大家好,我们又见面了!今天给大家分享摹客iDoc新功能「图层数据」的玩法,这个功能对于前端工程师来说简直是超强福音!让我们一起来看看「图层数据」这个功能,究竟是如何成为前端工程师的效率神器。
关键信息:
- 一键复制图层数据
- 标记图层
- 图层备注
- 下载图层数据
- 摹客iDoc PS/Sketch/XD取消上传
一键复制图层数据
前端工程师在开发的过程中,会用到很多图层素材。下载图层后,还需要对该图层的各个属性进行复制,并写进代码中,这个工作量不容小觑,尤其是在素材繁多的情况下。
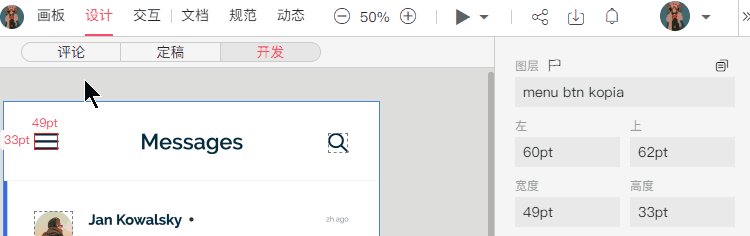
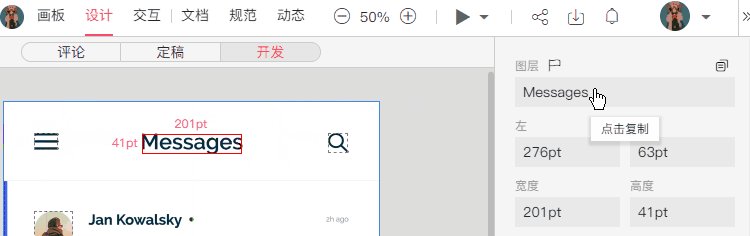
在iDoc开发模式右侧的属性面板,对图层的位置、尺寸、颜色、透明度、字体、字号等等信息都罗列了出来。
选中某个图层后,属性面板右上角点击“复制”。此时关于该图层的所有属性会以JSON格式复制在剪切板中,可直接投入开发。以往可能需要5分钟写图层的一串属性,现在1分钟内搞定!

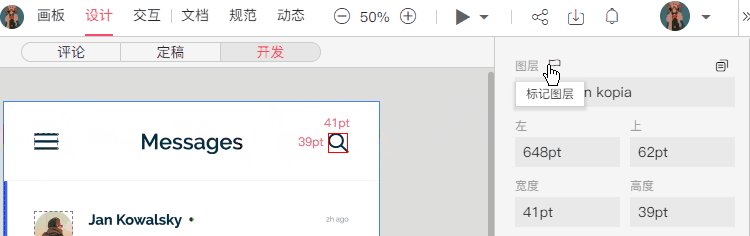
标记图层
有些小伙伴可能会问了:“上面的办法只生成了单个图层的数据,如果想同时生成多个图层数据该怎么办?”
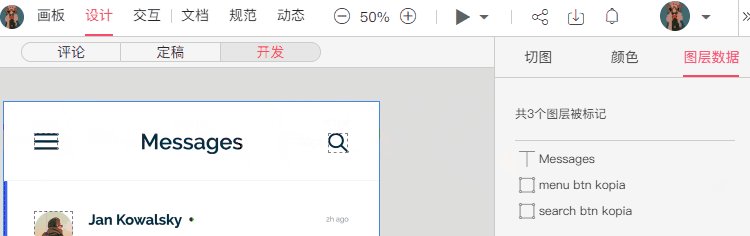
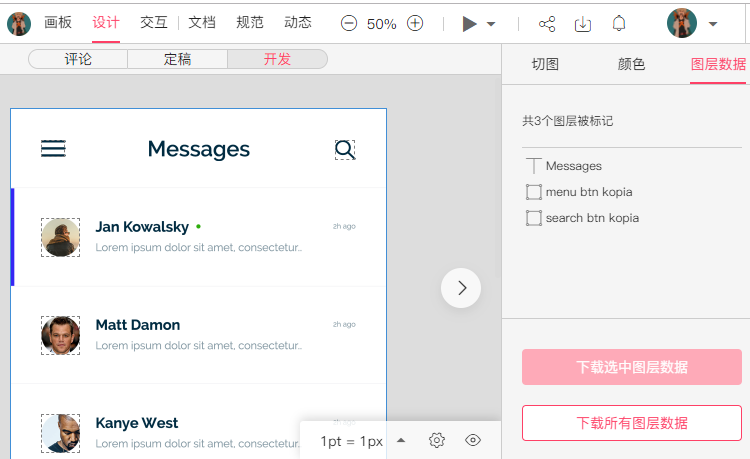
这时候图层标记就派上用场了!分别对多个图层进行标记,凡是标记过的图层都会展现在“图层数据”菜单下。

图层备注
你还可以对图层添加备注,方便记录该图层的用途等信息。该备注同样会以"remark":{"remark":"XXX"}的格式记录在JSON文件中。

下载图层数据
标记好后点击“下载所有图层数据”,此时下载下来的,便是带有图层所有属性的.json文件,可直接投入开发,前端工程师的超强福音!

摹客iDoc PS/Sketch/XD插件取消上传
摹客iDoc支持PS、Sketch、XD,利用iDoc插件可以快速将设计稿标记切图、上传至iDoc一键下载不同倍率的切图、智能生成标注等,非常方便。
我们发现UI设计师工作过程中有个细节:会被大量设计稿整得思绪混乱,而造成误操作,比如在用iDoc插件上传时的错误点击。因此,我们上线了一个“取消上传"的选项,挽回误操作的时间成本,对PS、Sketch、XD全都适用哦。

本次新功能就介绍到这里了,各位小伙伴快去体验一下吧!
想试用iDoc团队版请点击:https://idoc.mockplus.cn/gift/wen
