compile 'com.nightonke:boommenu:2.1.1'在app的gradle.build文件里添加依赖
这个依赖里面涵盖了许多好用的Button
详情见我的github:https://github.com/ongbo/BoomMenu.git




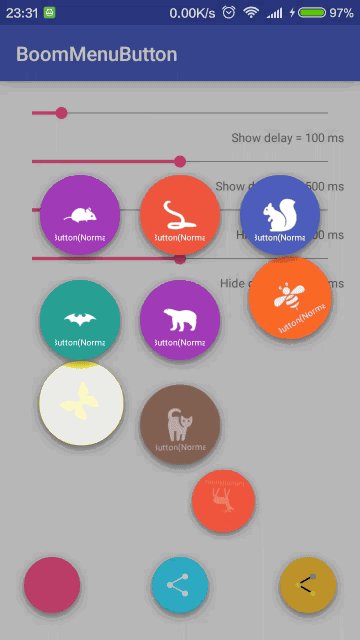
这么多的按钮,都是可以使用的,只要你添加这个依赖,就可以使用各种形式化的响应式组件了。
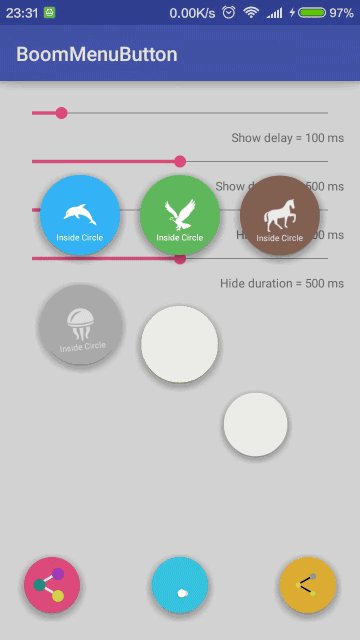
SimpleCircleButton
这个simpleCircleButton是其中一种。
<com.nightonke.boommenu.BoomMenuButton
android:id="@+id/bmb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:bmb_buttonEnum="simpleCircle"
app:bmb_piecePlaceEnum="piecePlace_dot_9_1"
app:bmb_buttonPlaceEnum="buttonPlace_sc_9_1"
/>在你的xml文件中添加这样的组件,id自取,布局自己解决。
bmb_buttonEnum指定按钮形式
bmb_piecePlaceEnum指定在点开之前的显示样式,就是这个
我们这里使用的是piecePlace_dot_9_1

而bmb_butttonPlaceEnum指定点开之后的样式
是piecePlace_dot_9_1

详细的样式表
9_1就是代表有9个Enum,其中有9个Enum的第一种样式,因为n个Enum有很多种不同样式的

使用方法
当我们设置好相应的布局之后,我们需要添加builder
for (int i = 0; i < bmb.getPiecePlaceEnum().pieceNumber(); i++) {
SimpleCircleButton.Builder builder = new SimpleCircleButton.Builder()
.normalImageRes(R.drawable.jellyfish);
bmb.addBuilder(builder);
}当然每一个builder也相当于一个Button,你可以设置不同属性,不同的响应方式。
