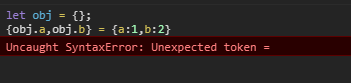
在写项目的时候,为了方便使用了下对象的解构,无奈又遇到一坑。

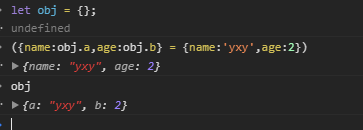
为什么会不能解构呢?因为这里的{}会导致歧义,因为 JavaScript 引擎会将{xxxxx}理解成一个代码块,从而发生语法错误。只有不将大括号写在行首,避免 JavaScript 将其解释为代码块,才能解决这个问题。如外层套个大括号:

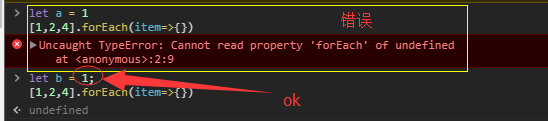
中括号前变量加分号,否则会报错

es6解构、中括号前加分号
猜你喜欢
转载自www.cnblogs.com/geekfeier/p/9057465.html
今日推荐
周排行