本文描述
- vue 中 Axios 简述
- vue 中使用 Axios 发起 get 请求
- vue 中使用 Axios 发起 post 请求
1 简述
Axios是一个基于Promise(ES6中用于处理异步的)的HTTP库,用于浏览器和node.js中。
导包地址
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
基本使用描述

2 vue 中 axios get 请求 无参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=divice-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue axio</title>
</head>
<body>
<div id="app">
<input type="button" value="点击获取内容" @click="getNetData">
<div>
网络获取的内容是:{{message}}
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 网络请求 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: ""
},
methods: {
getNetData: function () {
var that = this;
// 发起网络请求
axios.get("https://autumnfish.cn/api/joke").then(function (response) {
// 这里需要注意 如果使用this,是访问不到变量message的,因为这里的 this 指的是 axios 的作用域
that.message = response.data;
}, function (err) {
that.message = "请求错误";
})
}
},
})
</script>
</body>
</html>
效果图:

3 vue 中 axios get 请求 有参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=divice-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue axio</title>
</head>
<body>
<div id="app">
<input type="button" value="点击获取3条数据" @click="getNetData2">
<div>
网络获取的内容是:{{message}}
</div>
<ul>
<li v-for="(item,index) in mesArr">
{{ index }} : {{ item }}
</li>
</ul>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 网络请求 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
mesArr:[],
},
methods: {
getNetData2: function () {
var that = this;
// 发起网络请求
axios.get("https://autumnfish.cn/api/joke/list?num=3").then(function (response) {
// 这里需要注意 如果使用this,是访问不到变量message的,因为这里的 this 指的是 axios 的作用域
console.log(response);
that.message = response.data.msg;
that.mesArr = response.data.jokes;
}, function (err) {
that.message = "请求错误";
})
}
},
})
</script>
</body>
</html>

4 vue 中 axios post 请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=divice-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue axio</title>
</head>
<body>
<div id="app">
<input type="button" value="点击发起post请求" @click="postNetData">
<div>
网络获取的内容是:{{message}}
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 网络请求 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "",
},
methods: {
postNetData: function () {
var that = this;
// 发起网络请求
axios.post("https://autumnfish.cn/api/user/reg", { "username": "张三" }).then(function (response) {
// 这里需要注意 如果使用this,是访问不到变量message的,因为这里的 this 指的是 axios 的作用域
console.log(response);
that.message = response.data;
}, function (err) {
that.message = "请求错误";
})
}
},
})
</script>
</body>
</html>
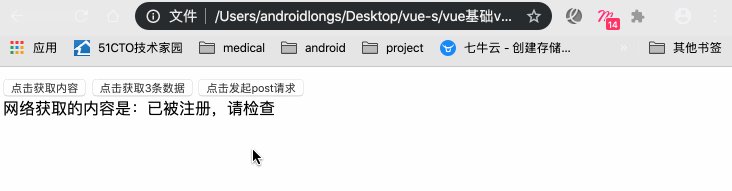
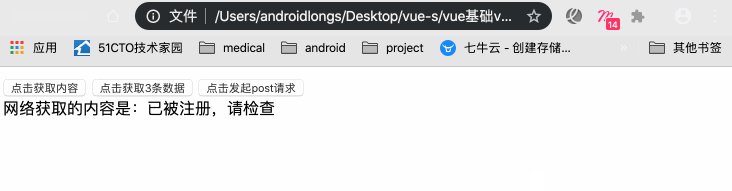
效果图

5 总结

