在使用echarts2的过程中,有时会遇到标签文字过长导致显示不完整的问题。例如:

这时候就需要用到 标签里的formatter 回调函数来处理这种情况了。
方式一: formatter : ’ {b} : \n {c} \n ({d}%) ', 这种是指定某个地方换行。

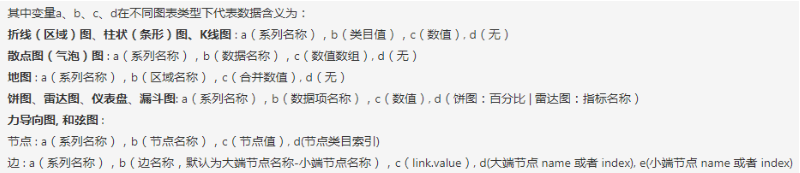
** 备注:官方文档里面有{a},{b},{c},{d}的解释:**

这里是饼图,所以 { b } 就是数据项的名称即:“直接访问”,“邮件营销直”等。
{ c }就是数据项下面的那个数值
{ d }就是下面的那个百分比
注意:在饼图里如果是tootip里面的formatter,
那么 \n 要换成 <br />才能达到换行的效果。其它图没试过,不知道是否一样。
方式二:自定义函数来处理达到自定义每行个数再换行
formatter:get, //调用get
textStyle:{ //这只是为了让文字居中而已
align:"center", //水平对齐方式可选left,right,center
baseline:"top", //垂直对齐方式可选top,bottom,middle
},
然后在最外面定义一个函数表达式
var get=function(e){
var newStr=" ";
var start,end;
var name_len=e.name.length; //每个内容名称的长度
var max_name=4; //每行最多显示的字数
var new_row = Math.ceil(name_len / max_name); // 最多能显示几行,向上取整比如2.1就是3行
if(name_len>max_name){ //如果长度大于每行最多显示的字数
for(var i=0;i<new_row;i++){ //循环次数就是行数
var old=''; //每次截取的字符
start=i*max_name; //截取的起点
end=start+max_name; //截取的终点
if(i==new_row-1){ //最后一行就不换行了
old=e.name.substring(start);
}else{
old=e.name.substring(start,end)+"\n";
}
newStr+=old; //拼接字符串
}
}else{ //如果小于每行最多显示的字数就返回原来的字符串
newStr=e.name;
}
return newStr;
}
结果为:

我使用的是echart2,不知道echart3的function(e)中 e 的内容是否一样。无论是条形图或者其他的图,换行的思路都是一样的,都是先获取名称再进行换行处理。
再补充一点:

要想让内容在饼图里并居中除了要处理换行之外,还需要添加如下四个属性:
series:{
itemstyle:{
normal:{
label:{
position:"inner", //可选参数:外部 “outer” 和内部 “inner”
textStyle:{
align:"center",
baseline:"middle",
},
},
lableLine:{
show:false //标签视觉引导线 不显示
}
}
}
}
如果想只每行一个字显示:
formatter:function(e){
return e.split("").join("\n"); //这里的e直接就是字符串,如果不是的话,还需要获取到字符串再进行操作
}
