按钮使用的button组件,规定了一些button常规的样式,然后进行获取验证码。
因为js基础并不是特别牢固,多次点击按钮时会出现秒数跳转。
以下代码实现点击后一段时间不可点击
wxml
<button class="anniu"
size='mini'
bindtap="getCode"
disabled="{{btn}}">{{time}}</button>
js
daojishi: function (options) {
var that = this;
var currentTime = that.data.currentTime
interval = setInterval(function () {
currentTime--;
that.setData({
time: currentTime + '秒',
btn:true
})
if (currentTime <= 0) {
clearInterval(interval)
that.setData({
time: '重新发送',
btn:false,
currentTime: 60,
disabled: false
})
}
}, 1000)
},
巧妙使用btn的diabled属性,在js中定义btn初始值为false,即最开始button为可用的,根据不同情况来判断button的可用性。
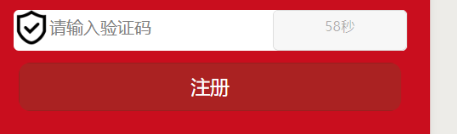
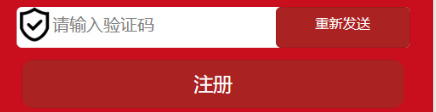
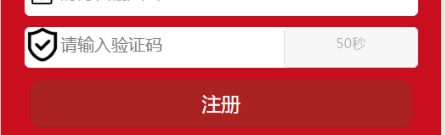
实现效果如下图: