本文中描述
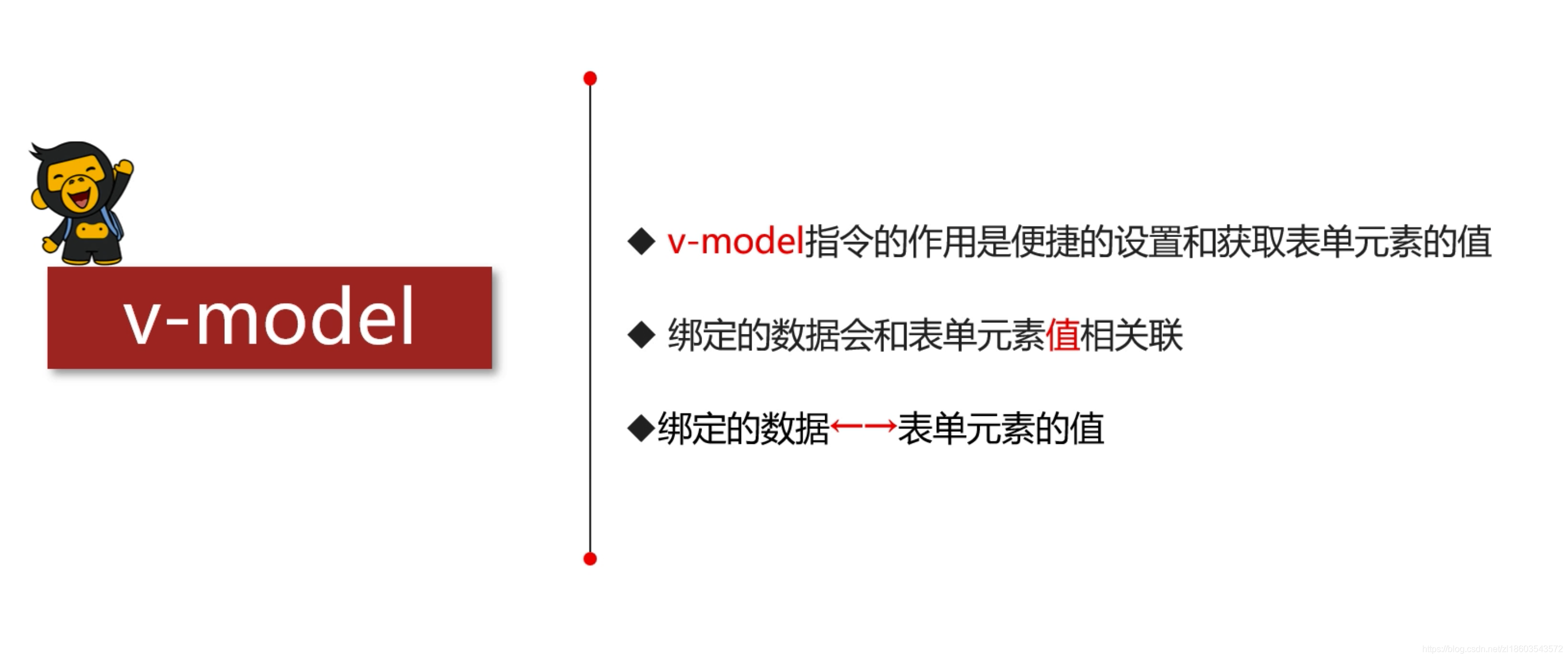
- vue 中 v-model 指令的基本使用
1 简述
vue 中 v-model 用来获取和设置 表单中的值

2 案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=divice-width,initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue v-model指令</title>
<style>
.active {
border: 1px solid red;
margin: 10px;
}
div {
margin: 10px;
}
</style>
</head>
<body>
<div id="app">
<input type="text" v-model="message">
<div>
上面输入的内容是:{{message}}
</div>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#app",
data: {
message: "初始化的内容"
},
})
</script>
</body>
</html>
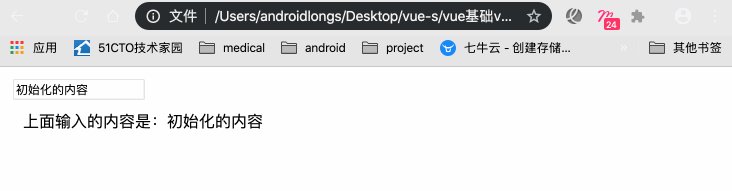
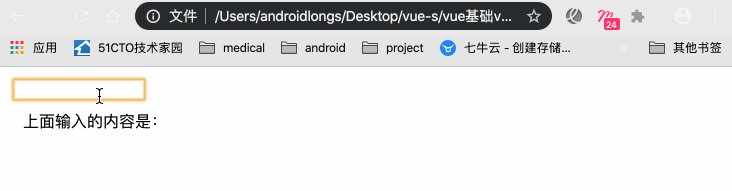
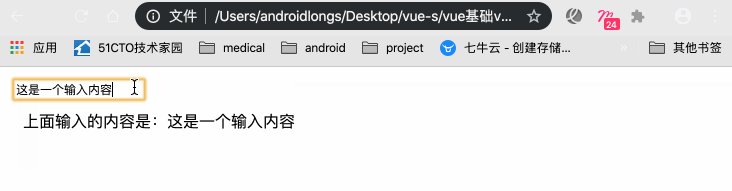
效果图:

3 总结