2020/02/18, Visual Studio Code
摘要:Visual Studio Code 个人配置备份和插件备份
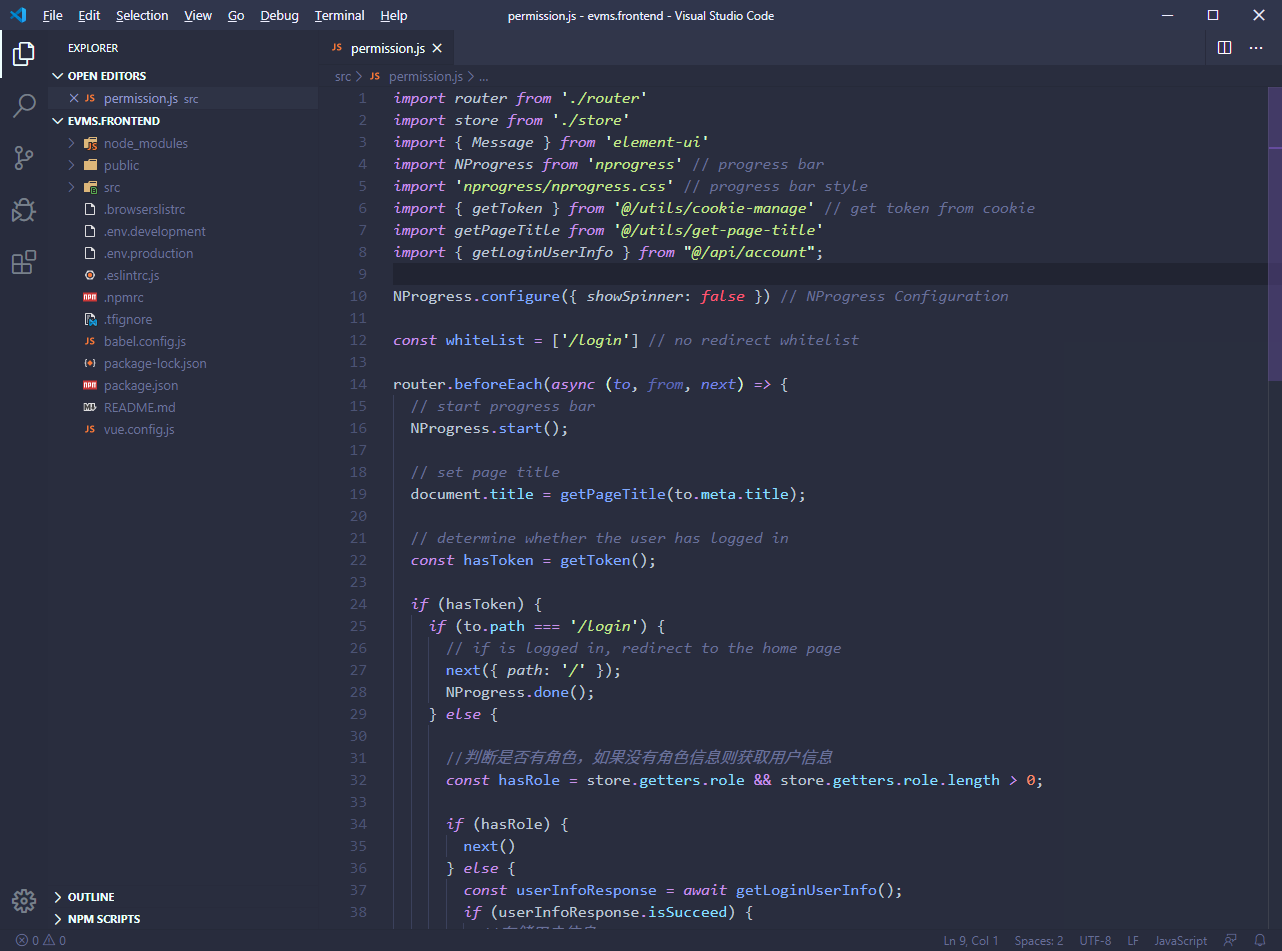
效果:

设置

打开VSCode设置,在标签页右上角以JSON文件方式打开,直接编辑JSON配置,粘贴覆盖以下内容:
{
"editor.minimap.enabled": false,
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe",
"diffEditor.renderSideBySide": false,
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"workbench.colorTheme": "Palenight Operator",
"editor.formatOnSave": true,
"telemetry.enableCrashReporter": false,
"telemetry.enableTelemetry": false,
"editor.fontSize": 16,
"editor.fontFamily": "Consolas,'思源黑体'",
"workbench.iconTheme": "vs-nomo-dark"
}没有开启连字,觉得不好看,中文字为思源黑体
插件备份
颜色主题
Name: Palenight Theme
Description: An elegant and juicy material-like theme for Visual Studio Code.
图标主题
Name: Nomo Dark Icon Theme
Description: Nomo Dark Icon Theme
HTML
名称: Auto Close Tag
说明: Automatically add HTML/XML close tag, same as Visual Studio IDE or Sublime Text
名称: Auto Rename Tag
说明: Auto rename paired HTML/XML tag
VUE
名称: Vetur
说明: Vue tooling for VS Code
名称: Vue 2 Snippets
说明: A Vue.js 2 Extension