前言
网上大部分教程都不行(通篇互抄一摸一样),本文的方法可完美且快速解决该问题。
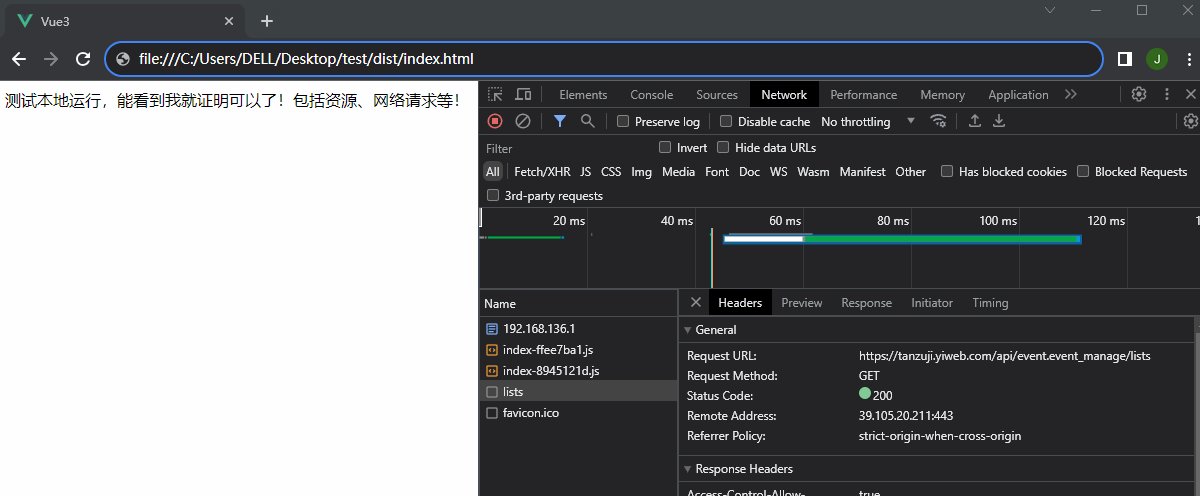
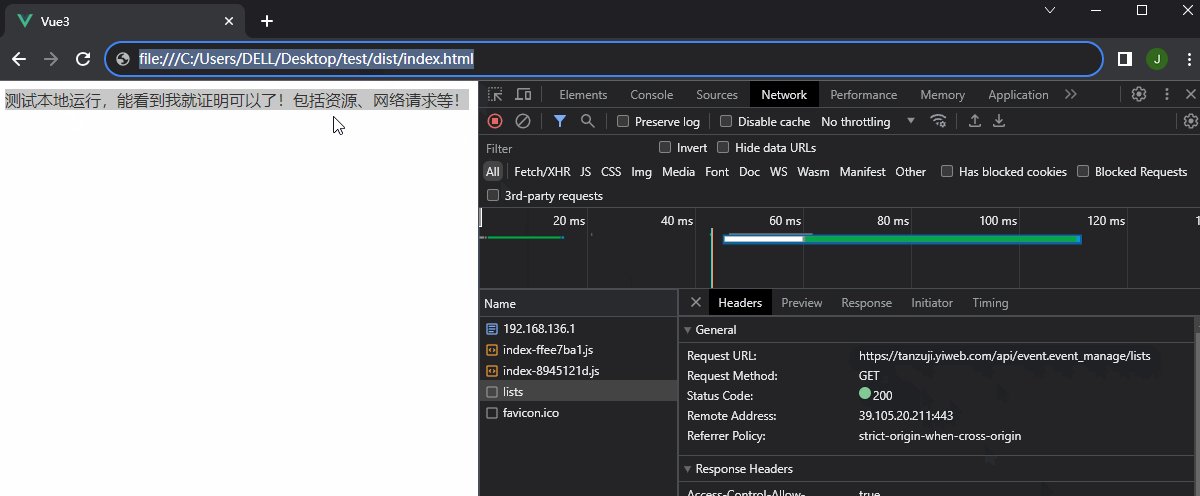
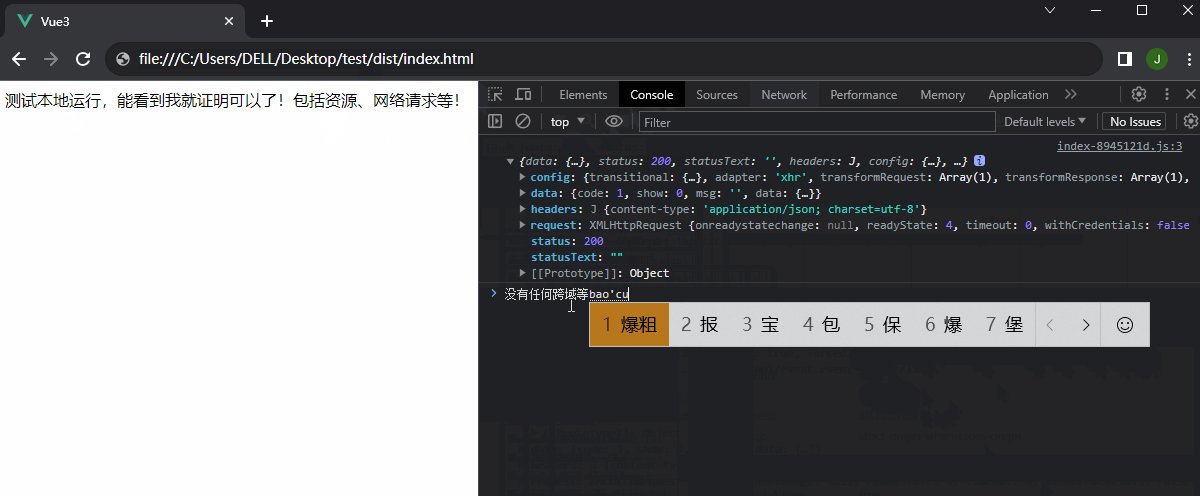
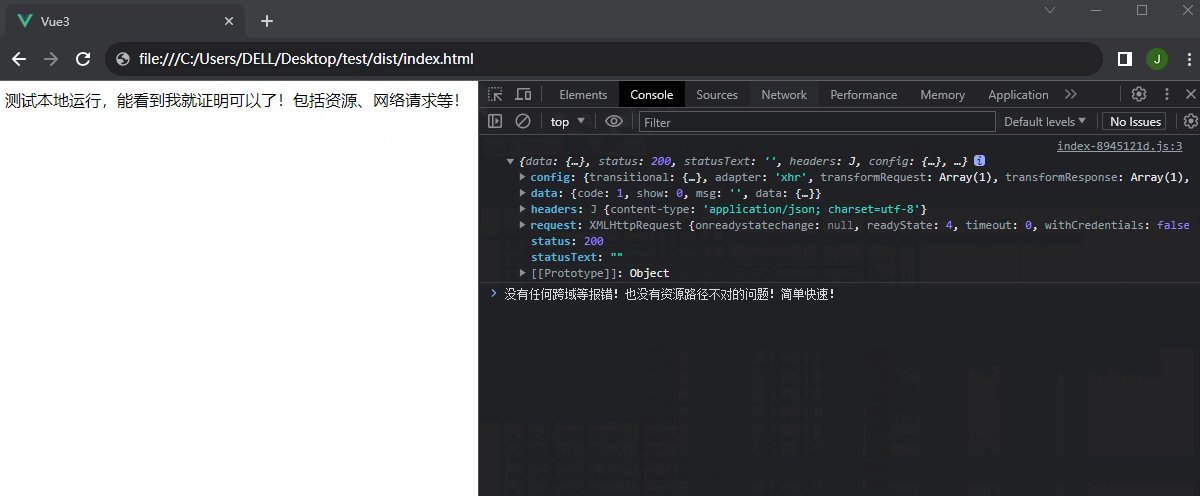
本文实现了 在 vue3+vite 项目中,打包获得 dist 文件后,直接在本地浏览器打开运行(无需部署到服务器查看效果),
大部分文章都让安装 @vitejs/plugin-legacy 这个插件(然后去掉什么标签),我告诉您这个方法 不仅麻烦且无效。
如下图所示,我的方法简单快速,直接双击 index.html 就可以直接本地打开了,
严格按照本文的几个步骤,保证您 100% 快速成功在本地预览。
超级教程的详细,新手小白也能轻松搞定

第一步
为了新手能更好的理解和使用,我们新建一个全新的项目。
项目目录如下图所示,都是最基础的项目结构。