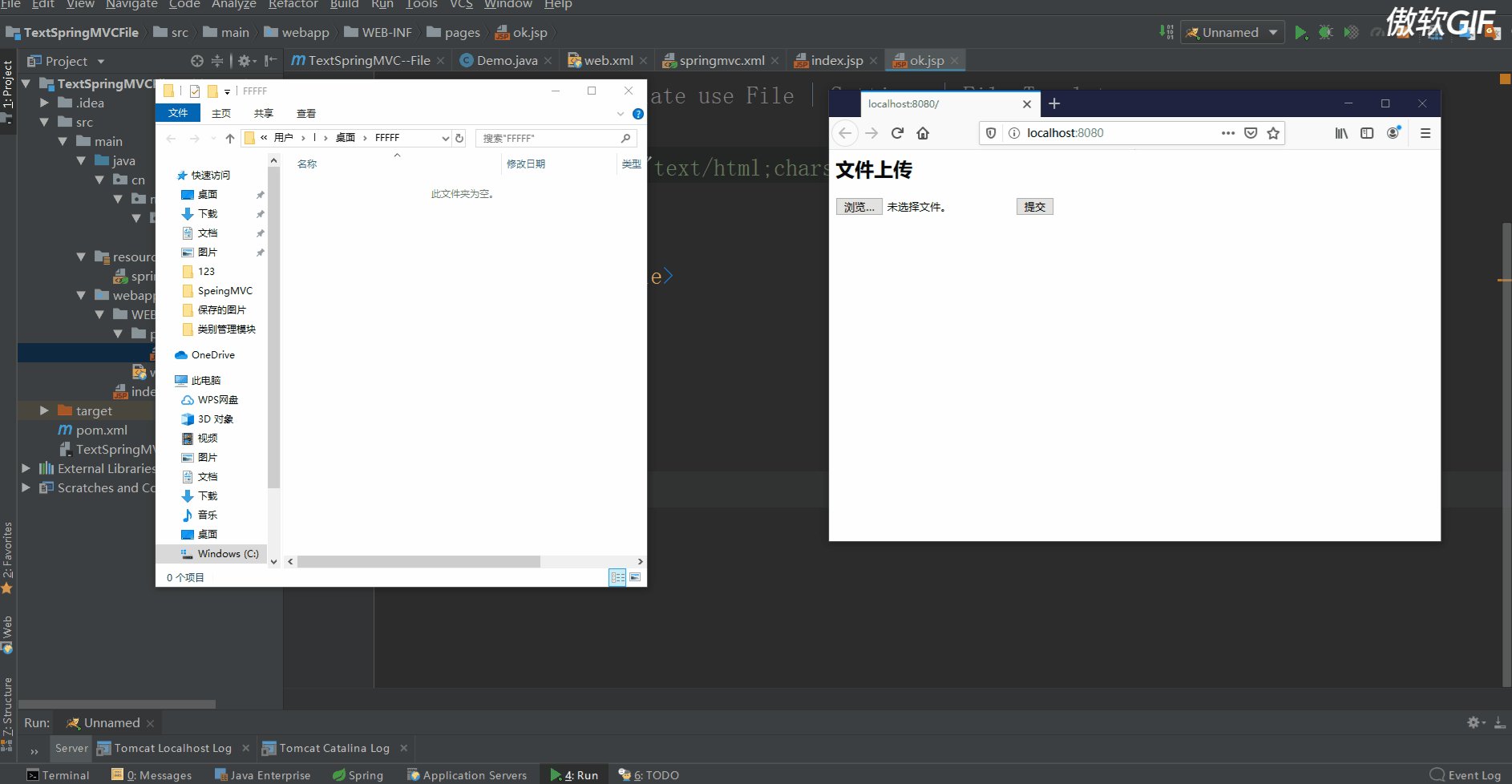
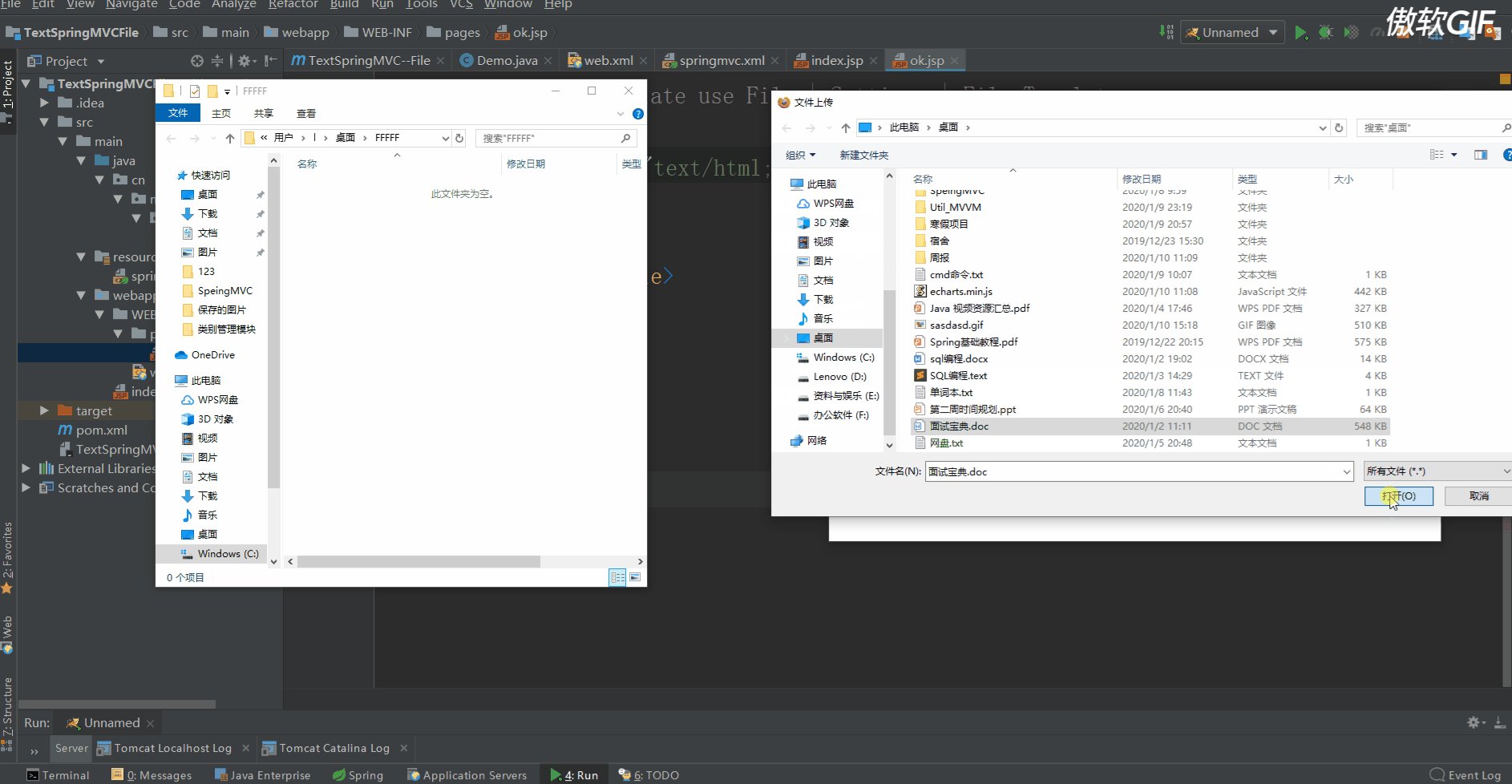
实现效果

1.配置SpringMVC环境配置
2.配置pom.xml文件添加文件依赖
<!--实现文件上传的依赖-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>

3.在spring.xml文件中配置文件解析器
<!--配置文件解析器 这个id值是固定的-->
<!--前端控制器如果检测到上传的为文件就先让文件经过文件解析器的解析然后再到被请求的方法-->
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!--设置文件上传的最大值-->
<property name="maxInMemorySize" value="10485760"/>
</bean>

4.编写前端请求代码
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<body>
<h2>文件上传</h2>
<form action="demo/file" method="post" enctype="multipart/form-data">
<input type="file" name="upload"><input type="submit" value="提交">
</form>
</body>
</html>

5.编写后端接收代码
注意:方法参数变量名一定要与请求参数name值相同就比如我前端使用upload后端一样使用upload
package cn.msg.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.multipart.MultipartFile;
import java.io.File;
import java.io.IOException;
import java.util.UUID;
@Controller
@RequestMapping("/demo")
public class Demo {
@RequestMapping("/file")
public String file(MultipartFile upload){
//文件上传路径
String path = "C:/Users/l/Desktop/FFFFF/";
//判断路径是否存在
File file = new File(path);
if (!file.exists()) {
//如果路径不存在就创建此路径
file.mkdirs();
}
//获取上传文件的名称
String fileName = upload.getOriginalFilename();
//截取字符串后缀名
fileName = fileName.substring(fileName.lastIndexOf("."));
//把文件的名称设置为唯一值
//获取一个为一值 UUID是一种通用唯一识别码,而且本机生成不耗费资源,目的是用于分布式环境中唯一生成标志码,是由32个16进制数组成,
String uuid = UUID.randomUUID().toString().replace("-", "");
fileName = uuid+"_"+fileName;
//完成文件上传
try {
upload.transferTo(new File(path, fileName));
} catch (IOException e) {
e.printStackTrace();
}
return "ok";
}
}
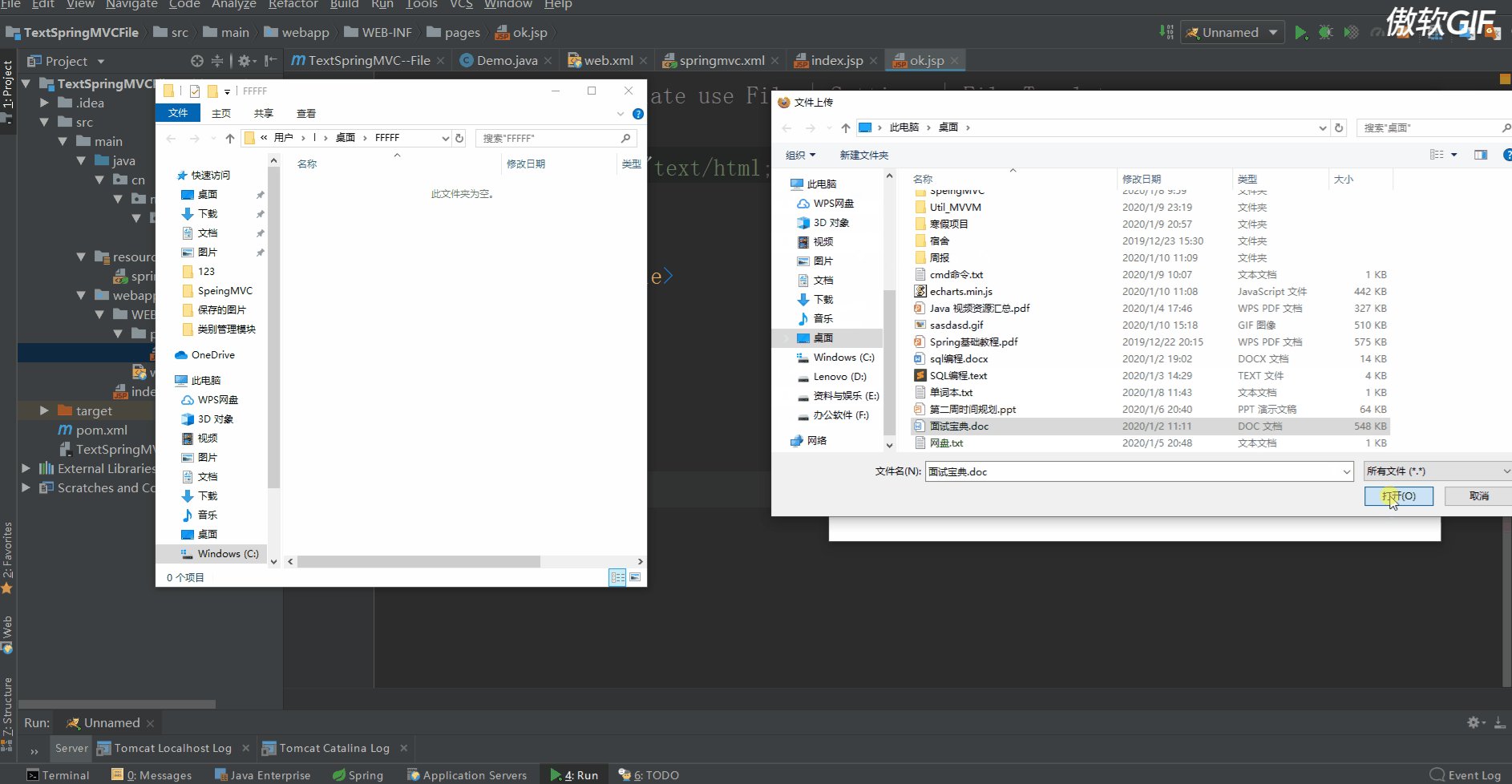
6.开始测试