@TOCCOS上传图片
https://blog.csdn.net/qq_41485414/article/details/89208504
COS上传图片
作为前端人员,先前一直都没有接触过腾讯域名,因为我一直觉得那是后台的一部分,但是这次老大突然叫我学习一下腾讯云,并且做一些操作,刚开始上传图片是到公开的存储桶里面,后来因为资料的特殊性,所以要把资料上传至私有的存储桶。主要我是一个菜鸡,不太会,所以捯饬了好久。后端也不跟我商量什么的,我都感觉是自己捯饬琢磨出来的。
基础知识
当然了,刚开始你必须知道腾讯云是什么,也要了解存储桶的一些概念。
我在网上搜了很多资料,虽然只是帮助我学习了一下,但是那些大佬们写的太好的,这里把文件地址放在这
https://github.com/tencentyun/qcloud-cos-sts-sdk 这是一个很全的COS上传,里面包括很多语言写的,功能有设置密钥,获取签名和跨域等一些问题的解决。
在这里要感谢一个博主,这个博主这个写的太好了,我都是看他的我才有思路,https://blog.csdn.net/qq_41485414/article/details/80134908
进入正题(我是用Element-UI组件)
第一步:先下载 npm install cos-js-sdk-v5
第二步:把cos-js-sdk-v5.min.js文件引入进来,这个可以在上面第一个链接里面下载,但是我发现虽然我这样引用了,我的页面上还是不能调用,所以我又定义了 var COS = require(‘cos-js-sdk-v5’);
第三步:
 定义你存储桶的数据,SecretId和SecretKey都可以在存储桶里面的密钥管理能找到
定义你存储桶的数据,SecretId和SecretKey都可以在存储桶里面的密钥管理能找到
 记得引用这三个文件,这个可以放在src下面,这三个文件的来源;https://github.com/tencentyun/cos-js-sdk-v5
记得引用这三个文件,这个可以放在src下面,这三个文件的来源;https://github.com/tencentyun/cos-js-sdk-v5
在这三个文件里面,你可以自己配,也可以让后端给你配,我这边的后端没帮我配。
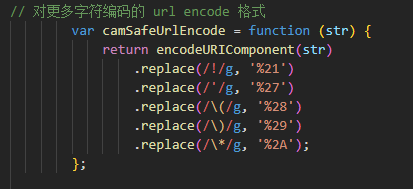
 在外面引用这个方法进行对字符的编码
在外面引用这个方法进行对字符的编码
好了,现在准备工作做的差不多了,下面就是重要部分
 这是COS的配置,你可以打印出来看看是什么内容
这是COS的配置,你可以打印出来看看是什么内容
我这边的图片是裁剪和压缩好进行上传的,若是裁剪上传的方法,我下次再写一个博客。
 在你点确认上传的方法里面引用这个方法,下面是这个方法的说明,若是上传成功了,他会返回状态200,但是错误信息是空的
在你点确认上传的方法里面引用这个方法,下面是这个方法的说明,若是上传成功了,他会返回状态200,但是错误信息是空的

