我们通过查看微信官方文档
图片可以选择本地文件 但是文件不允许
文件只支持上传聊天中的文件 并不允许手机选择本地文件
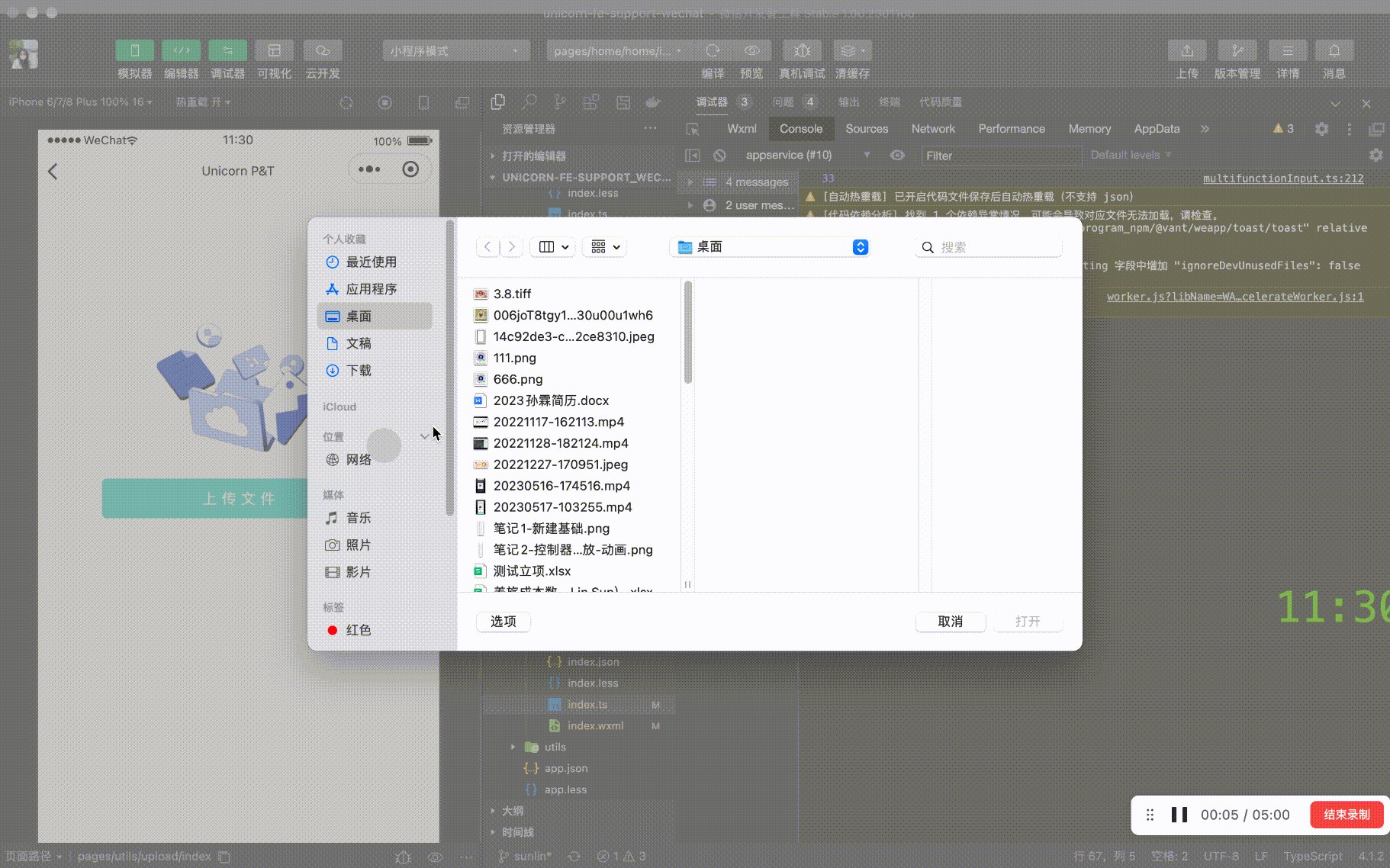
这并不能满足我们使用的需要 但是我们可以通过webview来实现
这里需要注意的是我们需要将 网址配置到 域名白名单中

案例使用:微信小程序 vue项目
web网页-vue设置:
方法1:script 找到index.html 将jssdk写入
<script type="text/javascript" src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>方法2:或者npm 下载jsdk
npm install weixin-js-sdk --save
import wx from 'weixin-js-sdk'正式开始:我们在web网页中的上传文件的按钮click 上传文件方法
import { wxUploadFile } from '@/api/files'
.....
methods: {
//这里就是正常的上传文件流的方法 wxUploadFile是后端给你的上传文件的地址请求
uploadFile (info) {
const { file } = info
const formData = new FormData()
formData.append('file', file)
wxUploadFile(formData).then((res) => {
//这里将上传后的文件信息 res 将调用jsdk 将文件信息res通过postMessage发回给小程序
window.wx.miniProgram.postMessage({ data: res });
})
},
}
...export function wxUploadFile (data, onUploadProgress = null) {
const url ='http.....'//这里web上传文件的地址
return axios({
url,
method: 'post',
data,
onUploadProgress,
timeout: 60000,
})
}小程序设置:
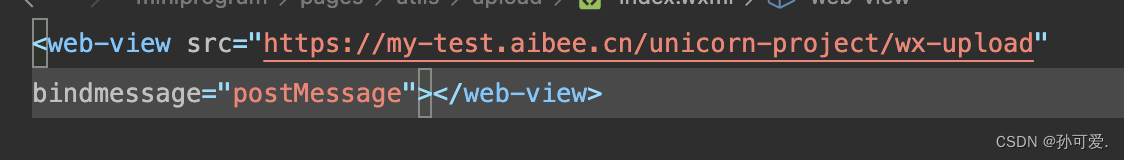
设置-wxml:
这里的src是web网页写好的上传文件的地址(就是刚刚那个网页的地址)

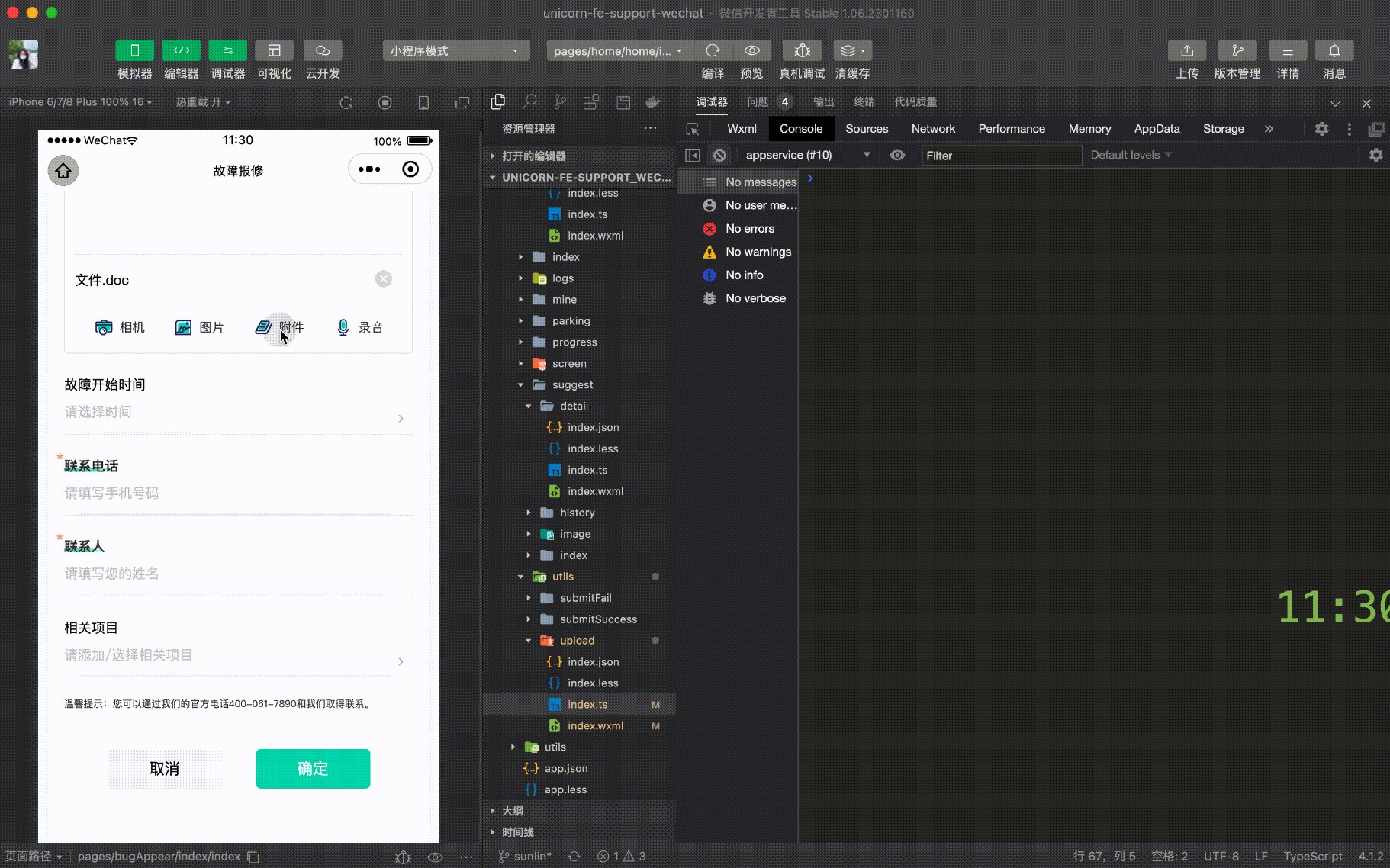
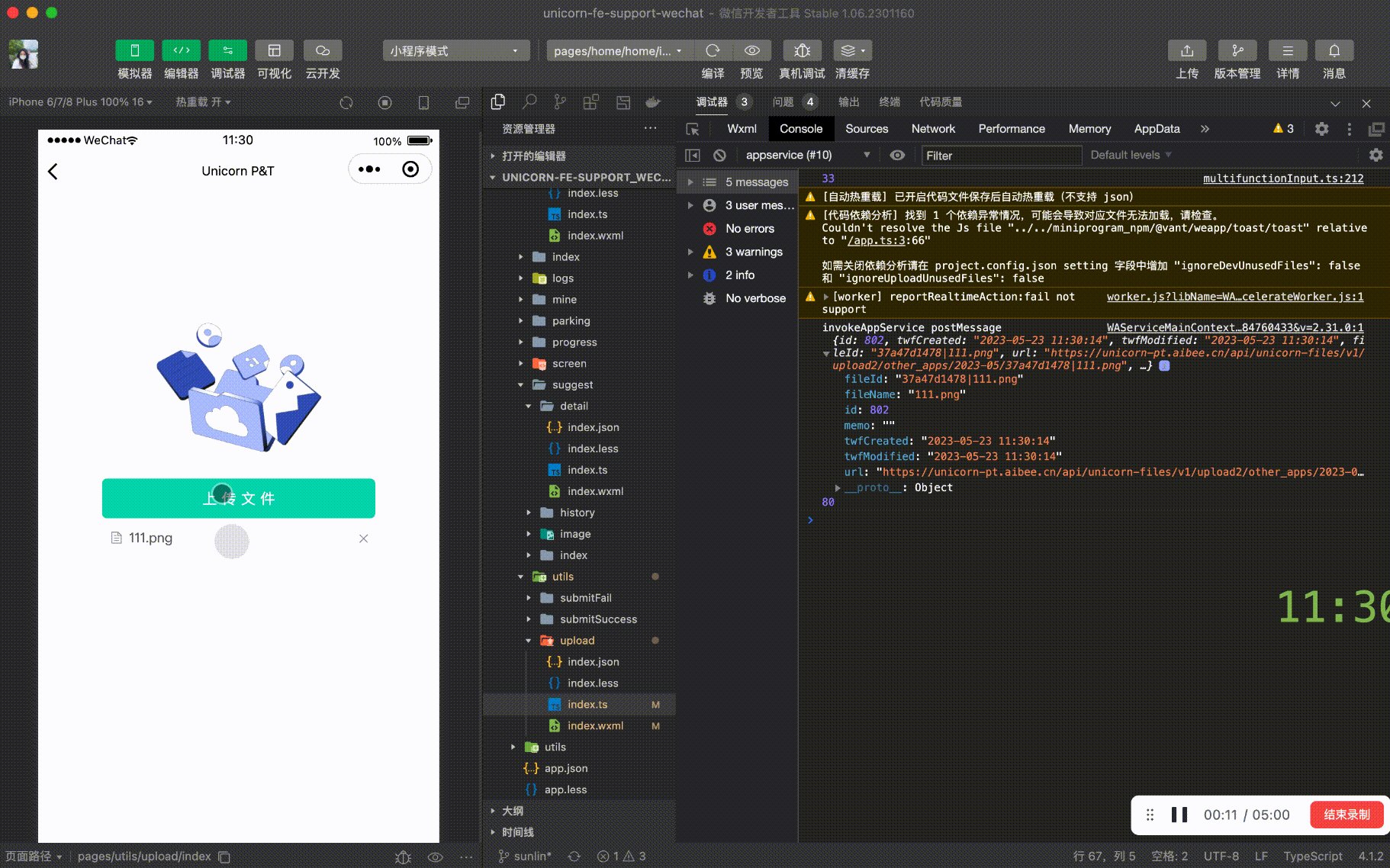
小程序- js:

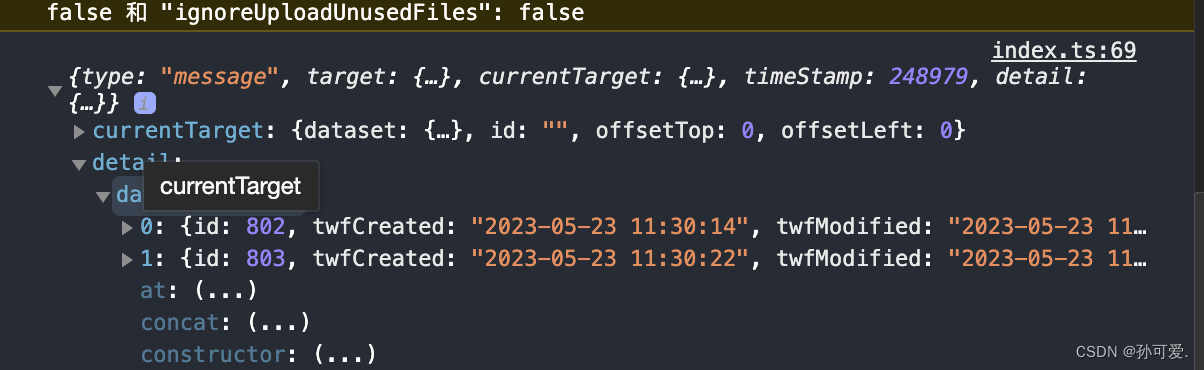
到此处我们就可以获取到上传的文件信息了

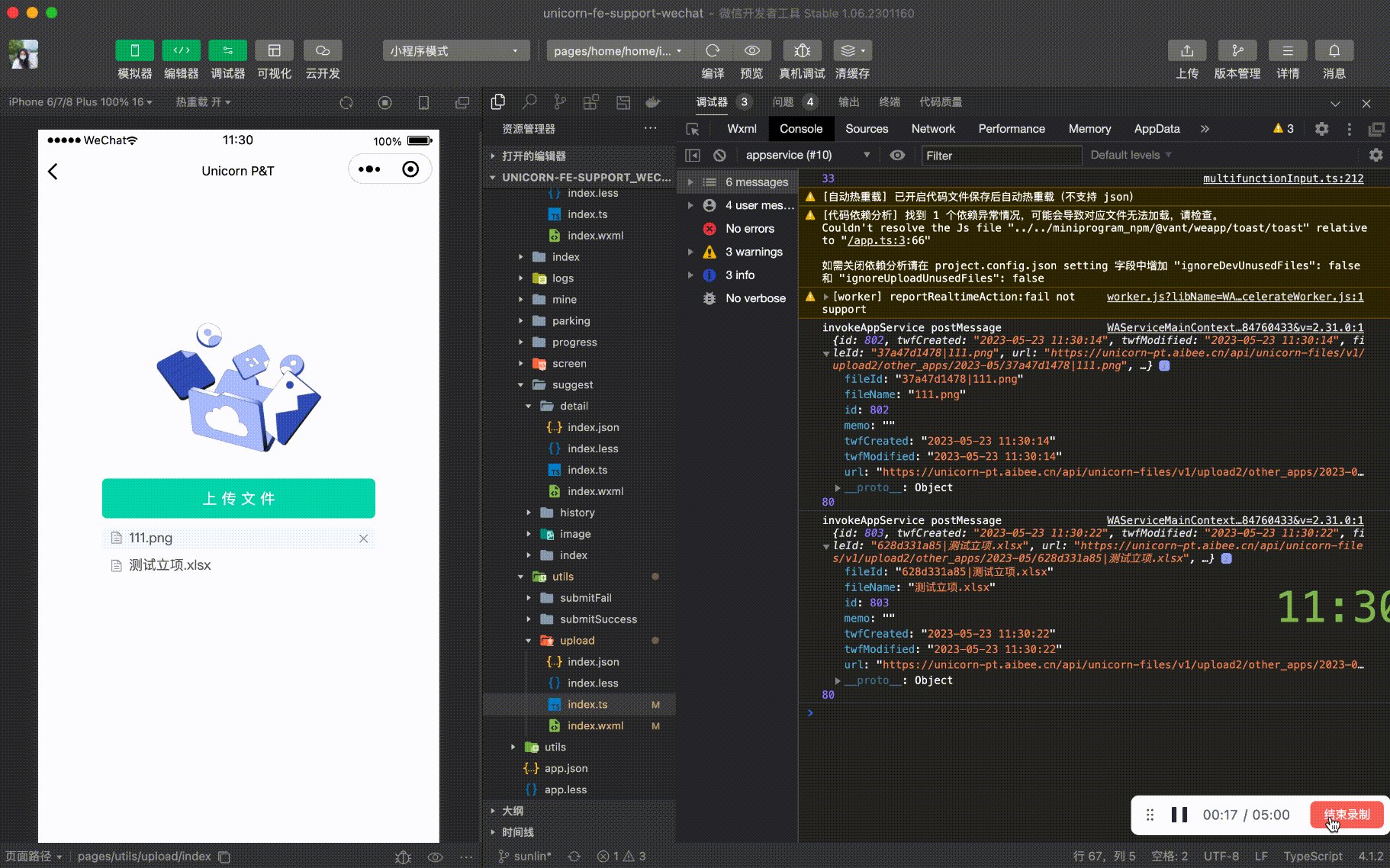
可以看到小程序已经打印出了文件信息
这个时候我们就可以小程序postMessage在mesage里e.detail获取刚刚上传的两个文件