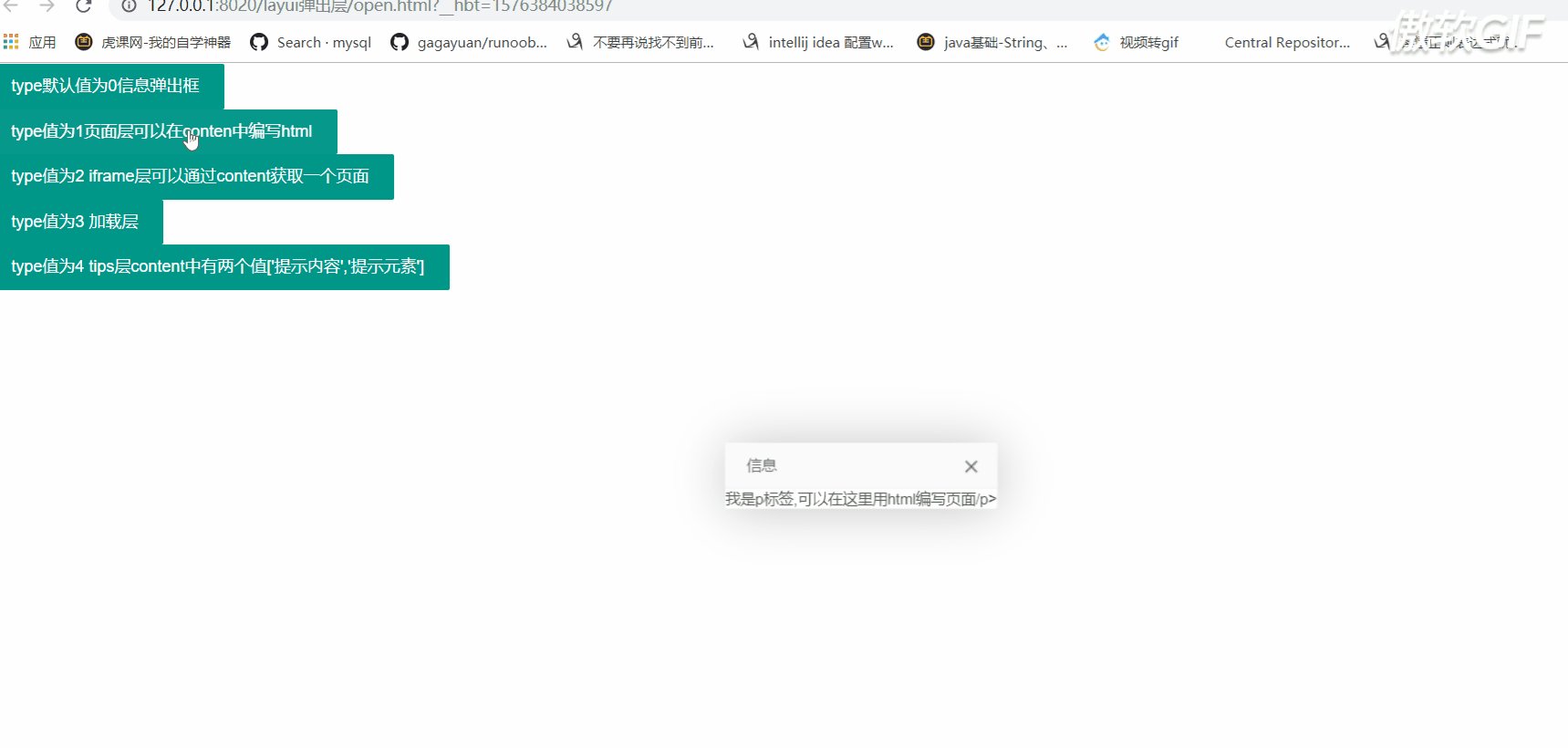
$('#btn02').on('click', function() {
layer.open({
type: 1,
content: "<p>我是p标签,可以在这里用html编写页面/p>",
time: 1000
})
})
$('#btn03').on('click', function() {
layer.open({
type: 2,
content: 'https://www.layui.com/doc/modules/layer.html#type',
time: 1000
})
})
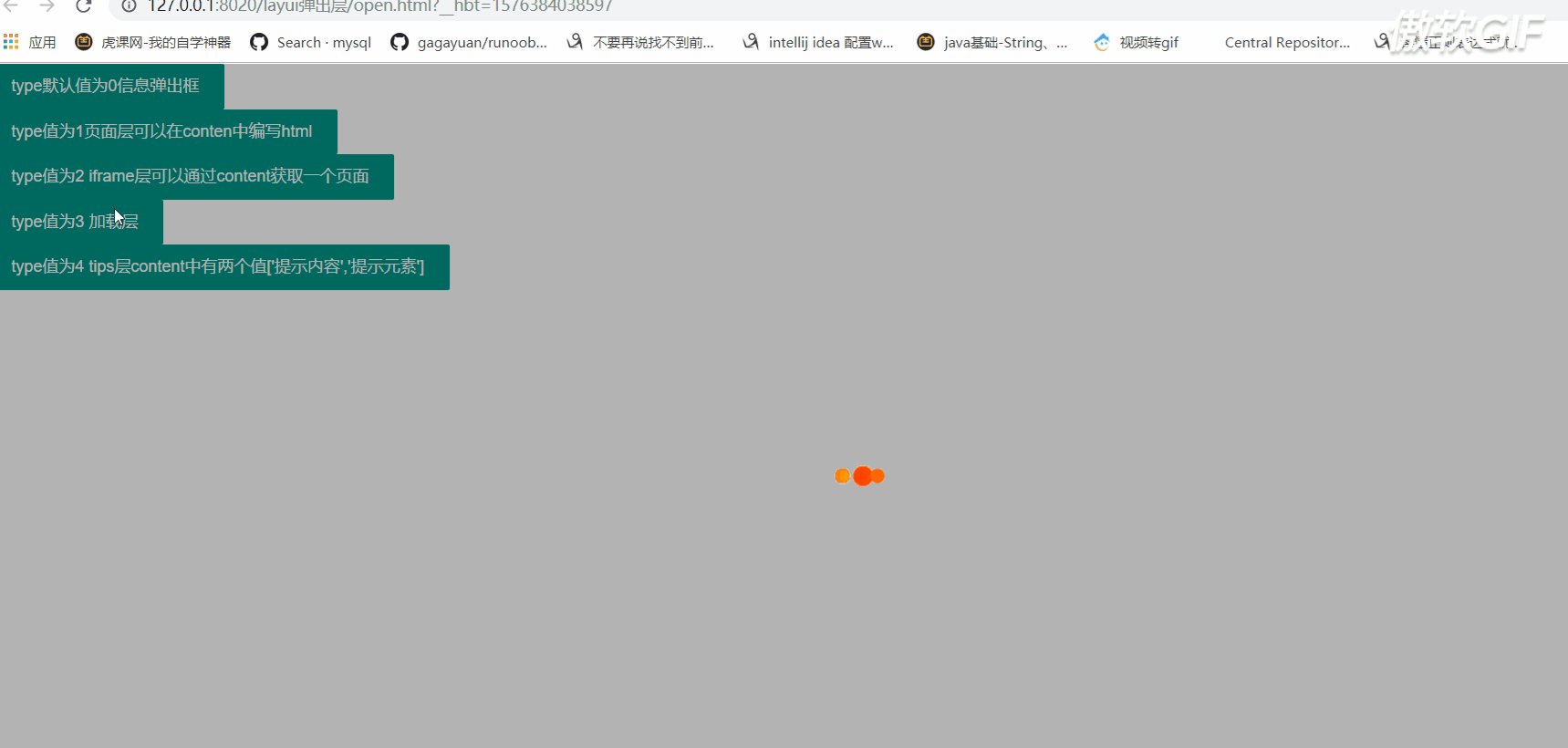
$('#btn04').on('click', function() {
layer.open({
type: 3,
time: 1000
})
})
$('#btn05').on('click', function() {
layer.open({
type: 4,
content: ['内容', '#btn05'],
time: 1000
})
})
})
</script>
3.open的常用属性
layer.open({
type:2 默认消息框
,
title:'我是弹出层'//弹出层标题
,
content:'https://www.layui.com/doc/modules/layer.html#type'//显示内容
,
icon:1 //layui提供了六种图标
,
offset:['500px','500px']//弹出框出现的位置
,
area:['200px','200px']
,
btn:['ye','no']//为弹出框添加按钮,中括号中,有多少个字符串就生成多少个按钮
,
btnAlign:'r'//btnAlign弹出框按钮的排序有三个值 ‘l’靠左 ,‘c’居中,‘r’靠右 默认值为‘r’
,
shade:0.2 //shade遮罩的值是控制弹出框以外的页面部分颜色的深浅 其作用是弹出框以外的部分无法被操作
,
shadeClose:true//shadeClose关闭遮罩 其作用是可以是使弹出框以外的部分可被操作
,
time:200000//弹出层自动销毁时间
,
anim:4 //弹出动画0到6七种动画
,
maxmin:true//允许最大最小化只对type值 1 2 起作用
,
btn1:function(){//监听第一个按钮事件
layer.close()
},
btn2:function(){//监听第二个按钮事件以此类推
layer.msg('2')
},
yes:function(){//监听第一个按钮的事件优先级要高于btn1
// layer.msg(layer.index)获取当前弹出层的index 它获取的始终是最新弹出的某个层的idndex
// layer.close(layer.index)
//关于关闭层的内置方法
// layer.closeAll()//关闭所有层
// layer.closeAll('dialog'); //关闭信息框
// layer.closeAll('page'); //关闭所有页面层
// layer.closeAll('iframe'); //关闭所有的iframe层
// layer.closeAll('loading'); //关闭加载层
// layer.closeAll('tips'); //关闭所有的tips层
layer.title('改变了标题',layer.index-1)
}
,
success:function(){//弹出框弹出时执行的方法
// layer.msg('ok')
}
,
cancel:function(index,layero) {//点击右上角×号执行的事件
layer.msg('右上角❌号')
}
,
resize:true//是否允许被拉伸 右下角
})
4.layui还提供了其它方式的弹出框

代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="layui/css/layui.css" />
<script type="text/javascript" src="layui/layui.js" ></script>
</head>
<body>
<button id="btn01" class="layui-btn layui-btn-danger">layer.mag提示</button>
<button id="btn02" class="layui-btn layui-btn-danger">layer.alert信息框</button>
<button id="btn03" class="layui-btn layui-btn-danger">layer.confirm询问框</button>
<button id="btn04" class="layui-btn layui-btn-danger">layer.load()加载</button>
<button id="btn05" class="layui-btn layui-btn-danger">layer.tips() tips框</button>
</body>
<script>
layui.use('layer',function(){
var layer = layui.layer;
var $ = layui.jquery;
$('#btn01').on('click',function(){
layer.msg('提示',{icon:1})//open的属性在这里一样适用
})
$('#btn02').on('click',function(){
layer.alert('提示',{icon:2})
})
$('#btn03').on('click',function(){
layer.confirm('我是询问框',{icon:3})
})
$('#btn04').on('click',function(){
layer.load()
})
$('#btn05').on('click',function(){
layer.tips('你好','#btn05')
})
})
</script>
</html>
<SCRIPT Language=VBScript><!--
//--></SCRIPT>
