vue-cli项目打包后直接在本机运行,config/index.js 中修改代码
build: {
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
//加了一个小点
assetsPublicPath: './',
}

打包后图标不能用?
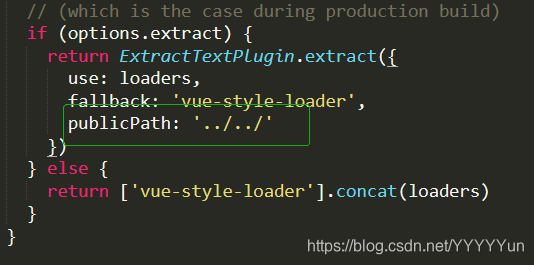
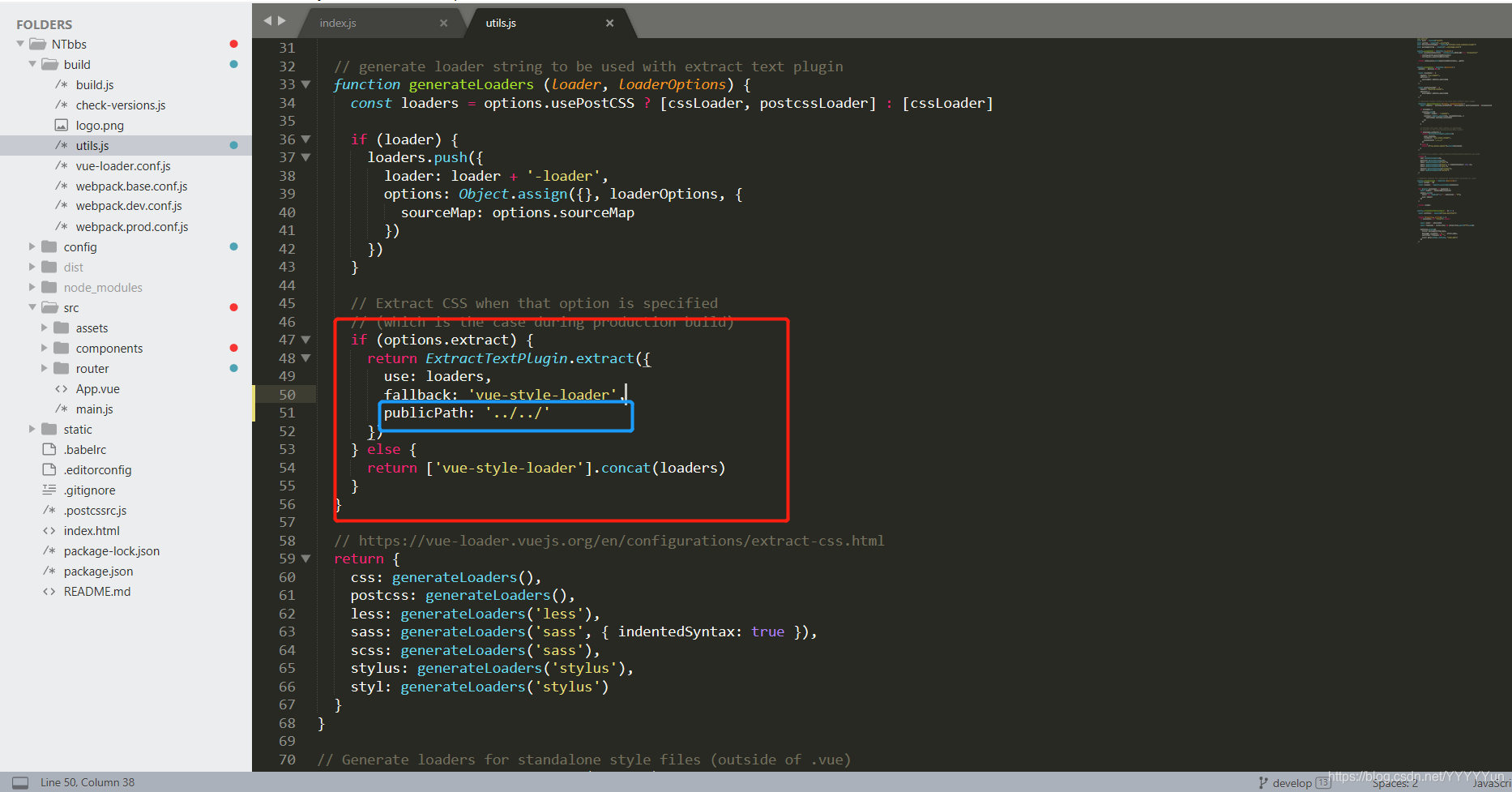
build / utils.js 中 return ExtractTextPlugin.extract 返回值中 添加 publicPath: '../../'