目录
一、项目启动时报错点
6月 16, 2023 10:34:37 上午 org.apache.catalina.core.StandardContext filterStart
严重: 启动过滤器异常
java.lang.ClassNotFoundException: org.springframework.web.filter.CharacterEncodingFilter
at org.apache.catalina.loader.WebappClassLoaderBase.loadClass(WebappClassLoaderBase.java:1951)
at org.apache.catalina.loader.WebappClassLoaderBase.loadClass(WebappClassLoaderBase.java:1794)
at org.apache.catalina.core.DefaultInstanceManager.loadClass(DefaultInstanceManager.java:536)
at org.apache.catalina.core.DefaultInstanceManager.loadClassMaybePrivileged(DefaultInstanceManager.java:518)
at org.apache.catalina.core.DefaultInstanceManager.newInstance(DefaultInstanceManager.java:148)
at org.apache.catalina.core.ApplicationFilterConfig.getFilter(ApplicationFilterConfig.java:264)
at org.apache.catalina.core.ApplicationFilterConfig.<init>(ApplicationFilterConfig.java:108)
at org.apache.catalina.core.StandardContext.filterStart(StandardContext.java:5037)
at org.apache.catalina.core.StandardContext.startInternal(StandardContext.java:5739)
at org.apache.catalina.util.LifecycleBase.start(LifecycleBase.java:183)
at org.apache.catalina.core.ContainerBase.addChildInternal(ContainerBase.java:1016)
at org.apache.catalina.core.ContainerBase.addChild(ContainerBase.java:992)
at org.apache.catalina.core.StandardHost.addChild(StandardHost.java:639)
at org.apache.catalina.startup.HostConfig.manageApp(HostConfig.java:1899)
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:77)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:568)
at org.apache.tomcat.util.modeler.BaseModelMBean.invoke(BaseModelMBean.java:303)
at java.management/com.sun.jmx.interceptor.DefaultMBeanServerInterceptor.invoke(DefaultMBeanServerInterceptor.java:814)
at java.management/com.sun.jmx.mbeanserver.JmxMBeanServer.invoke(JmxMBeanServer.java:802)
at org.apache.catalina.mbeans.MBeanFactory.createStandardContext(MBeanFactory.java:633)
at org.apache.catalina.mbeans.MBeanFactory.createStandardContext(MBeanFactory.java:577)
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:77)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:568)
at org.apache.tomcat.util.modeler.BaseModelMBean.invoke(BaseModelMBean.java:303)
at java.management/com.sun.jmx.interceptor.DefaultMBeanServerInterceptor.invoke(DefaultMBeanServerInterceptor.java:814)
at java.management/com.sun.jmx.mbeanserver.JmxMBeanServer.invoke(JmxMBeanServer.java:802)
at java.management/com.sun.jmx.remote.security.MBeanServerAccessController.invoke(MBeanServerAccessController.java:472)
at java.management.rmi/javax.management.remote.rmi.RMIConnectionImpl.doOperation(RMIConnectionImpl.java:1472)
at java.management.rmi/javax.management.remote.rmi.RMIConnectionImpl$PrivilegedOperation.run(RMIConnectionImpl.java:1310)
at java.base/java.security.AccessController.doPrivileged(AccessController.java:712)
at java.management.rmi/javax.management.remote.rmi.RMIConnectionImpl.doPrivilegedOperation(RMIConnectionImpl.java:1412)
at java.management.rmi/javax.management.remote.rmi.RMIConnectionImpl.invoke(RMIConnectionImpl.java:829)
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke0(Native Method)
at java.base/jdk.internal.reflect.NativeMethodAccessorImpl.invoke(NativeMethodAccessorImpl.java:77)
at java.base/jdk.internal.reflect.DelegatingMethodAccessorImpl.invoke(DelegatingMethodAccessorImpl.java:43)
at java.base/java.lang.reflect.Method.invoke(Method.java:568)
at java.rmi/sun.rmi.server.UnicastServerRef.dispatch(UnicastServerRef.java:360)
at java.rmi/sun.rmi.transport.Transport$1.run(Transport.java:200)
at java.rmi/sun.rmi.transport.Transport$1.run(Transport.java:197)
at java.base/java.security.AccessController.doPrivileged(AccessController.java:712)
at java.rmi/sun.rmi.transport.Transport.serviceCall(Transport.java:196)
at java.rmi/sun.rmi.transport.tcp.TCPTransport.handleMessages(TCPTransport.java:587)
at java.rmi/sun.rmi.transport.tcp.TCPTransport$ConnectionHandler.run0(TCPTransport.java:828)
at java.rmi/sun.rmi.transport.tcp.TCPTransport$ConnectionHandler.lambda$run$0(TCPTransport.java:705)
at java.base/java.security.AccessController.doPrivileged(AccessController.java:399)
at java.rmi/sun.rmi.transport.tcp.TCPTransport$ConnectionHandler.run(TCPTransport.java:704)
at java.base/java.util.concurrent.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1136)
at java.base/java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:635)
at java.base/java.lang.Thread.run(Thread.java:833)
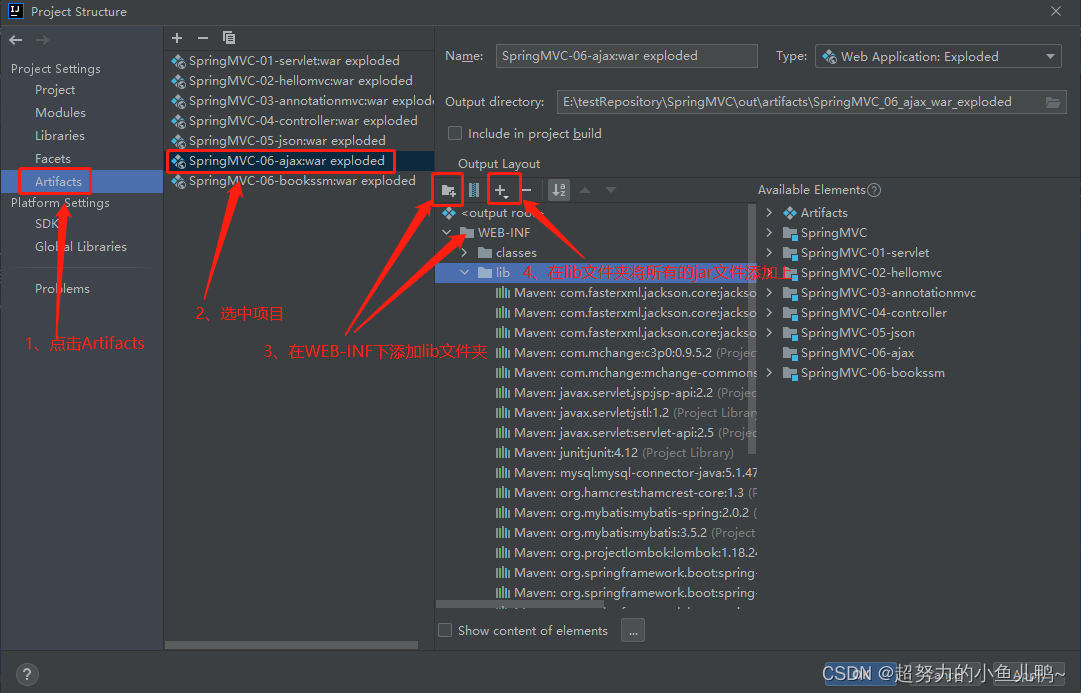
报错原因是项目没有添加lib依赖;
添加步骤如下:
操作:Project Structure---Aritifacts ;点击Apply。

注意点:
1、jquery文件是否被加载,必须被加载才会被使用;
2、引入jquery文件的<script>标签是否成对出现,必须成对出现引入才生效;
二、简介
- AJAX = Asynchronous JavaScript and XML(异步的 Java Script和XML);
- AJAX是一种在无需加载整个网页的情况下,能够更新部分网页的技术;
- Ajax不是一种新的变成语言,而是一种用于创建更好更快交互性更强的Web应用程序的技术;
- 在2005年,Google通过其Google Suggest使Ajax变得流行起来。Google Suggest能够自动帮你完成搜索单词;
- Google Suggest使用AJAX创造出动态性极强的web界面:当在谷歌搜索框输入关键字时,java script会把这些关键字发送到服务器,然后服务器会返回一个搜索建议的列表;
- 传统的网页即不适用ajax技术的网页,想要更新内容或者提交一个表单,都需要重新加载整个网页;
- 使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新;
- 使用ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的web用户界面。
三、伪造Ajax
我们可以使用前端的一个标签来伪造一个ajax的例子。iframe标签
1、新建一个module:SpringMVC-01-ajax,导入web支持;
2、编写一个ajax-frame.html使用iframe标签测试;
web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!-- DispatcherServlet:前端控制器-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:applicationContext.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<!--字符编码过滤器-->
<filter>
<filter-name>encoding</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>utf-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encoding</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>applicationContext.xml文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--组件扫描-->
<context:component-scan base-package="com.lucky.controller"/>
<!--静态资源过滤-->
<mvc:default-servlet-handler/>
<!--注解驱动-->
<mvc:annotation-driven/>
<!--视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver"
id="internalResourceViewResolver">
<!--前缀-->
<property name="prefix" value="/WEB-INF/jsp/"/>
<!--后缀-->
<property name="suffix" value=".jsp"/>
</bean>
</beans>AjaxContrller类:
@RestController
public class AjaxContrller {
@RequestMapping("/test1")
public String test1(){
return "hello";
}
@RequestMapping("/test2")
public void test2(String name, HttpServletResponse response) throws IOException {
if ("admin".equals(name)) {
response.getWriter().print("true");
}else {
response.getWriter().print("false");
}
}
}
ajax-frame.html(iframe测试页面无刷新加载)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe测试页面无刷新加载</title>
<script>
function go(){
var url = document.getElementById("url").value;
document.getElementById("iframe1").src = url;
}
</script>
</head>
<body>
<!-- 输入框-->
<div style="border: 2px">
<input type="text" id="url">
<input type="button" value="提交" onclick="go()">
</div>
<!--iframe框:src="http://localhost:8080/ajax/test1" -->
<div>
<iframe id="iframe1" frameborder="2px" style="width: 100%; height: 500px"></iframe>
</div>
</body>
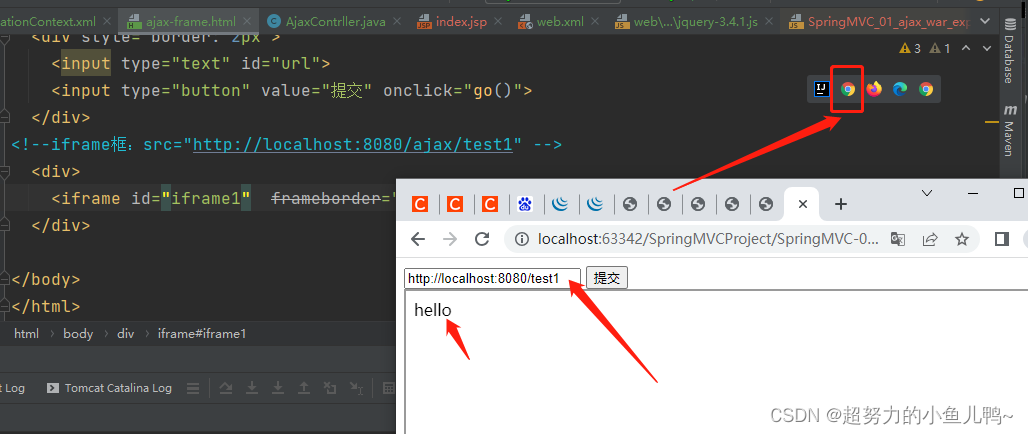
</html>测试页面:

四、jQuery.ajax
Ajax的核心是XML HttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供接口。能够以异步方式从服务器获取新数据。
jQuery提供多个与Ajax有关的方法。
通过jQuery AJAX方法,您能够使用HTTP Get和HTTP Post从远程服务器上请求文本、HTML、XML或者JSON-同时您能够把这些外部数据直接载入网页的被选元素中。
jQuery不是生产者。jQuery Ajax本质就是XML HttpRequest,对他进行了封装,方便调用。
jQuery.ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型(默认: "application/x-www-form-urlencoded; charset=UTF-8")
async:是否异步
timeout:设置请求超时时间(毫秒)
beforeSend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端可接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
"xml": 将服务器端返回的内容转换成xml格式
"text": 将服务器端返回的内容转换成普通文本格式
"html": 将服务器端返回的内容转换成普通文本格式,在插入DOM中时,如果包含JavaScript标签,则会尝试去执行。
"script": 尝试将返回值当作JavaScript去执行,然后再将服务器端返回的内容转换成普通文本格式
"json": 将服务器端返回的内容转换成相应的JavaScript对象
"jsonp": JSONP 格式使用 JSONP 形式调用函数时,如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数使用最原始的HttpServletResponse处理,最简单,最通用
1、编写一个AjaxController
@RestController
public class AjaxContrller {
@RequestMapping("/test2")
public void test2(String name, HttpServletResponse response) throws IOException {
if ("admin".equals(name)) {
response.getWriter().print("true");
}else {
response.getWriter().print("false");
}
}
}
2、导入jQuery,可以使用在线的CDN,也可以下载导入
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.4.1.js"></script>
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>3、编写index.jsp测试
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>$Title$</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.4.1.js"></script>
<script>
function aq(){
$.post({
url:"${pageContext.request.contextPath}/test21",
data:{'name':$("#username").val()},
success:function (data,status) {
alert(data);
alert(status);
},
error:function (data,status) {
alert(data);
alert(status);
}
})
}
</script>
</head>
<body>
$END$
用户名:<input type="text" name="username" onclick="aq()"/>
</body>
</html>
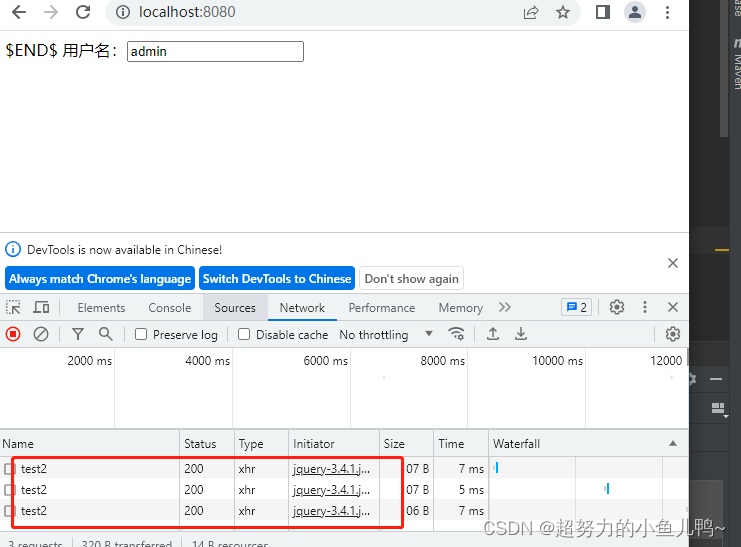
4、启动tomcat测试,打开浏览器的控制台,当我们鼠标离开输入框的时候,可以看到发出了一夜ajax请求,是后台返回给我们的结果,测试成功,测试页面:

五、Springmvc实现一个list集合显示前端
User实体类:
@Data
@NoArgsConstructor
@AllArgsConstructor
public class User {
private int id;
private String name;
private int age;
private String sex;
}AjaxController类:获取一个集合对象,展示到前端页面
@RestController
public class AjaxContrller {
@RequestMapping("/test3")
public List<User> test3(){
List<User> list = new ArrayList<>();
list.add(new User(1,"里斯",13,"女"));
list.add(new User(2,"张三",14,"男"));
list.add(new User(2,"小明",14,"男"));
list.add(new User(2,"汪芜",14,"女"));
list.add(new User(2,"赵六",14,"男"));
return list;//由于该类使用@RestController注解,所以list会转换成json类型传给前端
}
}index2.jsp:前端页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.4.1.js"></script>
<script>
$(function () {
$("#btn").click(function (){
$.post("${pageContext.request.contextPath}/test3",function (data) {
console.log(data);
var html = "";
for (var i = 0; i < data.length; i++) {
html+="<tr>" +
"<td>"+data[i].id+"</td>" +
"<td>"+data[i].name+"</td>" +
"<td>"+data[i].age+"</td>" +
"<td>"+data[i].id+"</td>" +
"</tr>"
}
$("#content").html(html);
})
})
})
</script>
</head>
<body>
<input type="button" id="btn" value="获取数据"/>
<table width: 80% align="center">
<tr>
<td>编号</td>
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tbody id="content"></tbody>
</table>
</body>
</html>
测试地址:http://localhost:8080/index2.jsp
查看后端方法返回json字符串地址:http://localhost:8080/test3
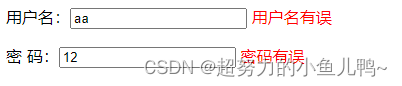
六、注册提示效果
注册的时候,输入框后面的实时提示是怎么做到的,如何优化?
我们写一个controller
@RestController
public class AjaxContrller {
@RequestMapping("/test4")
public String test4(String name,String pwd){
String msg = "";
if (name != null){
if ("admin".equals(name)) {
msg = "OK";
}else{
msg = "用户名有误";
}
}
if (pwd != null) {
if ("123456".equals(pwd)){
msg = "OK";
}else{
msg = "密码有误";
}
}
return msg;
}
}
前端login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="${pageContext.request.contextPath}/statics/js/jquery-3.4.1.js"></script>
<script>
function a1(){
$.post({
url:"${pageContext.request.contextPath}/test4",
data:{'name':$("#name").val()},
success:function (data){
if (data.toString() == 'OK'){
$("#userInfo").css("color","green");
console.log(data.toString());
}else{
console.log(data.toString())
$("#userInfo").css("color","red");
}
$("#userInfo").html(data);
}
})
}
function a2(){
$.post({
url:"${pageContext.request.contextPath}/test4",
data:{'pwd':$("#pwd").val()},
success:function (data){
if (data.toString() == 'OK'){
$("#pwdInfo").css("color","green");
console.log(data.toString());
}else{
$("#pwdInfo").css("color","red");
console.log(data.toString())
}
$("#pwdInfo").html(data);
}
})
}
</script>
</head>
<body>
<p>
用户名:<input type="text" id="name" onblur="a1()">
<span id="userInfo"></span>
</p>
<p>
密 码:<input type="text" id="pwd" onblur="a2()">
<span id="pwdInfo"></span>
</p>
</body>
</html>
applicationContext.xml文件中处理json乱码:
<!--消息转换-->
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="UTF-8"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="objectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"/>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>测试一下效果,动态请求响应,局部刷新!