- none:元素直接就隐藏起来,不占据一丁点位置。
- 行内元素:a、b、br、button、cite、em、img、input、i、label、select、small、span、strong、sub、sup、textarea、var等。典型特点:并行排列,元素不可设置宽高,但可以设置行高(上一行和下一行文本之间基线的距离)。左右的内外边距可以设置。
注意:行高并不是元素属性,是文本属性,只要元素内有文本就可以设置行高。
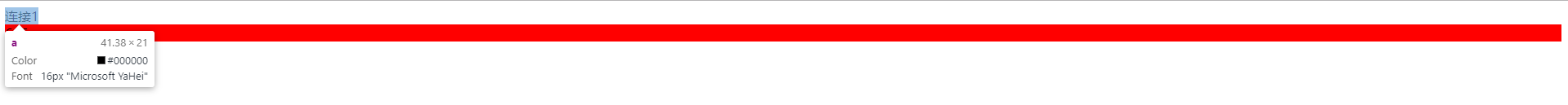
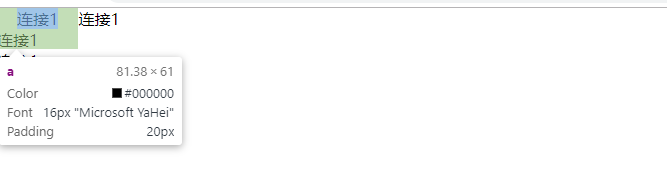
- 以a标签为例


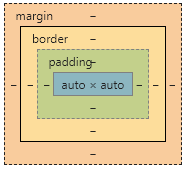
a标签没有内外边距,元素的大小就是文本的大小。
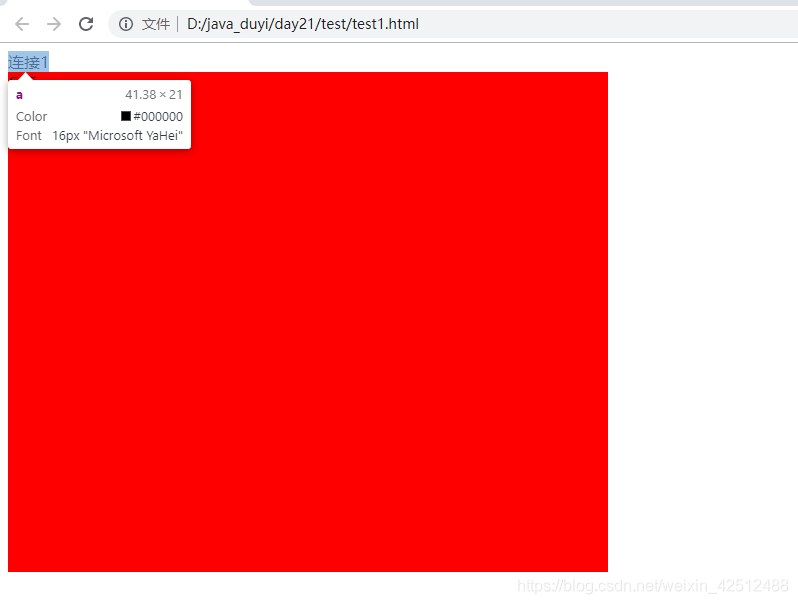
宽和高,没办法调:

行高可以调。但行高不是a标签元素元素的属性,是整行文本的属性:

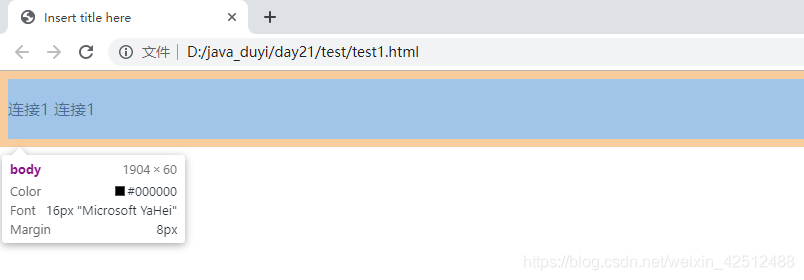
左右内外边距可以,上下内外边距无效:

- 块级元素:caption、div、fieldset、form、h1-h7、li、ol、ul、p、pre、table、thead、tbody、tr、th、blockquote等。典型特点:独占一行,垂直排列。可以设置宽高、内外边距,但是任然会独占一行。想要并行排列,需要浮动。常常包含行内元素。如果不设置高度,就默认为文本高度。宽度尽可能占一行
- inline-block:简单的说,就是将对象呈现为inline对象,让block元素不再独占一行,多个block元素可以同排一行,且元素具有block的属性,可设置宽高,是block和inline元素的综合体。
