博客简介
本篇博客介绍微信小程序如何将文件上传到服务器,如何从服务器下载文件,主要步骤如下:
- 搭建服务器
- uploadFile上传文件
- downloadFile下载文件
搭建服务器
既然想要将文件上传到服务器,那么我们首先要搭建一台服务器,这里用到的是新浪云的sae服务器,免费搭建并且提供免费域名,官方网址为:https://www.sinacloud.com/
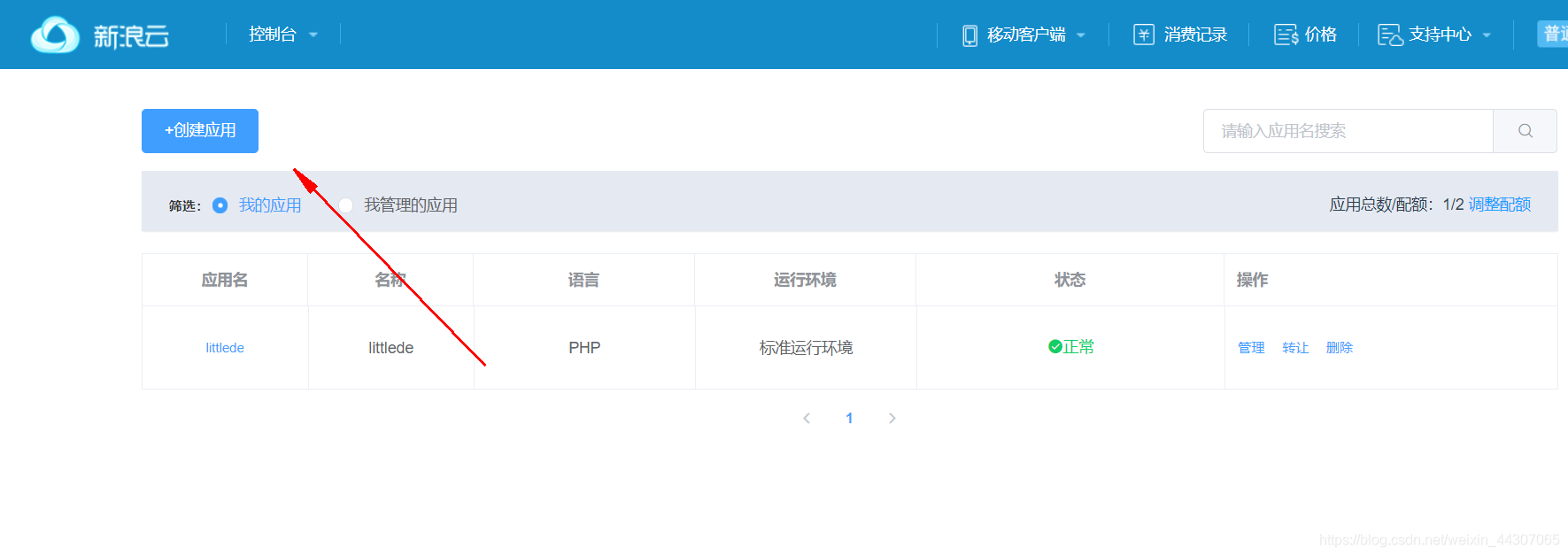
- 进入控制台
- 点击创建应用
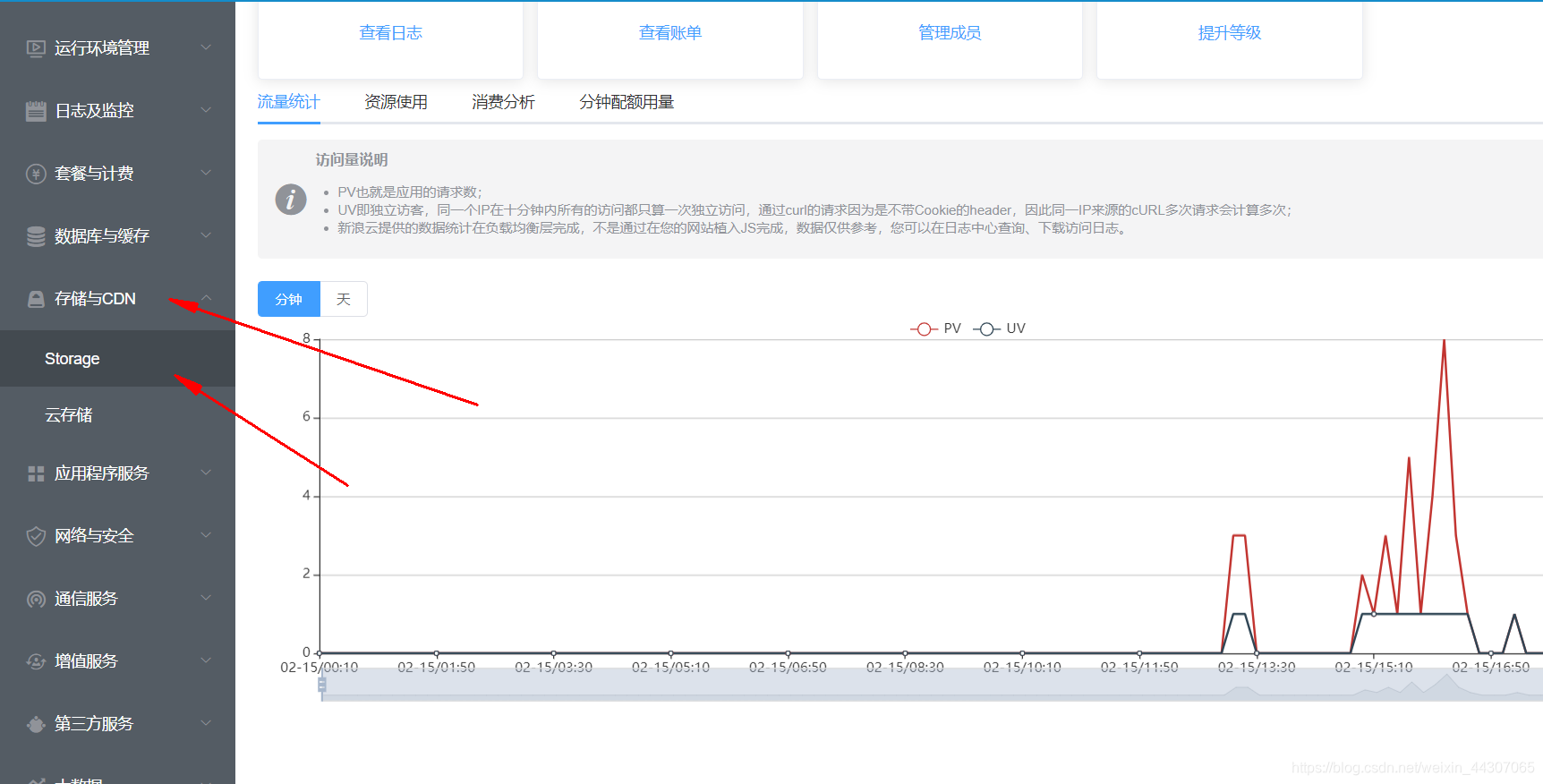
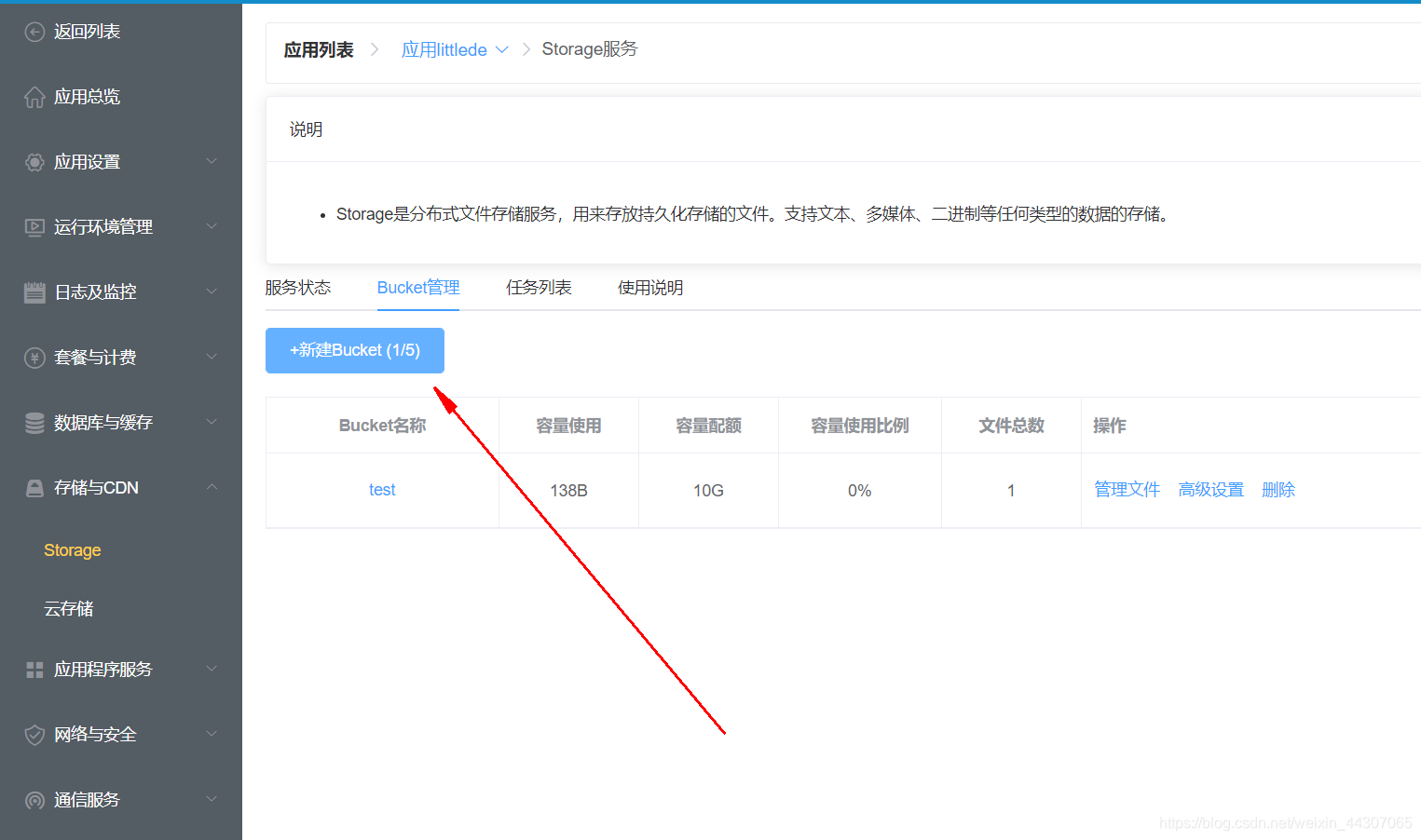
- 进入存储与CDN创建仓库



这样我们的服务器就快速搭建好了。
uploadFile上传文件
关于uploadFileAPI的使用,微信官方给出了详细的属性参数以及返回信息:
| 属性 | 类型 | 默认值 | 必填 | 说明 | 最低版本 |
|---|---|---|---|---|---|
| url | string | 是 | 开发者服务器地址 | ||
| filePath | string | 是 | 要上传文件资源的路径 (网络路径) | ||
| name | string | 是 | 文件对应的 key,开发者在服务端可以通过这个 key 获取文件的二进制内容 | ||
| header | Object | 否 | HTTP 请求 Header,Header 中不能设置 Referer | ||
| formData | Object | 否 | HTTP 请求中其他额外的 form data | ||
| timeout | number | 否 | 超时时间,单位为毫秒 | 2.10.0 | |
| success | function | 否 | 接口调用成功的回调函数 | ||
| fail | function | 否 | 接口调用失败的回调函数 | ||
| complete | function | 否 | 接口调用结束的回调函数(调用成功、失败都会执行) |
回调函数:
| 属性 | 类型 | 说明 |
|---|---|---|
| data | string | 开发者服务器返回的数据 |
| statusCode | number | 开发者服务器返回的 HTTP 状态码 |
了解了这些参数我们就要用PHP配置后台了
<?php
//sae存储文件
$s=new SaeStorage();
ob_start();
readfile($_FILES['fileup']['temp_name']);
$img=ob_get_contents();
ob_end_clean();
//获取文件大小
$size=strlen($img);
file_put_contents(SAE_TMP_PATH."/bg.jpg", $img);
if($s->upload('test','test.jpg',SAE_TMP_PATH))
{
echo "上传成功";
}
else echo "上传失败";
?>
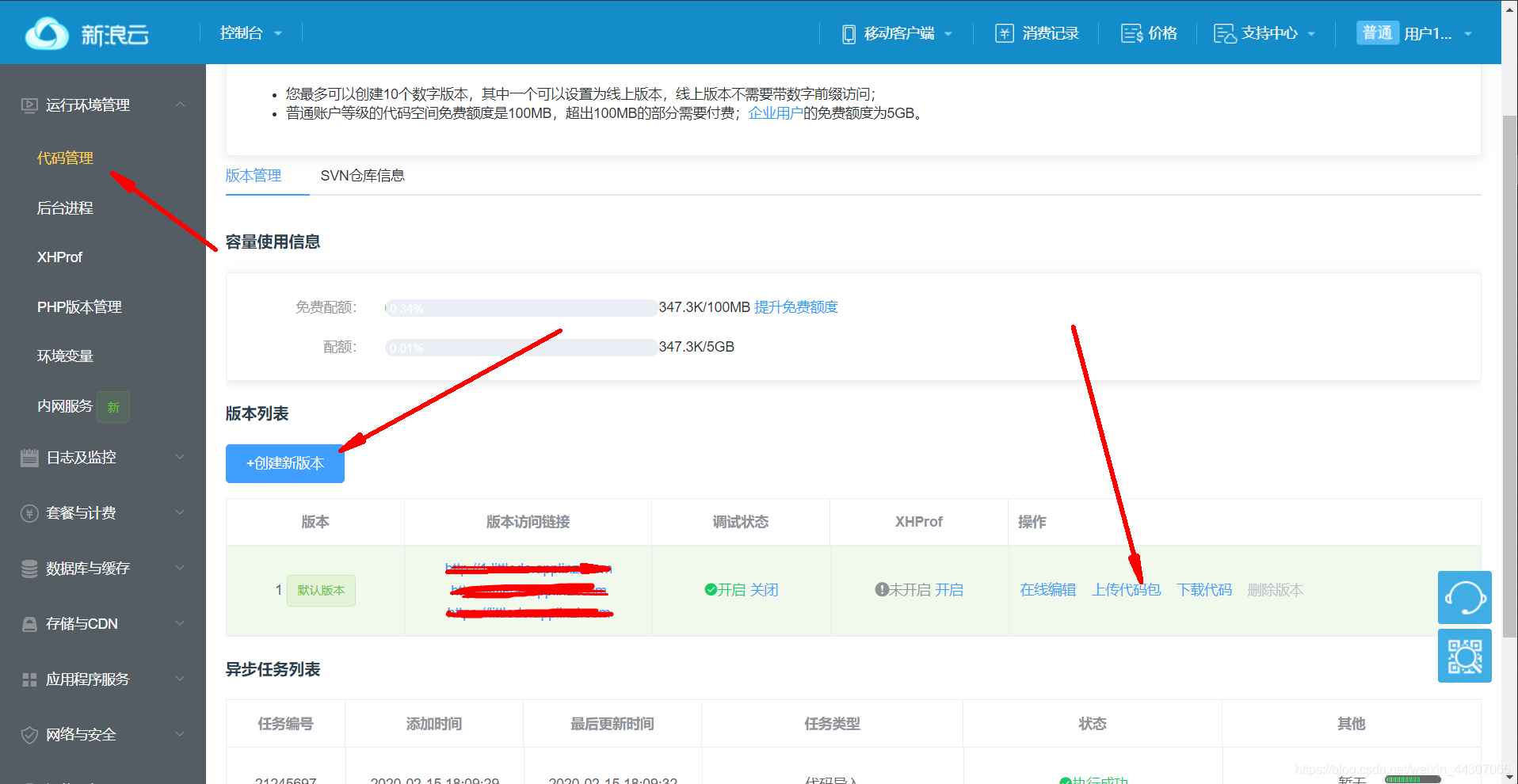
将php文件上传到仓库:

uploadFile上传文件
这里以上传图片为例:
upLoadImage:function(){
var that=this;
//上传文件
wx.chooseImage({
success(res) {
const tempFilePaths = res.tempFilePaths
that.setData({
imgSrc: tempFilePaths
})
wx.uploadFile({
url: 'https://littlede.applinzi.com/upload.php',
filePath: tempFilePaths[0],
name: 'fileUp001',
success(res) {
const data = res.data
console.log(res);
//do something
}
})
}
})
}

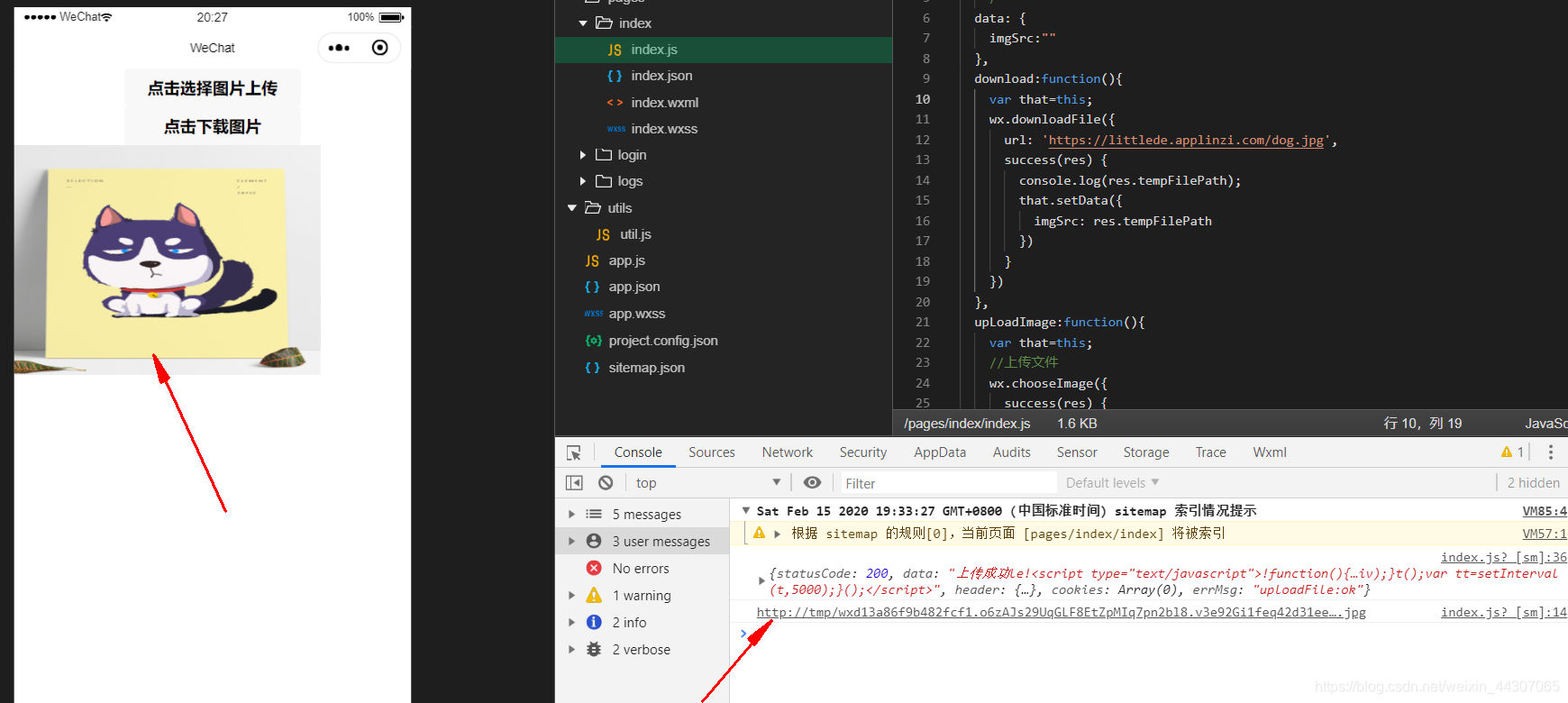
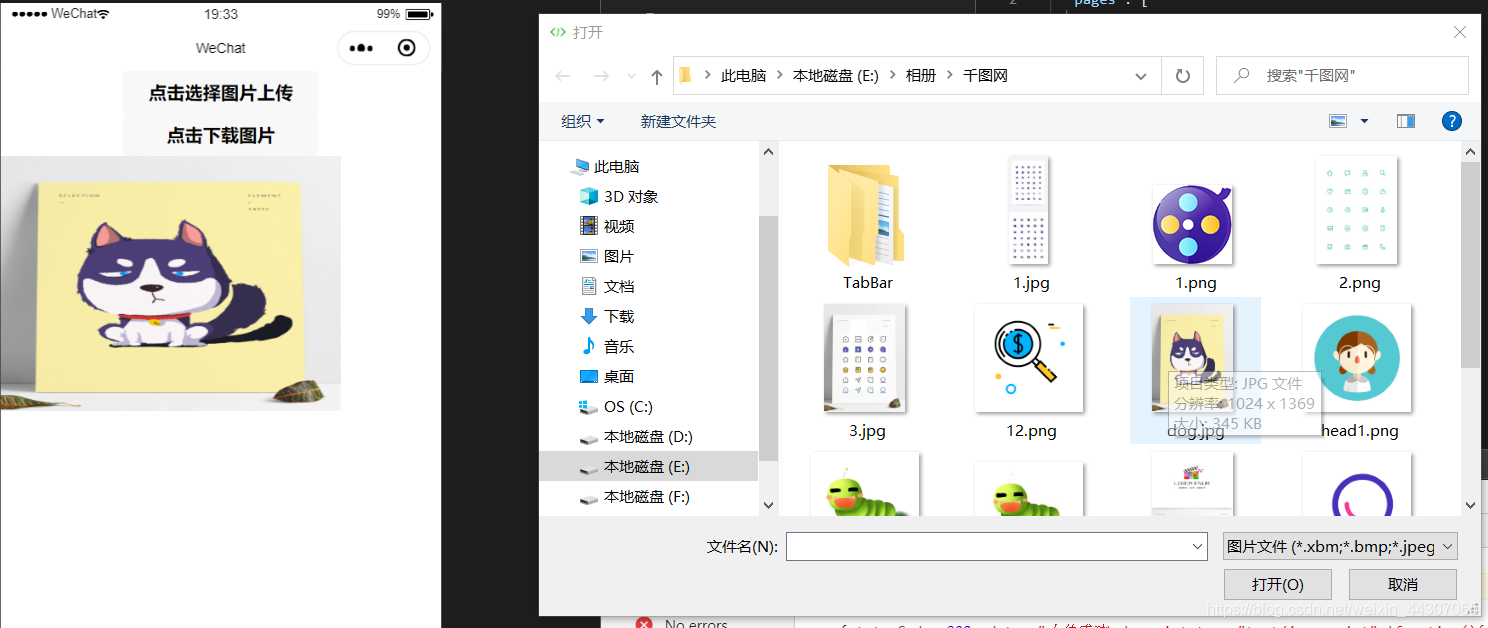
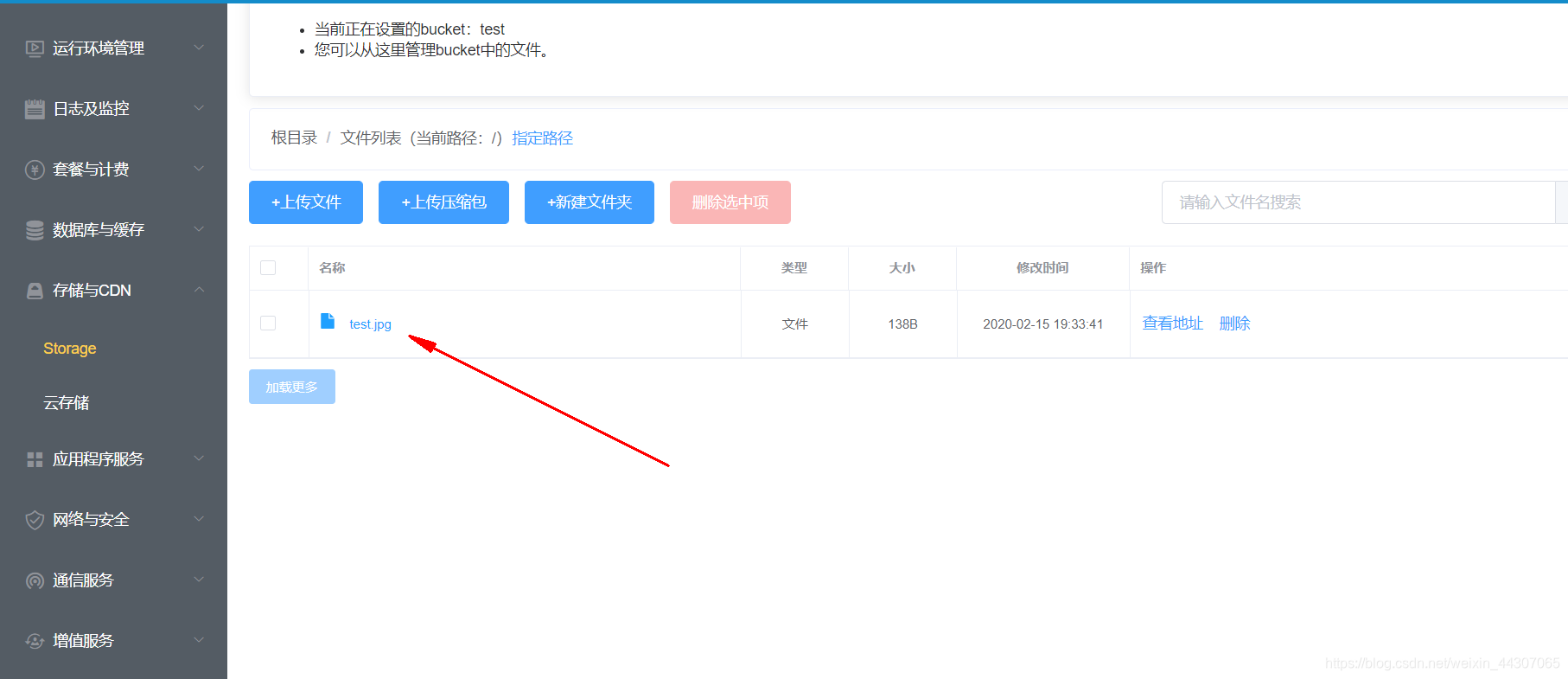
绑定事件后上传,可以看到屏幕中的image区域已经替换成图片了,现在我们来看服务器端,可以看到已经将图片顺利上传到服务器。

downloadFile下载文件
下载文件可以用微信提供的downloadFileAPI,参数属性如下:


我们将仓库中的一种图片的url作为参数传入:
download:function(){
var that=this;
wx.downloadFile({
url: 'https://littlede.applinzi.com/dog.jpg',
success(res) {
console.log(res.tempFilePath);
that.setData({
imgSrc: res.tempFilePath
})
}
})
},
下载成功: