node.js安装:
引用:https://blog.csdn.net/u012862227/article/details/54019006
npm (Node Package Mangaer)
node.js的第三方模块/包管理器,可以用于下载;更新;删除;
维护包依赖关系的工具
npm 工具默认www.npmjs.com网站下载所需的第三方模块
包
使用npm工具下载一个新的软件包
npm install 包名 下载
npm uninstall 包名 删除
示例
nodejs mysql驱动程序(第三方模块)
1:官网查找 mysql 模块 www.npmjs.com [mysql]
2:命令行指令:npm install mysql
简写: npm i mysql
淘宝:开发工具 cnpm
cnpm install mysql
nodejs express--第三方模块[http模块 VS e**--[http模块 VS express模块]--(重点)
使用官方提供HTTP模块可以创建一个web服务器,但是此模
非常底层,要处理各种情形,比较繁琐。推荐使用http模块进一
步封装简化模块–express 第三方模块
可以www.npmjs.com
命令行指令:npm i express
淘宝:开发工具 cnpm
cnpm i express
http://www.expressjs.com.cn 该模块中文镜像站
nodejs supervisor热部署–第三方模块
使用supervisor监视脚本文件改动,并在改动之后重新运行脚本文件
命令行命令:npm i supervisor
nodejs body-parser–中间件
解析请求body的中间件,进行请求参数格式转换
命令行命令:npm i body-parser
webpack 安装部署工具(Vue/NG/Rect/…)
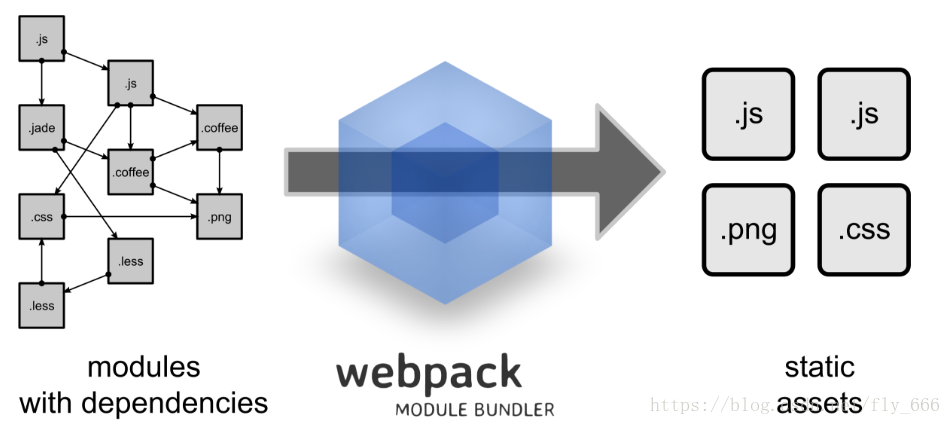
webpack打包处理工具(gulp)
webpack 一款处理加载器打包工具,它能把各种资源
(js/jsx/less/sass/css/图片),最后打包到一个或多个文件

webpack 安装和配置
#全局安装webpack
#如果全局安装 webpack 可以在命令行webpack
npm i [email protected] -g
#再在本地目录安装 webpack
npm i [email protected] -save-dev
示例一:
使用webpack打包一个js 文件
#创建目录 e:/webpackdemo/01
#目标: 01/test.js 打包 bundle.js
#打包语法: webpack 源文件 目标文件
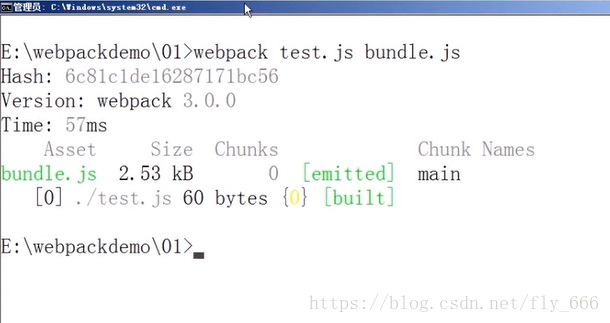
webpack test.js bundle.js
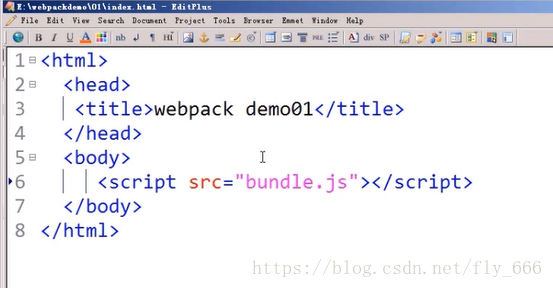
#index.html 引用bundle.js
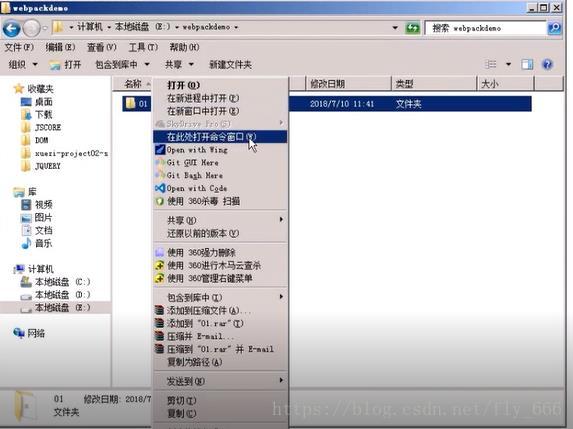
注释:选中01文件夹–右击–选中在此处打开命令行窗口–输入命令:webpack test.js bundle.js


示例二:
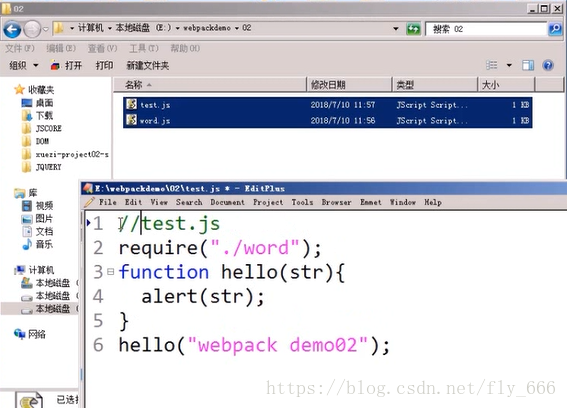
使用webpack打包一个文件(引其它js:test.js引用word.js)
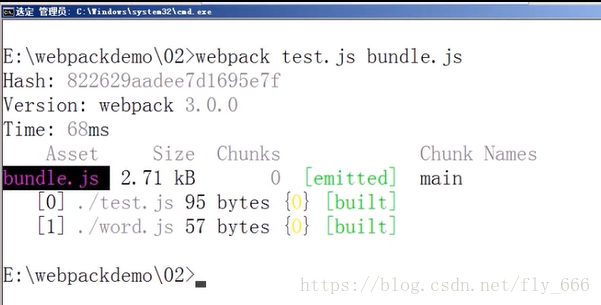
02/ test.js word.js
打包:webpack test.js bundle.js
index.html 引用bundle.js(引用参考示例一引用图)
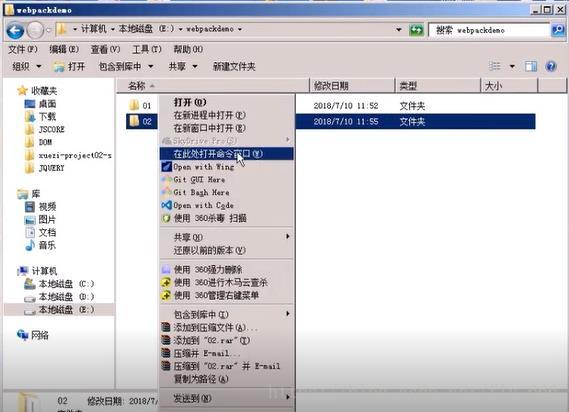
注释:选中02文件夹–右击–选中在此处打开命令行窗口–输入命令:webpack test.js bundle.js


示例三:
使用webpack配置文件
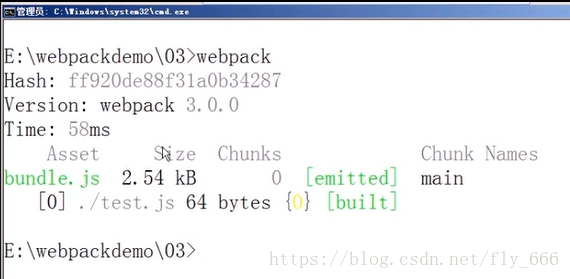
03/test.js
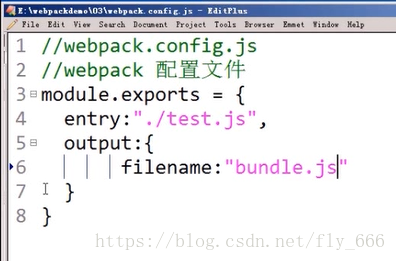
03/webpack.config.js
module.exports = {
entry:”./test.js”, #入口文件(源文件)
output:{filename:”bundle.js”} #输出文件(目标文件)
}
打包命令 webpack
index.html 引用bundle.js(引用参考示例一引用图)
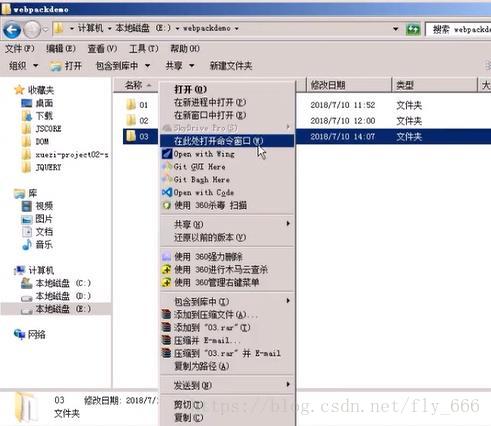
注释:选中03文件夹–右击–选中在此处打开命令行窗口–输入命令:webpack


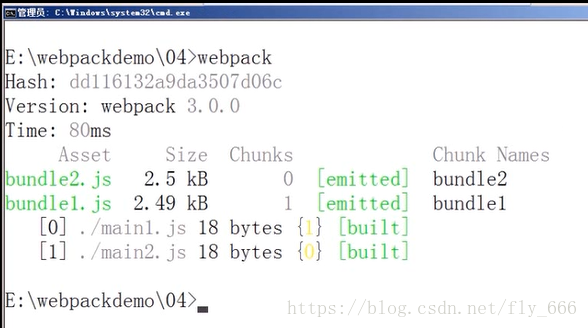
示例四:
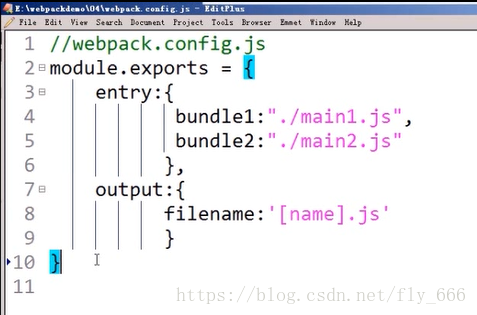
使用webpack配置文件 打包多个文件
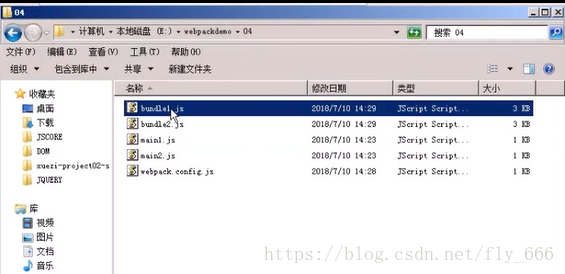
04/main1.js bundle1.js
04/main2.js bundle2.js
打包命令 webpack
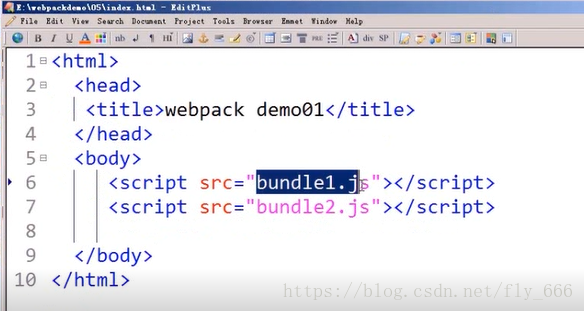
index.html 引用bundle.js(引用参考示例一引用图)
注释:选中04文件夹–右击–选中在此处打开命令行窗口–输入命令:webpack


示例五:
使用webpack配置文件 打包–添加参数
webpack –progress 打包时显示进度条
webpack –display-modules 打包时显示加载模块
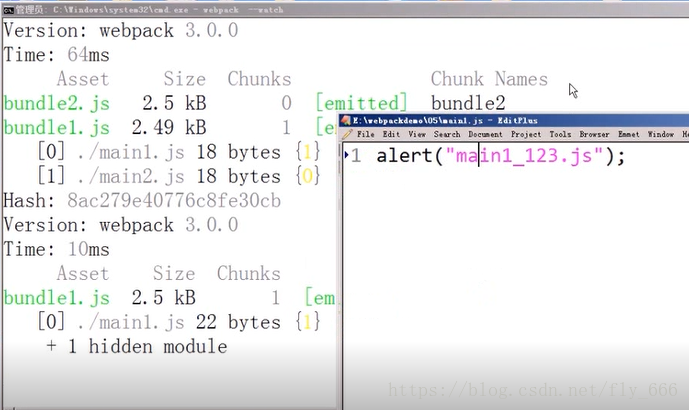
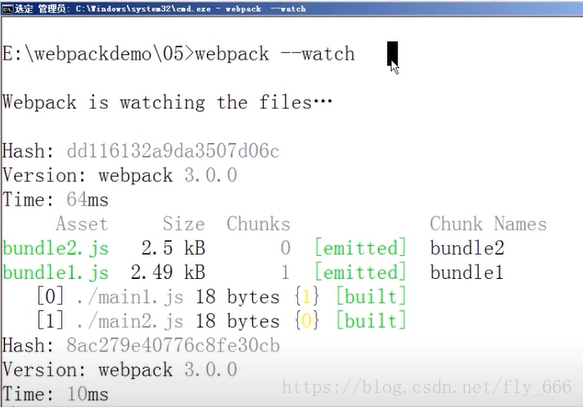
webpack –watch 热部署(监听代码改动并且自动打包)


一修改自动打包:
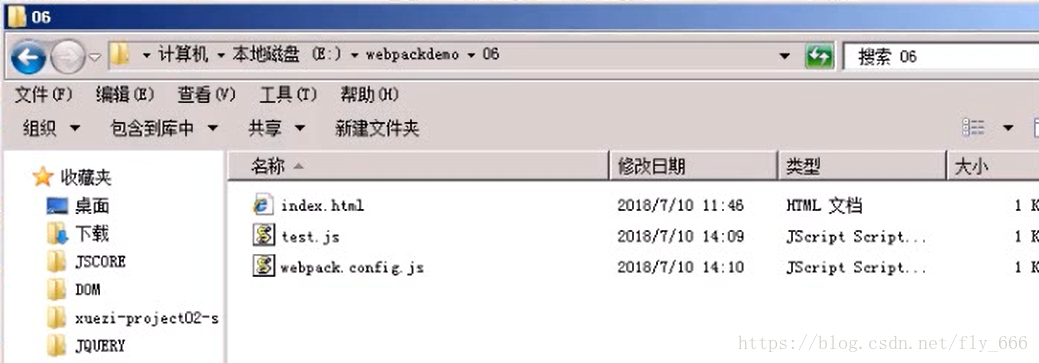
示例六:
使用package.json 打包程序
06/test.js
06/webpack.config.js
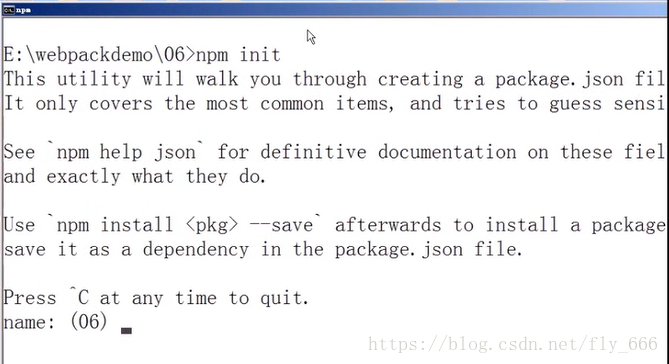
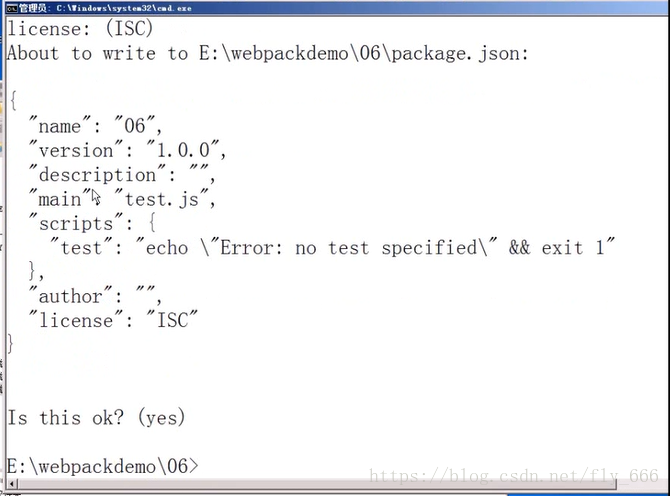
#创建package.json 模块描述文件
npm init
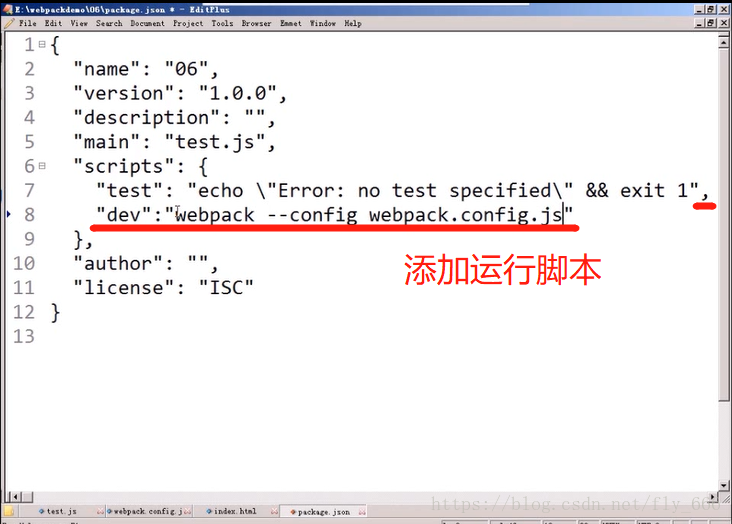
#添加项目
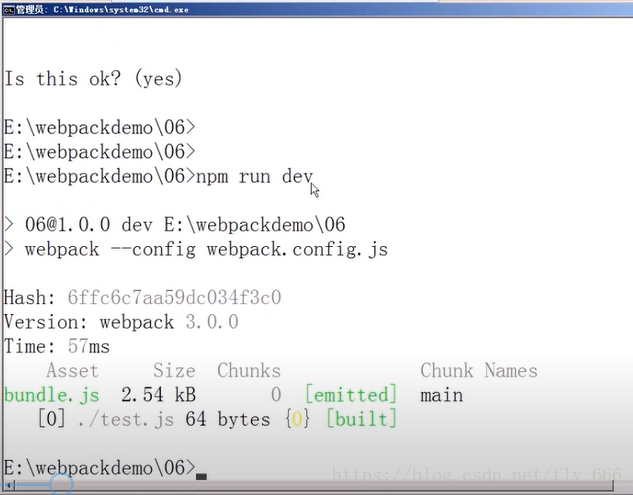
#打包运行命令 npm run dev


一直按enter键:



示例七:
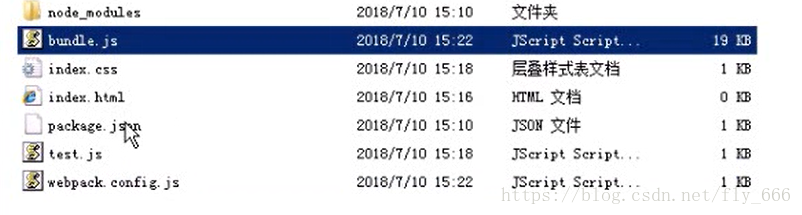
打包 css程序
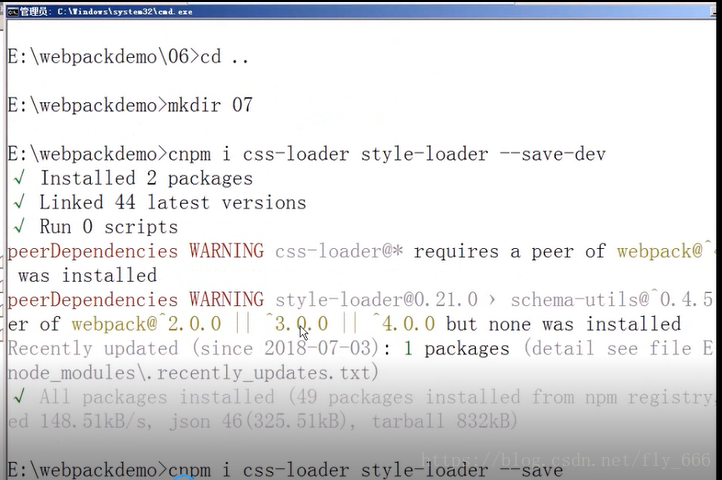
#单独安装第三方模块 加载器{css-loader;style-loader}
npm i css-loader style-loader –save-dev
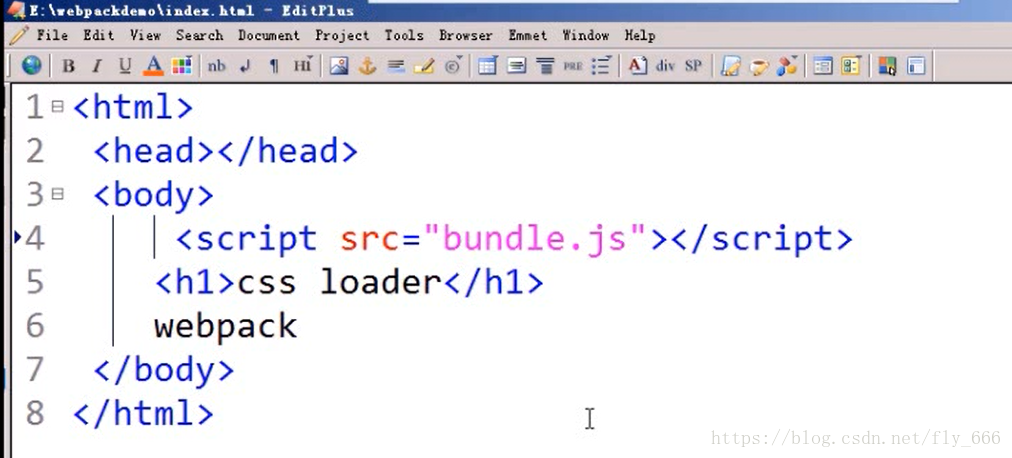
#创建index.css index.html
#创建test.js 引入 index.css
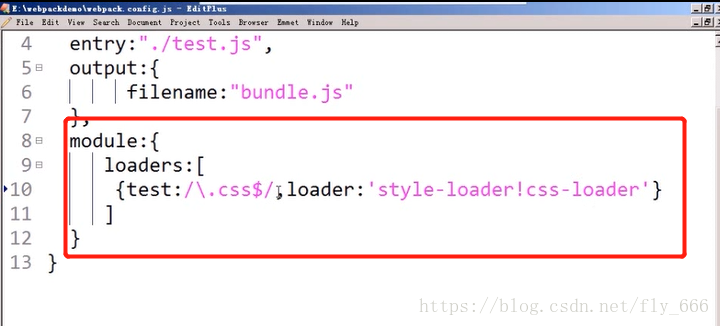
#打包 webpack.config.js




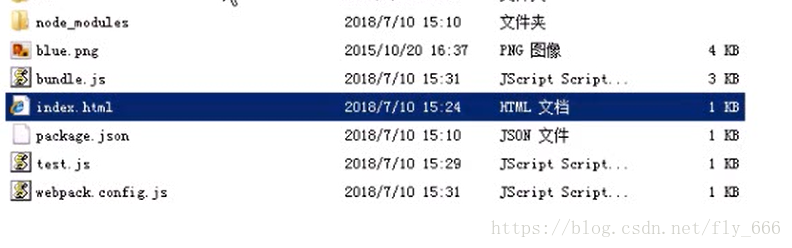
示例八:
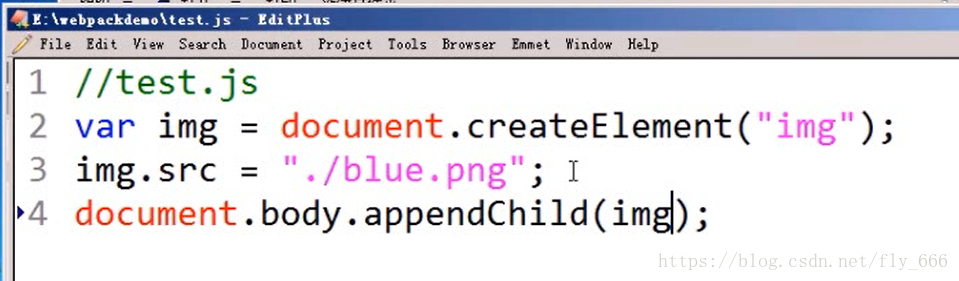
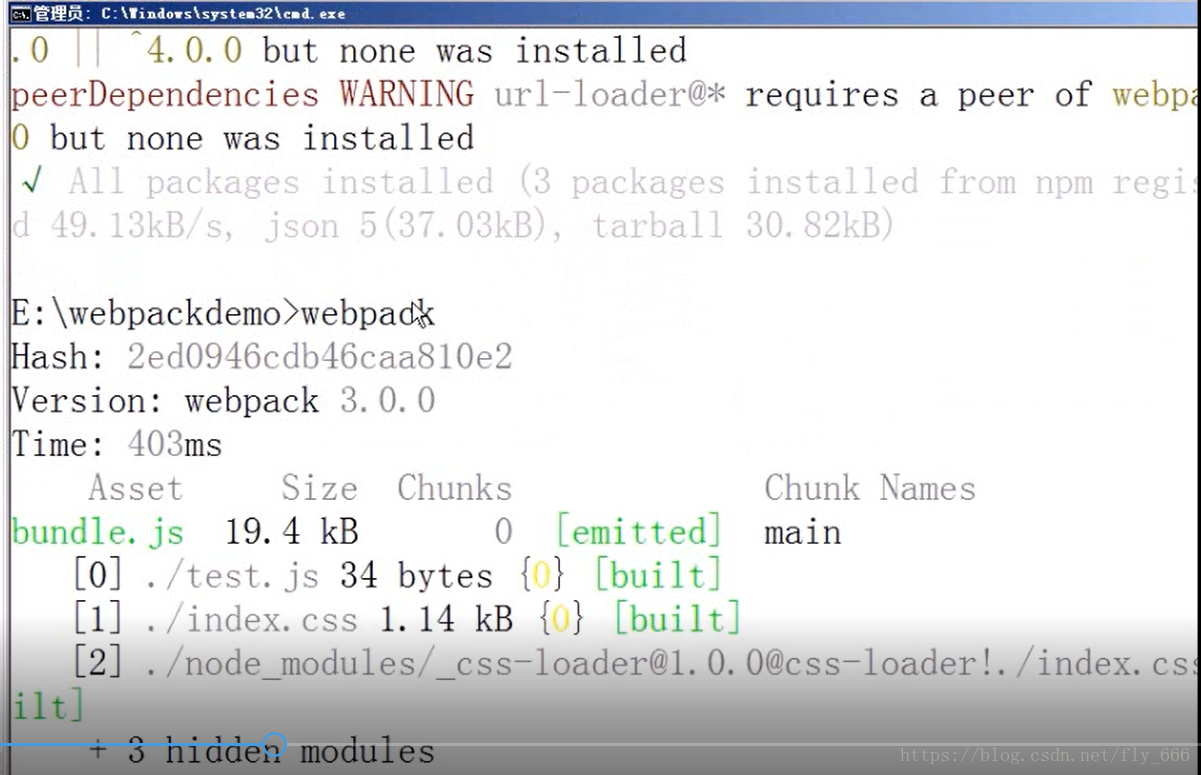
打包 图片
npm i url-loader file-loader –save-dev
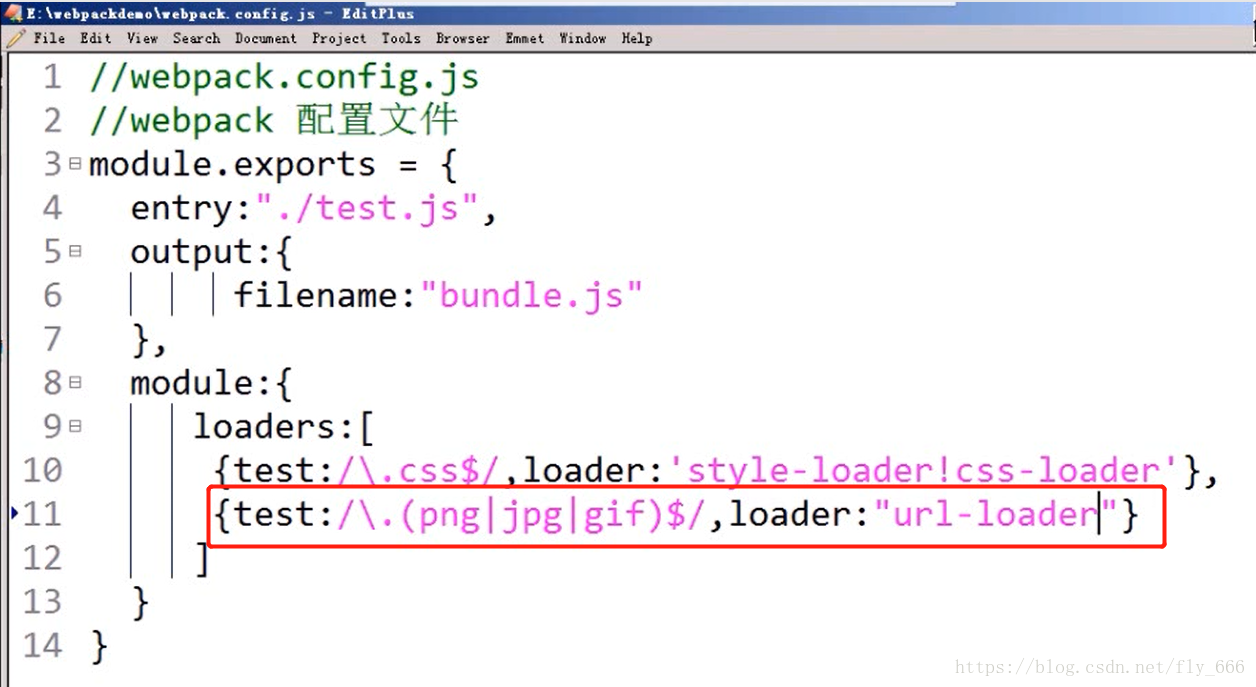
#webpack.config.js
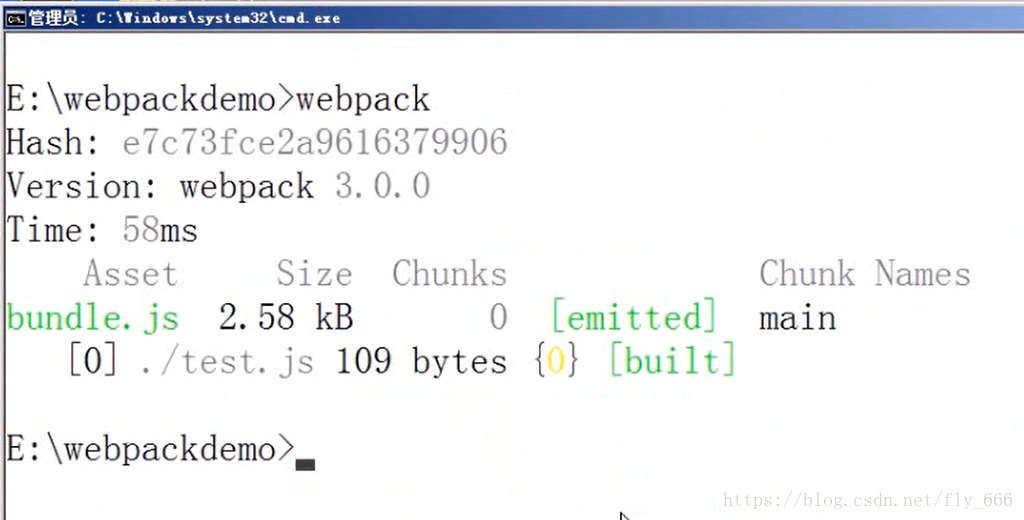
#webpack