display与float是我们常用的布局方式。像display:inline-block;与float:left是我们将元素水平排列的方式。像水平导航栏就可以用这两种方式去实现。那这两种实现方式有什么区别呢?
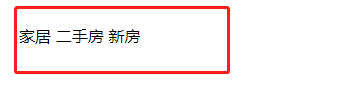
1.display: inline-block;会产生留白,需要将父元素的font-size设置为0,消除留白。
// html部分
<ul class="inline">
<li>家居</li>
<li>二手房</li>
<li>新房</li>
</ul>
// css 部分
.inline li {
display: inline-block;
}

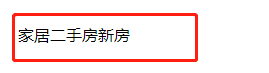
使用浮动,不会产生留白
.inline li{
float: left
}

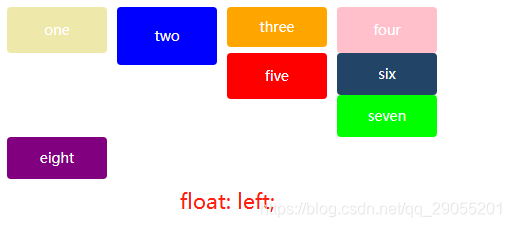
2.如果对多列元素进行排列,如果元素不是等高,浮动会导致布局错乱。而display: inline-block;则不会。


综述
-
用display:inline-block;来实现水平列表比用float方式更容易控制,需要注意的是前者会由空格符带来边距影响。
-
inline-block默认是底部对齐的,要让两个元素顶部对齐,需要加上一句:veritcal-align:top;
-
inline-block 的宽度可以自行设置的,而inline的自行设置宽度是无效的。
扫描二维码关注公众号,回复: 4627828 查看本文章
-
inline-block 在IE8以下有兼容问题。
/* For IE 7 */ zoom: 1;
参考资源:
https://blog.csdn.net/qq_30628821/article/details/79009214
https://www.cnblogs.com/royc/p/6145346.html