问题:我刚开始设置了两个场景和相机 但是第二个一直将第一个场景给覆盖了一直找不到原因
解决: 问题出在 renderer.autoClear = false;上 设置render的参数如下:
renderer = new THREE.WebGLRenderer({
antialias: true,
precision: "highp",
alpha: true,
premultipliedAlpha: false,
stencil: false,
preserveDrawingBuffer: true //是否保存绘图缓冲
});
renderer.setClearColor( 0xff0000);
renderer.sortObjects = true;
renderer.autoClear = false;
renderer.setPixelRatio( window.devicePixelRatio );
renderer.setSize( window.innerWidth, window.innerHeight );
renderer.gammaInput = true;
renderer.gammaOutput = true;
renderer.shadowMap.enabled = true;

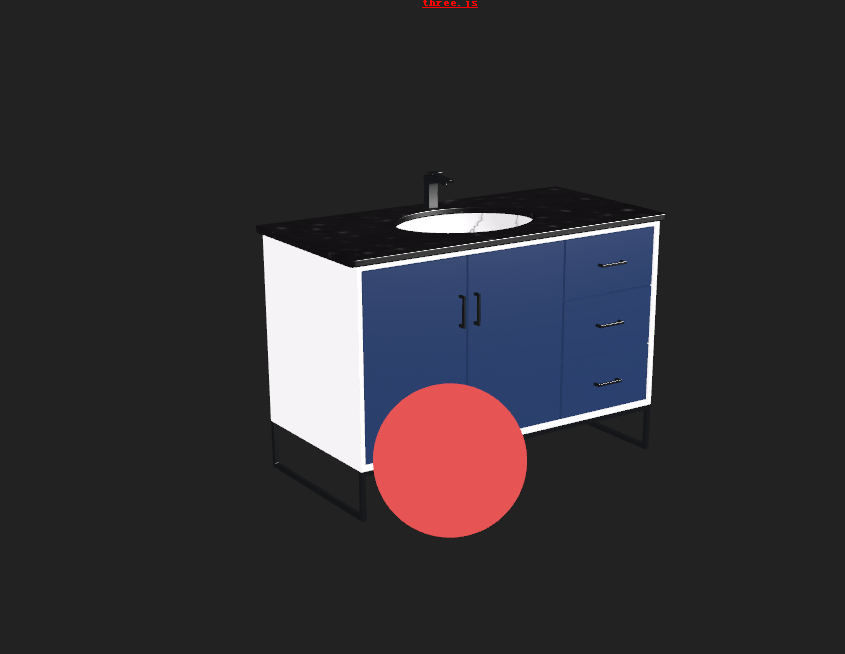
描述:第一个场景加载的是柜子 第二个场景加载的是小球 当场景一的相机转动时 小球是不动的问题解决;