<template>
<div id='test'>
<el-form :model="formPassword" label-position="left">
<el-form-item label="旧密码">
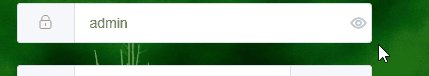
<el-input type="password" v-model="formPassword.oldPassword" placeholder="请输入旧密码"></el-input>
</el-form-item>
<el-form-item v-if="visible" label="新密码">
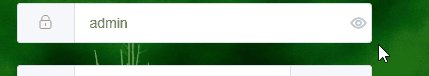
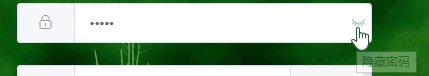
<el-input type="password" v-model="formPassword.newPassword" placeholder="请输入新密码">
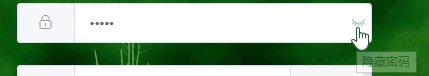
<i slot="suffix" title="显示密码" @click="changePass('show')" style="cursor:pointer;"
class="el-input__icon iconfont icon-hide"></i>
</el-input>
</el-form-item>
<el-form-item v-else label="新密码">
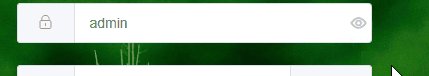
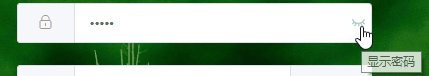
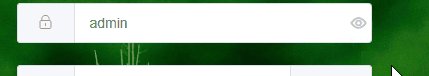
<el-input type="text" v-model="formPassword.newPassword" placeholder="请输入新密码">
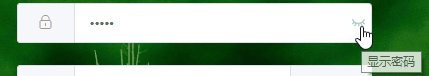
<i slot="suffix" title="隐藏密码" @click="changePass('hide')" style="cursor:pointer;"
class="el-input__icon iconfont icon-show"></i>
</el-input>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
data() {
return {
formPassword: {
oldPassword: '',
newPassword: ''
},
visible: true
}
},
methods: {
changePass(value) {
this.visible = !(value === 'show');
} //判断渲染,true:暗文显示,false:明文显示
}
}
</script>