导出所有图层
这个功能适合比较懒的人,但不太适合追求效率的人。这么说,是因为对于一个复杂的PSD来说,图层的数量是相当惊人的,要导出所有的图层是相当花费时间的,而其中我们真正用到的也许并不是那么的多(比如说纯文本、简单的按钮、简单的色块等我们直接用代码实现了,就不需要图片了)。
具体的操作是这样的:
- 打开“文件” =》 “将图层导出到文件”。
- 选择“文件类型”,这个看自己需要吧,一般是“PNG-24”。
- 有一些选项可以勾选的,比如说“PNG-24”下有“仅限可见图层”、“透明区域”、“交错”、“裁切图层”,我一般全都勾上。
- 按“运行”按钮,然后脚本就开始跑啦,其实就是一个模拟人工操作的过程。
通过生成器生成图像
我个人比较推崇通过这种方式来导出图层,因为可以准确导出自己想要的图层,并控制好导出后的文件名称、格式、尺寸、质量等,导出后甚至直接就能拿来合并sprite图了,非常方便。
具体的操作时这样的:
- 先打开图像生成器:在“编辑” =》 “首选项” =》 “增效工具”,勾上“生成器”,按“确定”按钮保存设置后重启photoshop。
- 在“文件” => “生成” 里勾上“图像资源”。
- 给某个图层/组改名,如下面的这个例子,给一个名叫”iTunes”的组改名为”iTunes.png”,然后就会发现在psd的目录下,多了一个“psd文件名-assets”的目录,打开就能发现已经生成好了的
iTunes.png文件,非常方便。
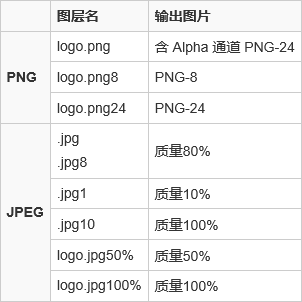
- 改名有这样的规则:

- 除上表外,还可以控制图片的尺寸,比如说要生成Retina用的图片,可以在文件名开头加上“200% ”,比如说:”200% iTunes.png”,就可以生成长宽都是原图片两倍的图片了。但是要注意的是,如果要生成不同尺寸的图片,需要在每次生成好图片后稍微改下图片文件名,这样可以避免在下次生成图片时老图片被新图片替换了的窘境。
- 这个方法其实也是可以生成svg文件的,不过首先你的photoshop得支持svg格式才行。