用户注册功能实现 一
用户注册页面和验证码功能实现
目的:
1、注册页面用户模型、前端get实现
2、图片验证码生成、刷新功能实现
应用技术:
1、前端:js(jQuery框架)、(页面缓存)随机数的生成
2、后端:django接口设计(json)
一、用户模型设计
1. 用户表字段分析
- 用户名
- 密码
- 手机号
- 邮箱
2.用户模型设计
django的强大之处在于开发效率高,内置了权限模块之类的很多常用功能。在开始一个新的django项目时,如果权限模块中的User模型不满足项目要求,我们需要扩展或者自定义User模型。
扩展User模型有两种方法:
1、如果你不需要改变数据库存储内容,只是改变行为,那么可以建立有一个基于User模型的代理模型。
2、如果想存储与User模型关联的信息,可以使用OneToOneField到包含其他信息字段的模型。这种one-to-one模型经常被称作Profile模型,因为它可能存储站点用户的非身份验证的相关信息。例如:
from django.contrib.auth.models import User
class Employee(models.Model):
user = models.OneToOneField(User, on_delete=models.CASCADE)
department = models.CharField(max_length=100)
自定义User模型:
如果不想使用django内置的权限系统,当然你需要自定义用户模型,这种情况不讨论。当然也不建议这么做,django内置权限系统有大的自定义功能扩展,而不是重复造轮子。
开启一个新项目,官方强烈推荐用户自定义用户模型,即是默认的用户模型目前已经足够,但是未来可能会要扩展。
from django.contrib.auth.models import AbstractUser
class User(AbstractUser):
pass
注意:不要忘记在settings.py中设置AUTH_USER_MODEL指向它。
一旦已经创立数据库表之后再去修改AUTH_USER_MODEL,会困难很多,因为它会影响外键和多对多关系。这个改动并不能自动完成,需要手动修复(巨坑)。
官方文档
3.用户模型代码
根据上面的分析我们的用户模型代码如下:
from django.db import models
from django.contrib.auth.models import AbstractUser, UserManager as _UserManager
class UserManager(_UserManager):
"""
自定义 user manager 修改在使用`python manage.py createsuperuser`命令时
可以提供email,修改用户管理器中的创建超级用户
"""
def create_superuser(self, username, password, email=None, **extra_fields):
return super().create_superuser(username=username, password=password, email=email, **extra_fields)
class User(AbstractUser):
"""
add mobile, email_active fields to Django user model.
"""
mobile = models.CharField('手机号', max_length=11, unique=True, help_text='手机号', error_messages={'unique': '此手机号码已注册'})
email_active = models.BooleanField('邮箱状态', default=False)
#元信息
class Meta:
db_table = 'tb_user' # 指定数据库表名
verbose_name = '用户' # 在admin站点中显示名称
verbose_name_plural = verbose_name # 显示复数
#打印
def __str__(self):
return self.username
# A list of the field names that will be prompted for
# when create a user via createsuperuser management command.
#通过creatsuperuser 这个命令创建用户时,需要的字段,必填字段,改为手机
REQUIRED_FIELDS = ['mobile']
# specify manager
#如果你想修改必须输入email的这个行为
# 复写用户管理器
objects = UserManager()
UserManager源代码
class UserManager(BaseUserManager):
use_in_migrations = True
def _create_user(self, username, email, password, **extra_fields):
"""
Create and save a user with the given username, email, and password.
"""
if not username:
raise ValueError('The given username must be set')
email = self.normalize_email(email)
username = self.model.normalize_username(username)
user = self.model(username=username, email=email, **extra_fields)
user.set_password(password)
user.save(using=self._db)
return user
def create_user(self, username, email=None, password=None, **extra_fields):
extra_fields.setdefault('is_staff', False)
extra_fields.setdefault('is_superuser', False)
return self._create_user(username, email, password, **extra_fields)
#创建超级用户(必须使用email)
def create_superuser(self, username, email, password, **extra_fields):
extra_fields.setdefault('is_staff', True)
extra_fields.setdefault('is_superuser', True)
if extra_fields.get('is_staff') is not True:
raise ValueError('Superuser must have is_staff=True.')
if extra_fields.get('is_superuser') is not True:
raise ValueError('Superuser must have is_superuser=True.')
return self._create_user(username, email, password, **extra_fields)
AbstractUser 源码(是一个抽象类)
它基本完成了注册的基础功能,如果想要在定义user,可以继承进行添加方法。
class AbstractUser(AbstractBaseUser, PermissionsMixin):
"""
An abstract base class implementing a fully featured User model with
admin-compliant permissions.
Username and password are required. Other fields are optional.
一个抽象基类,它使用
admin-compliant权限。
需要用户名和密码。其他字段是可选的。
"""
username_validator = UnicodeUsernameValidator()
username = models.CharField(
_('username'),
max_length=150,
unique=True,
help_text=_('Required. 150 characters or fewer. Letters, digits and @/./+/-/_ only.'),
validators=[username_validator],
error_messages={
'unique': _("A user with that username already exists."),
},
)
first_name = models.CharField(_('first name'), max_length=30, blank=True)
last_name = models.CharField(_('last name'), max_length=150, blank=True)
email = models.EmailField(_('email address'), blank=True)
is_staff = models.BooleanField(
_('staff status'),
default=False,
help_text=_('Designates whether the user can log into this admin site.'),
)
is_active = models.BooleanField(
_('active'),
default=True,
help_text=_(
'Designates whether this user should be treated as active. '
'Unselect this instead of deleting accounts.'
),
)
date_joined = models.DateTimeField(_('date joined'), default=timezone.now)
用户管理器(创建用户时会使用到)
objects = UserManager()
EMAIL_FIELD = 'email'
USERNAME_FIELD = 'username'
REQUIRED_FIELDS = ['email'] #必填字段(邮箱)
class Meta:
verbose_name = _('user') # 在admin站点中显示名称
verbose_name_plural = _('users') #复数
abstract = True (当为True是就是一个抽象类)
def clean(self):
super().clean()
self.email = self.__class__.objects.normalize_email(self.email)
def get_full_name(self):
"""
Return the first_name plus the last_name, with a space in between.
"""
full_name = '%s %s' % (self.first_name, self.last_name)
return full_name.strip()
def get_short_name(self):
"""Return the short name for the user."""
return self.first_name
def email_user(self, subject, message, from_email=None, **kwargs):
"""Send an email to this user."""
send_mail(subject, message, from_email, [self.email], **kwargs)
写好models代码后,一定要在settings配置文件修改使用的user:

在生成数据表之前,我们要修改一下admin的配置,以后会使用自己设置的admin。

我们可以远程连接虚拟机终端:(也可以在虚拟机终端运行)

注意:(乱码问题,一般都是编码问题)

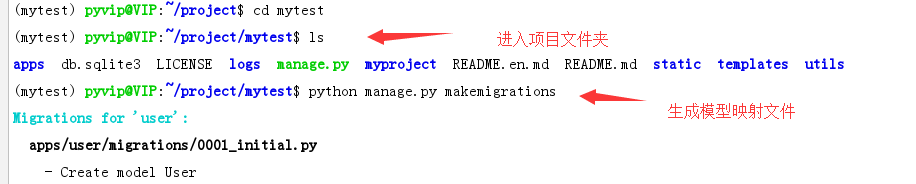
接下来,然后运行命令进行数据库迁移:我们先进行user模型映射,来生成映射文件:(生成的模板映射文件在对应的migrations文件下)

执行映射文件,在数据库中生成表:

进入数据库中,查看生成的数据表:

可以查看我们是否创建成功:


二、功能需求分析
1.设计接口思路
- 分析业务逻辑,明确在这个业务中需要涉及到几个相关子业务,将每个子业务党组欧一个接口来设计
- 分析接口的功能任务,明确接口的访问方式与返回数据:
- 接口的请求方式,如GET,POST,PUT等
- 接口的URL路径定义
- 需要接受的参数及参数格式(如路径参数,查询字符串,请求表单,JSON等)
- 返回的数据及数据格式
2.注册功能分析
- 流程图

- 功能
根据流程图总结注册业务包含如下功能
- 注册页面
- 图片验证码
- 用户名检测是否注册
- 手机号检测是否注册
- 短信验证码
- 注册保存用户数据
因为图片验证码,短信验证码考虑到后续可能会在其他业务中用到,因此将验证码功能独立出来,创建一个新应用verification。
三、注册页面
1.接口设计
- 接口说明:
| 类目 | 说明 |
|---|---|
| 请求方式 | GET |
| url定义 | /user/register/ |
| 参数格式 | 无参数 |
- 返回结果:
注册页面
2.后端代码
- user/views.py
from django.shortcuts import render
from django.views import View
# Create your views here.
def login(request):
return render(request,'user/login.html')
# def register(request):
#
# return render(request,'user/register.html')
class RegisterView(View):
'''
注册视图
'''
def get(self,request):
return render(request,'user/register.html')
- user/urls.py
from django.urls import path
from . import views
# url的命名空间
app_name = 'user'
urlpatterns = [
path('login/', views.login, name='login'),
# path('register/',views.register,name='register'),
path('register/',views.RegisterView.as_view(),name='register'),
]
- 根urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('', include('news.urls')),
path('',include('verification.urls')),
path('course/',include('course.urls')),
path('doc/',include('doc.urls')),
path('user/',include('user.urls')),
]
四、图形验证码功能实现
1.接口设计
接口说明:
| 类目 | 说明 |
|---|---|
| 请求方法 | GET |
| url定义 | /image_code/ |
| 参数格式 | 查询参数 |
参数说明:
| 参数名 | 类型 | 是否必须 | 描述 |
|---|---|---|---|
| rand | 字符串 | 否 | 随机浮点数字符串 |
返回结果:
验证码图片
2.后端代码
1.、将验证码生成模块复制到根目录utils文件夹下
2.、创建新的app verification专门用来处理验证
python ../manage.py startapp verification
别忘了在settings文件中注册app

准备工作:
把生成验证码的文件导入django中:

要使用验证码生成模块需要导入pillow:

3.、verification/views.py代码如下:
import logging
from django.shortcuts import render
from django.http import HttpResponse
from utils.captcha.captcha import captcha
from . import constants
# Create your views here.
#日志器
logger = logging.getLogger('django')
def image_code_view(request):
'''
生成验证码
url: /image_code/
:param request:
:return: 验证码图片
'''
#1、生成一个验证码,随机生成字符串,生成图片
text,image = captcha.generate_captcha()
#2、在后端保存验证码,为了校验
#保存在session中
request.session['image_code'] = text
#给个过期时间,设置session过期时间
request.session.set_expiry(constants.IMAGE_CODE_EXPIRES)
#3、记录一个日志
logger.info('Image code:{}'.format(text))
#4、返回验证码图片(并在响应头告诉浏览器是一张图片)
return HttpResponse(content=image,content_type='image/jpg')
session功能:
4、verification/constants.py代码
#保存设置常量
#图片验证码过期时间,单位秒
IMAGE_CODE_EXPIRES = 300

5、verification/urls.py代码如下:
from django.urls import path
from . import views
# url的命名空间
app_name = 'verification'
urlpatterns = [
path('image_code/', views.image_code_view, name='image_code'),
]
6、根urls.py代码如下:
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('', include('news.urls')),
path('',include('verification.urls')),
path('course/',include('course.urls')),
path('doc/',include('doc.urls')),
path('user/',include('user.urls')),
]
五、图片验证码刷新功能实现
3.前端页面代码
- user/register.html代码如下:
{% extends 'base/base.html' %}
{% load static %}
{% block title %}注册{% endblock title %}
{% block link %}
<link rel="stylesheet" href="{% static 'css/user/auth.css' %}">
{% endblock link %}
{% block main_start %}
<main id="container">
<div class="register-contain">
<div class="top-contain">
<h4 class="please-register">请注册</h4>
<a href="javascript:void(0);" class="login">立即登录 ></a>
</div>
<form action="" method="post" class="form-contain">
<div class="form-item">
<input type="text" placeholder="请输入用户名" name="username" class="form-control" autocomplete="off">
</div>
<div class="form-item">
<input type="password" placeholder="请输入密码" name="password" class="form-control">
</div>
<div class="form-item">
<input type="password" placeholder="请输入确认密码" name="password_repeat" class="form-control">
</div>
<div class="form-item">
<input type="tel" placeholder="请输入手机号" name="telephone" class="form-control" autocomplete="off" autofocus>
</div>
<div class="form-item">
<input type="text" placeholder="请输入图形验证码" name="captcha_graph" class="form-captcha">
<a href="javascript:void(0);" class="captcha-graph-img">
<img src="{% url 'verification:image_code' %}" alt="验证码" title="点击刷新">
</a>
</div>
<div class="form-item">
<input type="text" placeholder="请输入短信验证码" name="sms_captcha" class="form-captcha" autocomplete="off">
<a href="javascript:void(0);" class="sms-captcha" title="发送验证码">获取短信验证码</a>
</div>
<div class="form-item">
<input type="submit" value="立即注册" class="register-btn">
</div>
</form>
</div>
</main>
{% endblock main_start %}
{% block script %}
<script src="{% static 'js/user/auth.js' %}"></script>
{% endblock script %}


2. js代码
创建一个用来用于注册页面的js


点击验证码图片刷新的js代码如下:
$(function () {
let $img = $('.form-contain .form-item .captcha-graph-img img');
// 1.点击刷新图像验证码
$img.click(function () {
$img.attr('src', '/image_code/?rand=' + Math.random())
});
});

